J'ai rencontré un petit problème lors du développement aujourd'hui. Comment résoudre le problème inter-domaines lors du débogage du backend vue+Java. L'éditeur ci-dessous partagera la solution avec vous. Les amis intéressés peuvent y jeter un œil
<.> Aujourd'hui, j'ai rencontré un problème pendant le processus de développement et j'ai obtenu un ensemble de code vue. Je prévois d'ajuster certains styles de ce code. Le code back-end Java a été écrit et déployé en ligne. À ce stade, lors de l'exécution du projet vue sur la ligne de commande, l'accès sera restreint, les données ne pourront pas être récupérées et l'accès inter-domaines échouera. Que peut-on faire à ce moment-là ?
Tout d'abord, nous devons comprendre ce qu'est l'accès inter-domaines ?
Cross-domain signifie que le navigateur ne peut pas exécuter de scripts provenant d'autres sites Web. Cela est dû à la politique de même origine du navigateur, qui est une restriction de sécurité imposée par le navigateur sur JavaScript.
La soi-disant même origine signifie que le nom de domaine, le protocole et le port sont les mêmes. Par exemple :
http://www.123.com/. index.html appelle http://www.123.com/server.php (non-cross-domain)
http://www.123.com/index.html appelle http:/ /www.456.com /server.php (différents noms de domaines principaux : 123/456, cross-domain)
http://abc.123.com/index.html appelle http:/ /def.123.com/server .php (différents noms de sous-domaines : abc/def, cross-domain)
http://www.123.com:8080/index.html appelle http : //www.123.com:8081 /server.php (différents ports : 8080/8081, cross-domain)
http://www.123.com/index.html appelle https : //www.123.com/server.php (différents protocoles : http/https, cross-domain)
Attention : bien que localhost et 127.0.0.1 pointent tous deux vers cette machine, ils sont également inter-domaines.
Après avoir connu le concept de cross-domain, comment le résoudre ?
Ma situation ici est la suivante. Le backend est sur le serveur, mais vue s'exécute localement. Il existe de nombreux outils proxy inter-domaines sur Internet, mais ils sont plus gênants. Parce que l'outil d'échafaudage vue-cli s'en est déjà occupé pour nous, nous pouvons facilement résoudre les problèmes inter-domaines avec juste un peu de configuration.
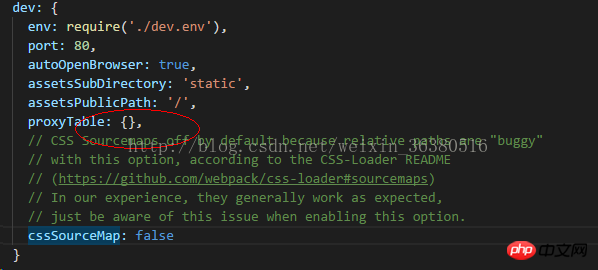
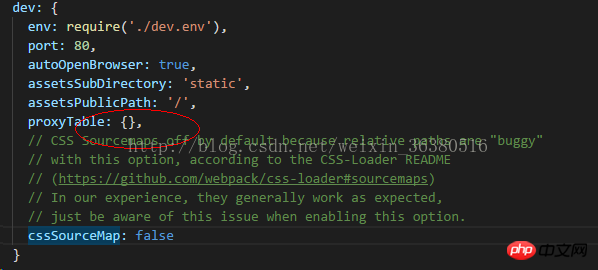
Nous ouvrons le fichier config/index.js et trouvons le code suivant :

Configurer le proxy dans proxyTable : {}, informations de configuration Comme suit :
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},Copier après la connexion
Une fois le proxy configuré, modifiez les informations d'adresse de l'interface appelante du projet pour lui permettre d'appeler ce que nous avons configuré.
serverRoot: env === 'development' ? '/project_dzff' :
env === 'production' ? '/project_dzff' :
'https://debug.url.com'
Copier après la connexion
L'accès d'origine à http://120.92.45.71/ a été ajusté pour accéder à project_deff, qui est le nom que nous avons nous-mêmes défini.
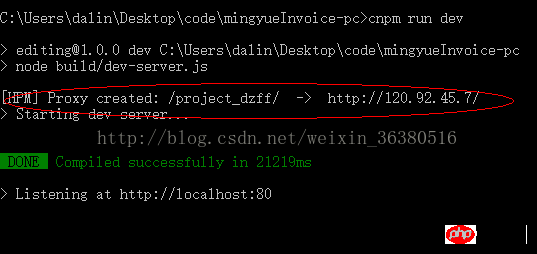
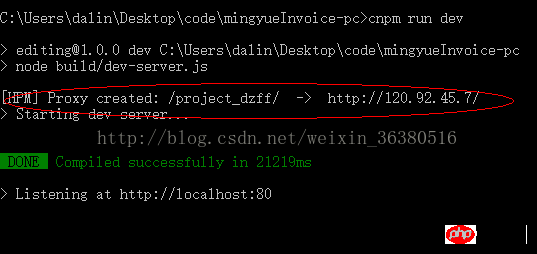
À ce stade, nous exécutons le projet vue, comme le montre la figure :

À ce stade, l'accès a été proxy avec succès au local, puis vous pouvez utiliser le projet vue local pour accéder aux données côté serveur !
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!