
Comme le dit le proverbe, une bonne mémoire n'est pas aussi bonne qu'une mauvaise écriture. Il en va de même pour l'écriture de code. Si vous n'écrivez pas quelque chose que vous avez lu, cela ne restera pas longtemps dans votre esprit. Ainsi, après avoir travaillé si longtemps, j'ai lentement téléchargé les connaissances précédemment enregistrées, d'abord pour les partager, et ensuite pour un meilleur résumé ! Bon, sans plus tarder, venons-en au fait.
Première méthode : float
<style>
*{
padding:0;
margin:0;
}
.big div{
height:100px;
}
.big .left{
width:300px;
float:left;
background:red;
}
.big .right{
width:300px;
float:right;
background:yellow;
}
.big .center{
background:blue;
}
</style>
<body>
<div class="big">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
浮动解决方案
</div>
</div>
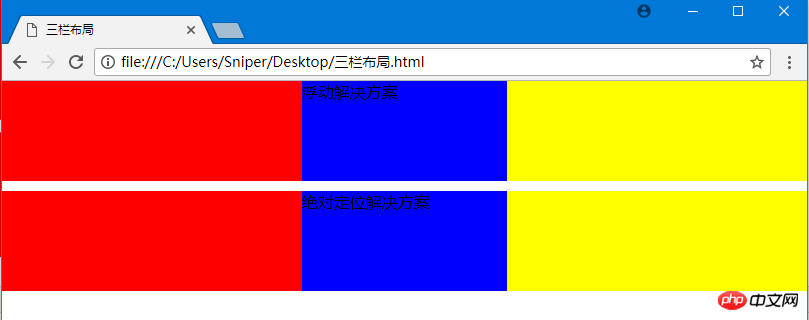
Première solution En gros il n'y a aucune difficulté , et vous devriez l'utiliser beaucoup chaque jour !
La deuxième méthode : positionnement absolu
<span style="color: #008080"> <style><br/> .position{<br/> margin-top:10px;<br/> }<br/> .position>div{<br/> position:absolute;<br/> height:100px;<br/> }<br/> .position .left{<br/> left:0;<br/> width:300px;<br/> background:red;<br/> }<br/> .position .right{<br/> right:0;<br/> width:300px;<br/> background:yellow;<br/> }<br/> .position .center{<br/> left:300px;<br/> right:300px;<br/> background:blue;<br/> }<br/></style><br/><body><br/><div class="position"><br/> <div class="left"><br/> <br/> </div><br/> <div class="right"><br/> <br/> </div><br/> <div class="center"><br/> 绝对定位方案2<br/> </div><br/></div><br/></body></span><span style="color: #0000ff"></span>
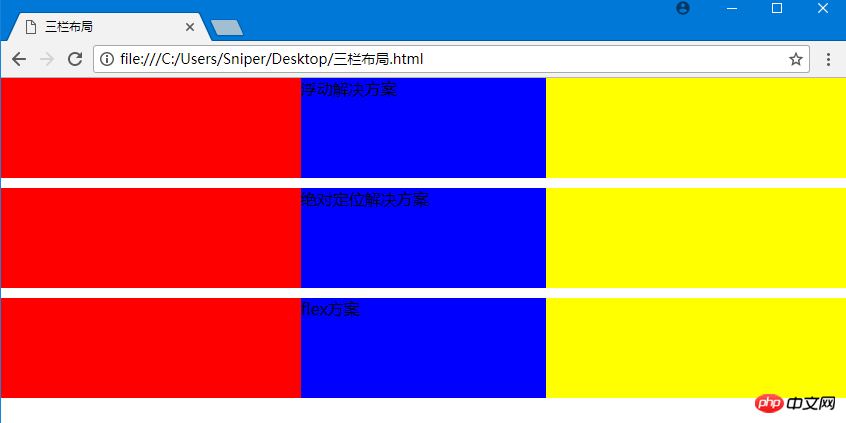
La deuxième méthode est également facile à obtenir l'effet.
La troisième méthode : flexbox
<style>
.flex{
margin-top:120px;
display:flex;
}
.flex>p{
height:100px;
}
.flex .left{
width:300px;
background:red;
}
.flex .center{
flex:1;
background:blue;
}
.flex .right{
width:300px;
background:yellow;
}</style><body><p class="flex">
<p class="left">
</p>
<p class="center">
flex方案 </p>
<p class="right">
</p></p></body>
La quatrième méthode : la disposition des tables
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">.table</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">10px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table>p</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table-cell</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .left</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">red</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .center</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">blue</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .right</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">yellow</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><br/><br/><span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="table"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="left"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="center"</span><span style="color: #0000ff">></span><span style="color: #000000">
table方案 </span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="right"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
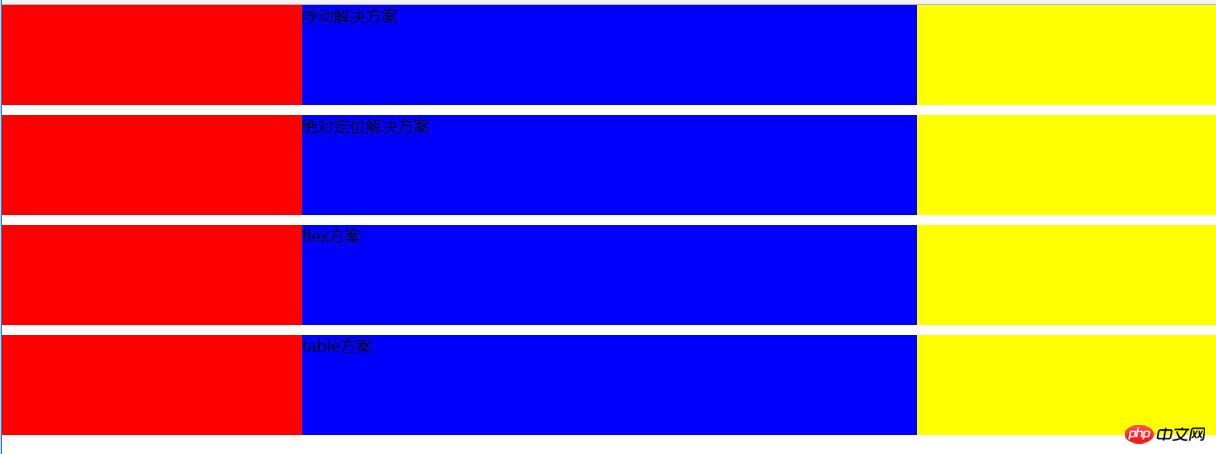
La solution de table est également implémentée, mais maintenant nous pouvons rarement utiliser la disposition de table.
La cinquième méthode : grille de mise en page
<style>
.grid{
margin-top:10px;
display:grid;
width:100%;
grid-template-rows:100px;
grid-template-columns: 300px auto 300px;
}
.grid .left{
background:red;
}
.grid .center{
background:blue;
}
.grid .right{
background:yellow;
}</style><body><p class="grid">
<p class="left">
</p>
<p class="center">
grid方案 </p>
<p class="right">
</p></p></body>
La méthode de mise en page en grille est également implémentée, et le réseau CSS3 Grid La disposition est quelque peu similaire à la disposition en grille de bootstrap, qui utilise une grille pour diviser les blocs occupés par les éléments.
La question n'est pas terminée, nous continuons à discuter. Laquelle des cinq solutions est la meilleure ? L'auteur a toujours pensé que la technologie n'est ni bonne ni mauvaise, tout dépend de l'endroit où vous l'utilisez.
Personnellement, je pense aux avantages et aux inconvénients des cinq méthodes :
1. Flottant : Bonne compatibilité. S'il existe des exigences claires en matière de compatibilité, le flottement devrait répondre aux besoins, mais vous devez vous en occuper. avec l'environnement. La relation entre les éléments, car si vous ne faites pas attention au flottement, cela peut causer des problèmes tels qu'une mise en page confuse. Cependant, il existe de nombreuses façons de résoudre les effets secondaires causés par le flottement, dont nous ne discuterons pas. ici.
2. Positionnement absolu : simple et direct, mais cela entraînera la rupture de l'élément parent du flux normal du document et les éléments enfants se détacheront également.
3.flex : Cela semble être parfait à l'heure actuelle, mais maintenant il y a plus ou moins de problèmes de compatibilité avec des technologies légèrement plus parfaites. Ce même style n'est pas supporté par IE8 ! (IE!)
4. Disposition du tableau : Bien qu'il n'y ait pas de gros problème avec la disposition du tableau, cela sera très fastidieux lorsque l'on voudra affiner la structure en même temps, la hauteur des trois cellules dedans. la disposition des tables sera la même. Les changements ne sont pas non plus propices à notre disposition.
5. Disposition de la grille : le code est beau et concis, mais il reste encore des problèmes de compatibilité. Mais l’avenir est radieux !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 conversion de codage Unicode
conversion de codage Unicode
 niveau d'isolement des transactions MySQL
niveau d'isolement des transactions MySQL
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Comment résoudre une page HTML tronquée
Comment résoudre une page HTML tronquée
 technologie informatique en nuage
technologie informatique en nuage
 Comment créer un clone WeChat sur un téléphone mobile Huawei
Comment créer un clone WeChat sur un téléphone mobile Huawei
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120