
Utilisez le canevas pour dessiner divers graphiques en faisant glisser avec la souris
Y compris des rectangles, des cercles, des flèches et des pinceaux
Comment utiliser
var paint = Ypaint(canvas)
paint.chooseCircle()
L'épaisseur du cercle paint.outerParams.circle.lineWidth
La couleur du cercle paint.outerParams.circle.color
paint.chooseRect()
Le épaisseur du rectangle paint.outerParams .rect.lineWidth
Les coins arrondis du rectangle paint.outerParams.rect.radius
La couleur du rectangle paint.outerParams.rect.color
paint.chooseArrow()
L'épaisseur de la flèche paint.outerParams.arrow.range
La taille de la flèche paint.outerParams .arrow.color
paint.chooseCircle()
L'épaisseur du pinceau paint.outerParams.line .lineWidth
La couleur du pinceau paint.outerParams.line.color
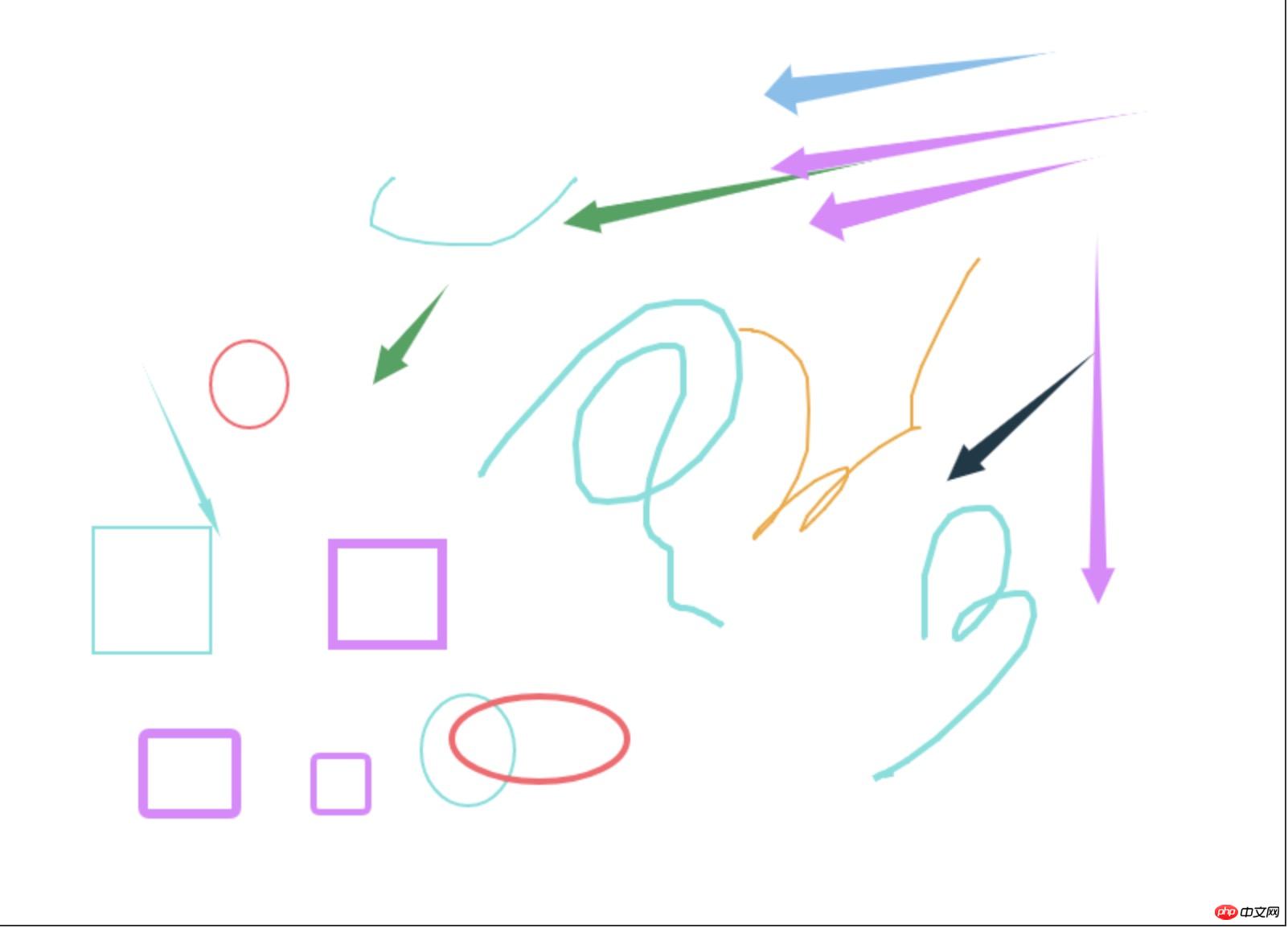
Capture d'écran de l'instance de démonstration :

Fonctions qui seront ajoutées dans le futur : annuler, rembobiner, insérer des images, faire glisser des images dans le canevas, etc. Si vous en avez besoin, merci de les mentionner
Le code étant relativement long, seule la version compressée du code est fournie. . Les amis qui ont besoin du projet complet et de la démo peuvent le télécharger depuis mon github
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Plateforme de change virtuelle
Plateforme de change virtuelle
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 ^quxjg$c
^quxjg$c
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 La différence entre le système Hongmeng et le système Android
La différence entre le système Hongmeng et le système Android