
Il y a environ quelques mois, lorsque j'ai fini de lire le livre "WebKit Technology Insider", j'ai soudain eu une idée. Je souhaite regrouper toutes les connaissances requises pour l'ensemble du développement du front-end Web dans une seule vue pour former un système de connaissances front-end Web complet. Le but est de renverser la compréhension que les gens ont du front-end comme n'ayant que trois blocs. (html, css, js) Comprenez - faire du web front-end nécessite bien plus que ces trois blocs .
Cela fait plusieurs mois que je reporte cela, mais en raison d'un événement auquel je vais assister dans un futur proche, je dois régler ce problème dans les deux derniers jours. Fais-le c'est tout. J'ai commencé à dessiner au bureau le matin, triant les idées dans le désordre.

N'ayez pas peur. En fait, le cadre de connaissances ci-dessous est bien plus beau que celui du croquis. Vous pouvez faire comme si vous n'aviez pas vu le croquis. .
Bon, plus de bêtises. Veuillez suivre le contenu de mon blog ci-dessous pour voir quelles autres choses dans le développement web front-end, outre htm, css et js, vous devez maîtriser étape par étape.
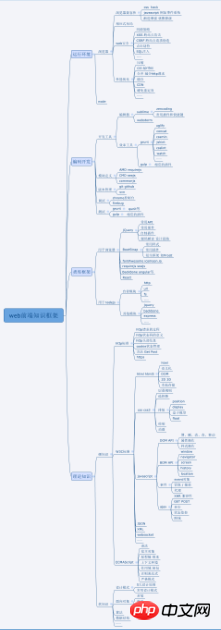
Avant de regarder le contenu, jetez un œil à l'aperçu de ce cadre de connaissances. L'image est trop grande pour être affichée et ne peut pas être clairement vue. Vous pouvez télécharger la version claire ici : http://pan.baidu.com/s/1hqIUvUc (contient des images et des fichiers xmind de l'ensemble du système de connaissances)

Tous les cadres de connaissances doivent être un affichage structurel, qui est un arbre. Il y a beaucoup de points de connaissances dans le front-end Web, et ils sont également très dispersés. Plusieurs couches de structures sont nécessaires pour organiser le système, sinon cela semblera très compliqué. Alors comment l’organiser et mettre qui avec qui ? Cela vaut vraiment la peine d’y réfléchir, et vous pouvez également y réfléchir vous-même.
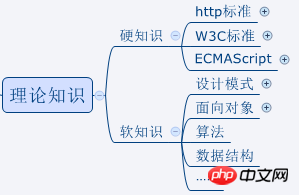
Dans le cadre de connaissances que j'ai résumé, tout d'abord, j'ai divisé la première couche en : connaissances théoriques, cadre de bibliothèque de classes, développement de codage et environnement d'exploitation . Comme le montre l'image ci-dessous :

Laissez-moi vous expliquer :
Cette image doit être vue de de bas en haut , pourquoi ? ——Parce que ce qui suit est la base de ce qui précède
Tout d'abord, nous avons besoin de certaines connaissances théoriques, que vous écoutiez les conférences des autres, lisiez des livres par vous-même ou recherchiez. informations en ligne, vous avez besoin de certaines théories. La connaissance est inévitable dans tout développement de programme.
Deuxièmement, avec ces connaissances théoriques, nous pouvons coder - bien - mais personne ne peut résister à la tentation des frameworks et bibliothèques tiers, comme jquery ;
Troisièmement, avec ces connaissances théoriques et le cadre de bibliothèque de classes qui nous assiste, nous pouvons réellement coder. Vous pensez peut-être que le développement du codage ne consiste pas seulement à écrire du code, qu’y a-t-il d’autre ? ——Il y a beaucoup de choses ici ;
Enfin, le but du développement d'un programme est de l'exécuter de manière efficace et stable dans l'environnement correspondant. De quelles choses avons-nous besoin dans ce processus ? Fais-le? S'il vous plaît, attendez-le avec impatience ;
Les « connaissances douces » et les « connaissances dures » peuvent sembler peu familières. à vous. En fait, tout le monde le comprendra une fois que je le dirai.

Le soi-disant « soft » fait référence aux compétences de base et aux compétences internes qui peuvent être utilisées dans divers développements de programmes, tels que la structure des données, l'algorithme , et design. Les modèles, orientés objet, etc.;
Les modèles dits "durs" sont ceux qui peuvent être directement utilisés dans le développement de ce programme. Pour utiliser le langage C, vous devez apprendre la syntaxe du langage C. Apprendre Java est inutile pour le moment. Les connaissances approfondies dont nous avons besoin pour le développement web front-end sont en fait incluses dans trois standards : standard http, standard W3C et standard ECMAScript
Il y a beaucoup de "connaissances douces", et c'est aussi l'objet de nos études à l'université (le fait de ne pas bien apprendre est une autre affaire, et nous rattraperons pour cela après l'obtention du diplôme). Cette fois, nous discutons principalement de l'orientation du front-end Web, nous nous arrêterons donc ici pour faire savoir à tout le monde que ces connaissances jouent également un rôle important dans le système de connaissances.
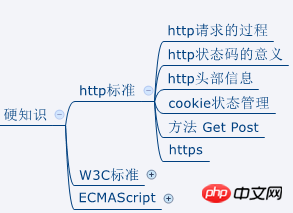
Comme je viens de le dire, il existe trois standards pour la connaissance dure : standard http, standard W3C et standard ECMAScript, parlons ensuite de ces trois standards un par un.
Pourquoi avez-vous besoin de comprendre la norme http lorsque vous faites du front-end Web ? ——Étant donné que le navigateur doit obtenir la page Web du serveur, la page Web peut également soumettre les informations au serveur, qui dispose d'une connexion http. Puisque le système Web est lié aux liens http, vous devez le comprendre.

Mon opinion est la suivante : vous n'avez pas besoin de connaître les détails de http, mais vous devez comprendre certaines connaissances communes de http qui sont couramment utilisées dans le front-end Web développement - c'est moi sur la photo ci-dessus. Ceux répertoriés. Bien sûr, j'ai fait un aperçu de mes connaissances, et vous devez vérifier les détails vous-même (cet article parle du cadre de connaissances et ne couvrira pas le détail des points de connaissances)
Concernant ces connaissances, il est recommandé Consultez le livre "Illustrated HTTP", qui explique ce contenu d'une manière facile à comprendre. Je l'ai déjà lu.
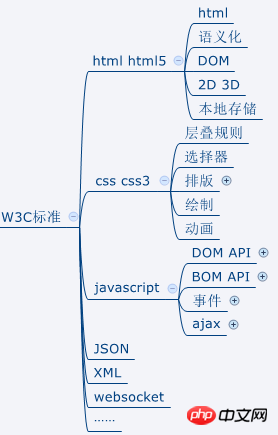
Si vous ne connaissez qu'une seule norme pour le front-end Web, ce doit être la norme W3C (pour autant que je sache, il semble que la plupart des gens ne connaissent vraiment que celle-ci standard) . Il a beaucoup de contenu, jetez un œil à www.w3.org/TR/.
Écrire ceci me rappelle une phrase : Principe 2/8 - 20% des fonctions répondent à 80% des besoins . Je pense que cette phrase est très appropriée pour être utilisée ici. Nous n’utilisons pas tellement de choses dans notre processus de développement quotidien. Au lieu de cela, vous devez comprendre les choses que vous utilisez habituellement beaucoup.
Je ne pense pas qu'il soit nécessaire d'expliquer les connaissances dans l'image ci-dessous. Ce sont les « trois gros blocs » (html, css, js) dont je parle dans le développement d'articles. Maintenant, vous devez savoir qu'ils ne sont qu'une partie des normes du W3C, et que les normes du W3C ne sont qu'une partie du système de connaissances sur le développement Web front-end.
(L'image ci-dessous n'est pas entièrement agrandie. Si vous souhaitez voir l'image agrandie, vous pouvez télécharger la pièce jointe fournie au début de cet article)

Concernant les connaissances de base en CSS, je voudrais recommander ma précédente série de blogs : "Que savez-vous du CSS"
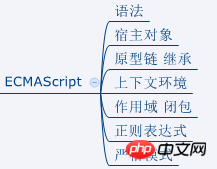
" ES est abrégé. C'est aussi difficile d'écrire le nom complet.
Certaines personnes ne connaissent peut-être que Javascript mais pas ES - en fait, js est basé sur ES et effectue une certaine encapsulation pour les navigateurs Web (ajout d'opérations DOM, d'opérations BOM, etc.).

Comme le montre l'image ci-dessus, vous pouvez généralement voir ces concepts en JavaScript, mais ils sont en fait le contenu d'ES. C'est juste que javascript hérite de ces caractéristiques d'ES, et javascript est largement utilisé, il est donc discuté davantage dans js.
C’est toujours le « principe 2/8 ». En fait, il y a beaucoup de contenu dans ES, et il est mis à jour très rapidement. Il atteint désormais ES6. Mais ce sont les concepts les plus importants que j’ai énumérés ci-dessus. Si vous ne comprenez pas les prototypes, les fermetures et les portées, cela signifie que vous ne comprenez pas complètement ES, c'est-à-dire que vous ne savez pas vraiment comment utiliser Javascript.
Je voudrais recommander ma série de blogs précédente, vous pouvez vous référer à : "Compréhension approfondie des prototypes JavaScript et des séries de fermetures"
L'utilisation des bibliothèques ou frameworks suivants peut grandement améliorer votre efficacité de développement.
Tout d'abord, jquery doit être un outil indispensable pour la plupart des développeurs web front-end. Lorsque j'utilise jquery, je ne me contente pas d'utiliser son API et ses plug-ins, j'écris également moi-même des plug-ins jquery, je lis également le code source de jquery et je comprends les idées de conception de jquery. Si vous y parvenez, croyez-moi, vous obtiendrez des résultats étonnants. Si vous avez une question : comment puis-je comprendre le système d'événements JavaScript de manière plus approfondie ? Une des meilleures réponses : lisez plusieurs fois le code source de la partie de traitement des événements de jquery (vous ne le comprendrez peut-être pas une seule fois) !
Il n'est pas nécessaire de trop expliquer le bootstrap. Vous pouvez le voir dans le classement sur github. Même les concepteurs d’interface utilisateur de notre entreprise prennent des captures d’écran du bootstrap comme matériel.
fontAwesome est le système d'icônes le plus puissant au monde. Par rapport à la création d’icônes avec CSS, c’est bien mieux, que ce soit en termes de développement, d’efficacité ou de maintenance. icomoon.io me permet de personnaliser et de sélectionner mes propres fichiers d'icônes.
Les systèmes de définition de modules tels que requirejs et seajs doivent également être indispensables dans votre système. Une fois, j'ai regardé un tutoriel et l'instructeur a dit : requirejs a provoqué le deuxième changement technologique frontal après jquery.
D'autres, backbone, angulaire, réagissent, etc. commencent doucement à montrer leur valeur Je n'entrerai pas dans les détails ici en raison d'une énergie limitée - mais ils sont très importants - Vous avez. pour au moins essayer de les comprendre.
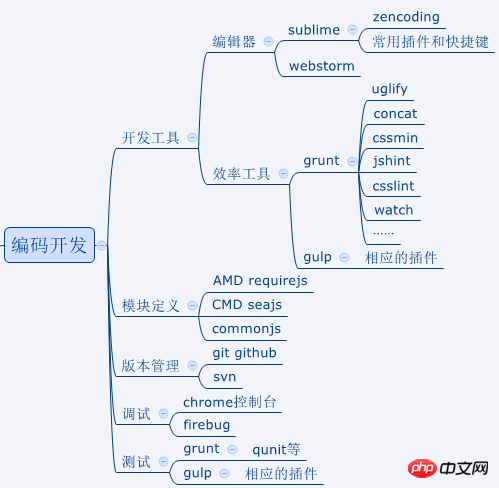
Si vous voulez demander quel IDE de codage est le meilleur, bien sûr, ce doit être le studio visuel de Microsoft ! Mais même la dernière version du VS de Microsoft ne peut pas remplacer l'environnement de développement mentionné ci-dessous.

Si vous êtes spécialisé dans le front-end web, n'utilisez pas vs. Bien sûr, choisissez sublime. Dois-je toujours écrire manuellement les instructions HTML une par une ? Vous avez besoin de l'aide de zencoding, sinon l'efficacité sera trop faible.
De plus, devez-vous toujours effectuer des opérations manuelles telles que la compression, la fusion, la vérification de la syntaxe, l'effacement des fichiers et la copie du HTML, du CSS et du JS ? - Vous avez besoin de l'aide d'un grognement ou d'une gorgée.
Ici, je voudrais recommander mon propre tutoriel "Créer un environnement de développement Web automatisé avec Grunt", qui est plus détaillé et adapté aux débutants.
S'il y a beaucoup de codes ou de fichiers js dans votre système, veuillez choisir une spécification de définition de module appropriée - CMD / AMD
Veuillez utiliser git pour vous aider avec la gestion des versions de fichiers. Le plus simple. est d'utiliser github.
Il existe également des outils spéciaux pour le débogage et les tests, qui doivent tous être appris...
- Oh mon Dieu... J'ai mal aux mains lorsque j'écris ces mots , ne parlez pas de l'apprentissage de ces connaissances - ne dites plus que notre interface Web est constituée des « trois gros blocs » !
Lorsque le système est réellement dans l'environnement d'exploitation, lorsque vous sentez que c'est enfin fait, il y a en fait plusieurs points de connaissances que vous devez maîtriser. Regardez l'image ci-dessous :

Tout d'abord, vous devez savoir que bien que la plupart des systèmes Web soient exécutés sous des navigateurs, js peut être exécuté dans un environnement de nœud.
Dans l'environnement du navigateur, les deux points les plus importants sont : la sécurité web et l'optimisation des performances. J'ai répertorié les grandes lignes auxquelles il faut prêter attention. Si vous souhaitez en savoir plus, je vous recommande deux livres : "White Hat Web Security" et "High-Performance Website Construction Guide"
8. 🎜>
Ce sont tous des systèmes de connaissances. Si vous souhaitez devenir un programmeur qualifié que les dirigeants aiment, en plus de connaître ces connaissances, je pense que vous avez également besoin des points suivants :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode d'affectation de tableau de chaînes
Méthode d'affectation de tableau de chaînes
 Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Impossible d'ouvrir l'App Store
Impossible d'ouvrir l'App Store
 Le rôle de la fonction parseint
Le rôle de la fonction parseint
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui