
La balise
span est utilisée pour combiner des éléments en ligne dans le document. span n'a pas de représentation au format fixe. Lorsqu’un style lui est appliqué, cela crée un changement visuel. Lorsque le contenu est trop long, nous pouvons masquer la partie de débordement via le paramètre overflow: Hidden; Cependant, dans certains scénarios d'application, nous espérons que le contenu pourra être automatiquement renvoyé, comme le nom du produit dans l'affichage des informations sur le produit du centre commercial. .
Ce que nous devons utiliser ici, c'est l'attribut white-space en CSS. L'attribut white-space définit la façon dont les espaces dans un élément sont gérés. Les valeurs d'attribut pertinentes sont les suivantes :
normal Valeur par défaut, les espaces vides seront ignorés par le navigateur.
les pré-espaces seront conservés par le navigateur. Il se comporte comme la balise
<br>le texte nowrap ne sera pas renvoyé à la ligne, le texte continuera sur la même ligne jusqu'à ce que la balise <br> <br>pre-wrap préserve les séquences d'espaces mais les enveloppe normalement. <br>pre-line fusionne les séquences d'espaces mais conserve les nouvelles lignes. <br>inherit spécifie que la valeur de l'attribut white-space doit être héritée de l'élément parent. </p>
<p class="MsoNormal"> </p>
<p class="MsoNormal"> </p>
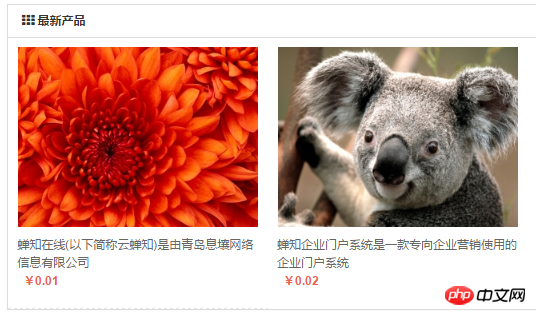
<p class="MsoNormal">Nous pouvons utiliser le normal ou le pré-enveloppement pour définir des sauts de ligne. Permettez-moi de le démontrer directement à travers un cas. Ici, j'utilise le système de création de site Web Chanzhi localement. L'effet par défaut de la fonction mall est le suivant : </p>
<p class="MsoNormal" style="text-align: center;"><img alt="" src="https://img.php.cn/upload/article/000/000/194/6979009b08382c56710359c426836286-0.png"></p>
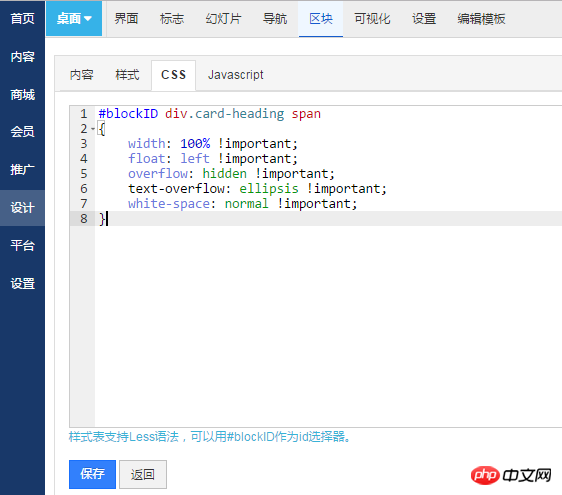
<p class="MsoNormal">Le titre étant trop long, les suivants sont ignorés et masqués. Maintenant, je veux que le titre apparaisse complet et automatiquement enveloppé, et que le prix apparaisse sous le titre. Nous contrôlons le style directement via le code CSS dans la zone CSS du bloc produit backend : </p>
<p class="MsoNormal"> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;">#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

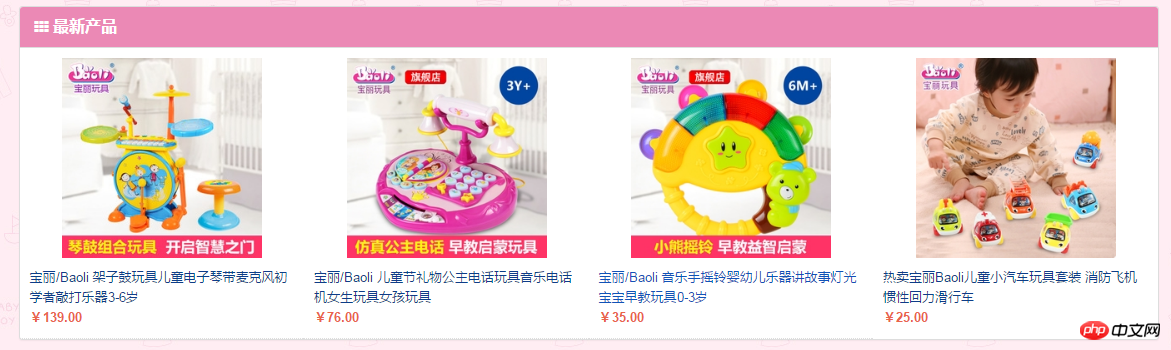
Enfin, jetons un œil aux résultats finaux et aux cas clients :



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La fonction de la balise span
La fonction de la balise span
 La différence entre div et span
La différence entre div et span
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 Utilisation des éléments en python
Utilisation des éléments en python
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Le navigateur Ethereum interroge la monnaie numérique
Le navigateur Ethereum interroge la monnaie numérique