
Le schéma de mise en page traditionnel est basé sur le modèle en boîte et s'appuie sur l'attribut display + l'attribut position + l'attribut float. C'est très gênant pour ces dispositions spéciales. Par exemple, le centrage vertical n'est pas facile à réaliser.
En 2009, le W3C a proposé une nouvelle solution - la mise en page Flex, qui peut réaliser diverses mises en page de manière simple, complète et réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie que vous pouvez désormais utiliser cette fonctionnalité en toute sécurité.
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ».
Aujourd'hui, je partagerai mes idées et mon expérience sur le modèle de boîte flexible. S'il y a des défauts, veuillez laisser un message pour me corriger.
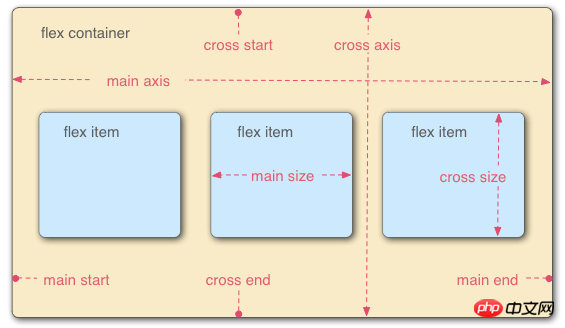
J'ai lu quelques connaissances sur le modèle de boîte élastique sur Internet. Je pense que les personnes ayant des connaissances dans ce domaine chez Baidu ont vu l'image ci-dessous pour la première fois, j'étais confus si je comprenais l'expérience pour la première fois. Cela sera clair lorsque vous regardez l'image ci-dessous. Aujourd'hui, je vais séparer l'axe principal et l'axe transversal. J'écrirai quelques conclusions plus tard, mais je dois quand même regarder l'axe principal et l'axe transversal. Je peux y penser en premier. L'axe principal est l'axe horizontal et l'axe transversal est l'axe vertical. Regardons directement le code et les effets. J'espère que vous pourrez expérimenter après l'avoir vu. la boîte élastique et pouvoir appliquer des boîtes d'élasticité pour la mise en page.

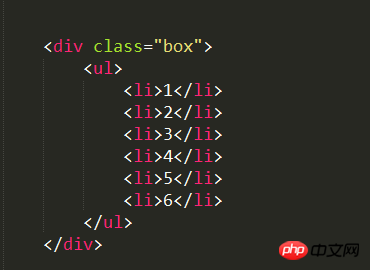
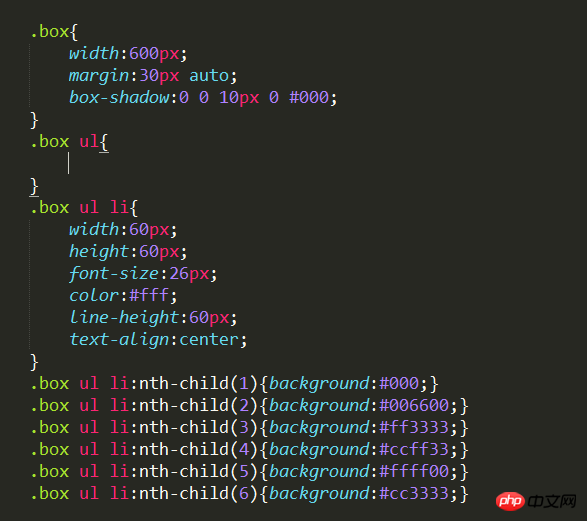
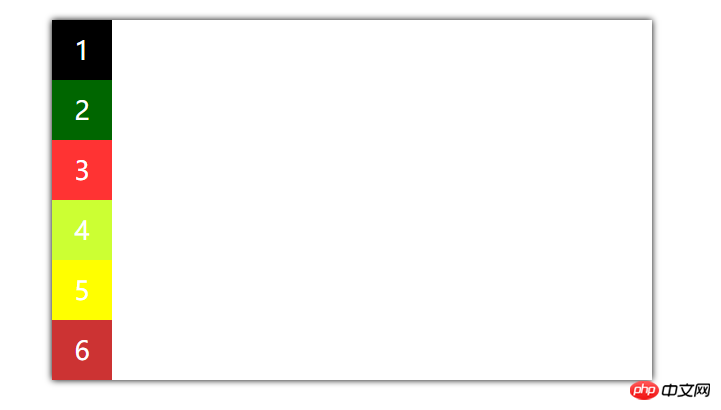
1. Le code et le style initiaux sont les suivants, nous ajoutons du code et modifions le code pour voir la différence de style.
Le conteneur est ul dans le code et le projet est li. D'accord, commençons à ajouter du code pour voir le style magique.  La première condition pour une boîte flexible est d'ajouter display:flex;
La première condition pour une boîte flexible est d'ajouter display:flex;
Les attributs suivants sont tous des attributs de conteneur et sont ajoutés à ul. 
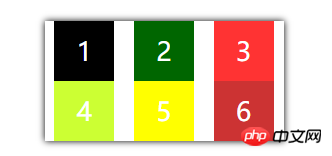
1. flex-direction: row; (Direction de l'axe principal : disposition horizontale/ligne de gauche à droite)  Ajoutez cet attribut au conteneur ul, et vous constaterez que le style est le suivant, et il peut être affiché horizontalement.
Ajoutez cet attribut au conteneur ul, et vous constaterez que le style est le suivant, et il peut être affiché horizontalement.
Nous le réduisons à See More ceci en premier. Si la largeur continue d'être petite, vous constaterez qu'elle sera différente même une fois la largeur réduite, elle ne s'enroulera pas et sa largeur conservera la largeur du contenu à l'intérieur après l'avoir réduit. 
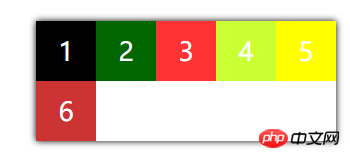
2.flex-direction:row-reverse; (l'axe principal est disposé de droite à gauche) 
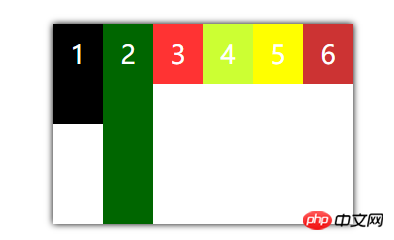
3. flex-direction:column; (L'axe principal est disposé verticalement de haut en bas) 
Disposé verticalement de bas en haut)
1.flex-wrap:nowrap; (valeur par défaut, pas de retour à la ligne)
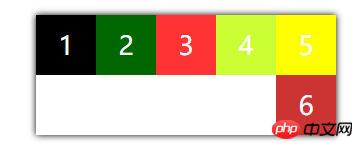
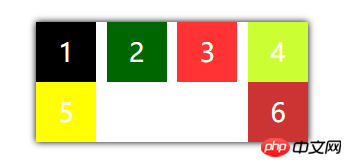
Exactement comme ce que nous avons expérimenté au début, même si sa largeur est définie à Si petit qu'il ne peut même pas envelopper 2.flex-wrap:wrap; (Line wrap) comme indiqué ci-dessous 
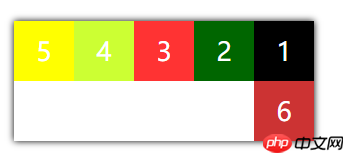
3 .flex-wrap: wrap-reverse; (Inverser, en termes simples, signifie changer les positions de la première ligne et de la dernière ligne, changer les positions de la deuxième ligne et de l'avant-dernière ligne, et ainsi de suite) 
3. flex-flow; L'abréviation composite de flex-direction et flex-wrap, la valeur par défaut est row nowrap
1. flex-flow : row-reverse wrap ; ; (disposer de droite à gauche, envelopper)

Écrivez simplement un attribut combiné et essayez vous-même d'autres styles.
4. justifier-content définit la disposition des éléments sur l'axe principal
Remarque : dans l'expérience suivante, j'ai ajouté l'attribut flex-wrap:wrap; line break (facile à identifier)
1.justify -content : flex-start ; (aligné à gauche)

2.justify-content:flex-end; >

 Ici, j'ai réduit la largeur. Voir l'image ci-dessous. Pensez-vous qu'il est facile d'utiliser simplement cet attribut ?
Ici, j'ai réduit la largeur. Voir l'image ci-dessous. Pensez-vous qu'il est facile d'utiliser simplement cet attribut ?
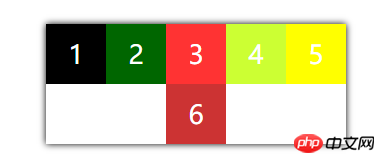
5.justify-content:space-around (équilibré des deux côtés de chaque élément)

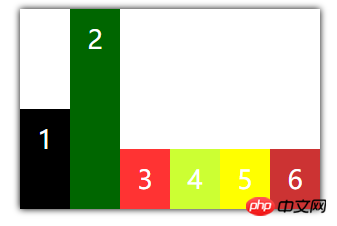
Cette fois, ajustez la première et la deuxième hauteur pour qu'elles soient plus grandes, cela ressemblera à ceci, la valeur par défaut dans l'image ci-dessous, stipule qu'aucun saut de ligne n'est autorisé 
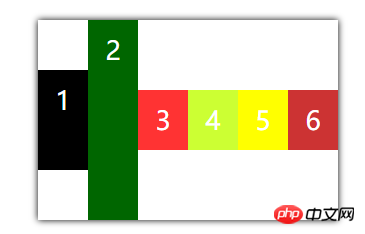
 3. align-items:center (avec le point médian de l'alignement de l'axe transversal)
3. align-items:center (avec le point médian de l'alignement de l'axe transversal)
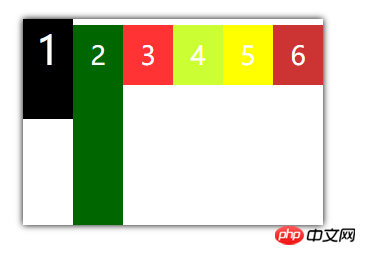
4.align-items:baseline; (alignement de base de la première ligne de texte de l'élément)  La taille du texte ici Ajustez-le , changez le premier texte en 40px,
La taille du texte ici Ajustez-le , changez le premier texte en 40px,
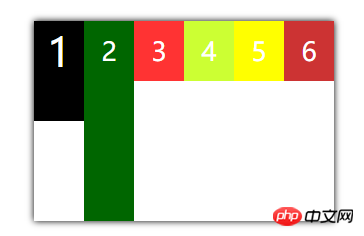
 5. align-items:flex-start; (aligner le point de départ de l'axe transversal)
5. align-items:flex-start; (aligner le point de départ de l'axe transversal)
6. align-content :
Ici j'ai ajusté la hauteur d'un attribut de conteneur à 300px ; affichage des sauts de ligne  1. align-content: stretch (valeur par défaut, l'axe occupe tout l'axe transversal)
1. align-content: stretch (valeur par défaut, l'axe occupe tout l'axe transversal)
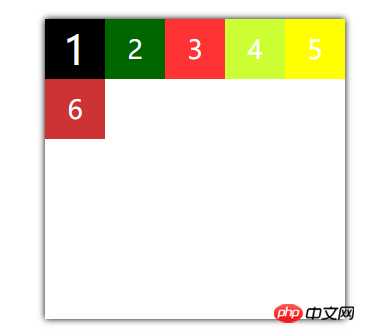
2. align-content : flex-star (aligné avec le point de départ de l'axe transversal)

3. align-content : flex-end (aligné avec le point final de l'axe transversal)
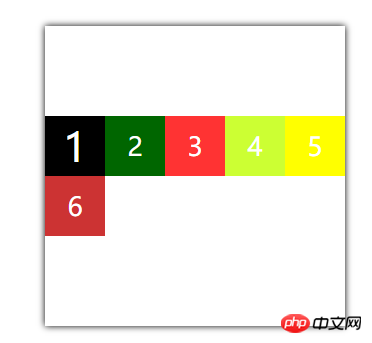
 4. align-content: center (aligné avec le point médian de l'axe transversal)
4. align-content: center (aligné avec le point médian de l'axe transversal)
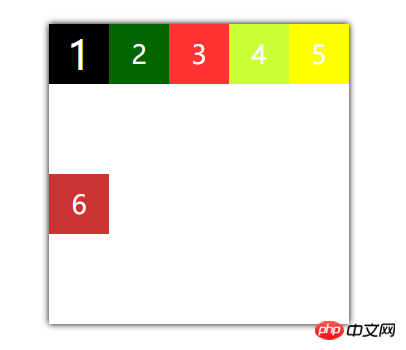
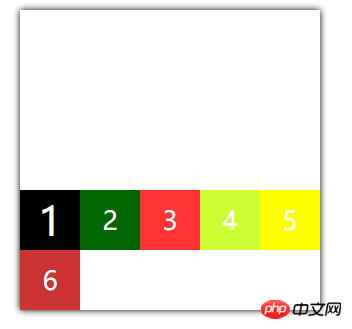
 5. align- content : espace-entre (aligné avec les deux extrémités de l'axe transversal, uniformément réparti entre elles)
5. align- content : espace-entre (aligné avec les deux extrémités de l'axe transversal, uniformément réparti entre elles)
 6. align -contenu : espace autour (équidistant des deux côtés de l'axe transversal)
6. align -contenu : espace autour (équidistant des deux côtés de l'axe transversal)
 Je présenterai tellement de choses ici, et la prochaine fois je partagerai quelques attributs du flexible projet de boîte. S'il y a quelque chose de flou ou si l'article est déficient, j'espère que vous pourrez Correction, si vous pouvez acquérir des connaissances en lisant mon article, alors je serai très heureux.
Je présenterai tellement de choses ici, et la prochaine fois je partagerai quelques attributs du flexible projet de boîte. S'il y a quelque chose de flou ou si l'article est déficient, j'espère que vous pourrez Correction, si vous pouvez acquérir des connaissances en lisant mon article, alors je serai très heureux.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 solution de panique du noyau
solution de panique du noyau
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 expression régulière Perl
expression régulière Perl
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 Comment fonctionne la poignée de main TCP à trois voies
Comment fonctionne la poignée de main TCP à trois voies