
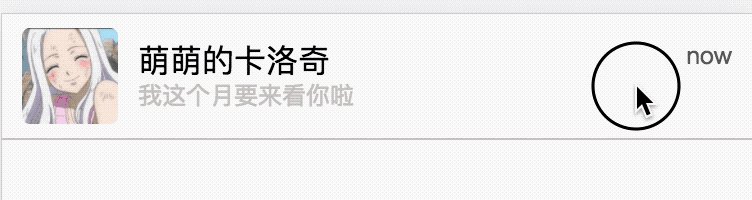
Suite à l'explication précédente de l'effet mobile, il m'est arrivé d'avoir besoin d'utiliser cet effet dans le projet, je suis allé dans la bibliothèque de composants d'Ele.me pour jeter un œil à l'effet. et j'ai constaté que l'effet était le même que celui sur WeChatImplémentation de leffet mobile CellSwiper Il y a encore une légère différence Puisque React est utilisé dans le projet, tous les composants du React utilisé auparavant sont codés lettre par lettre (ce qui est le cas). aussi amer à penser), donc lorsqu'il est combiné avec le précédent swiper, le principe est similaire, obtenant un effet d'extraction similaire à celui de WeChat.

<p class="c-cell-swiper" id="wrapper">
<p class="cell-content" id="content">
<p class="your-code">
<img class="icon" src="./images/t.jpg" alt="Implémentation de l'effet mobile CellSwiper" ></img>
<p class="left">
<span>萌萌的卡洛奇</span>
<p class="sub">我这个月要来看你啦</p>
</p>
<p class="right">now</p>
</p>
</p>
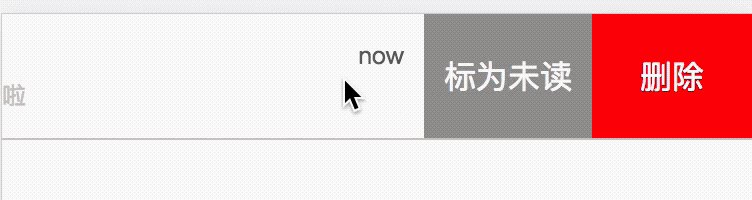
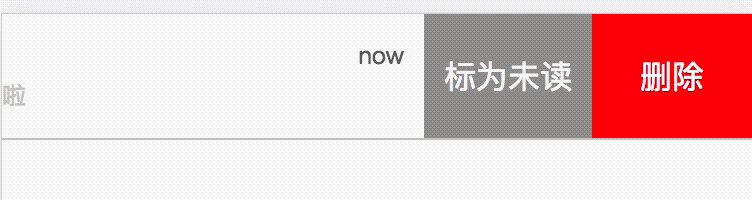
<p class="cell-btn-group" id="btnGroup">
<p class="cell-btn">标为未读</p>
<p class="cell-btn">删除</p>
</p></p>Nom de la classe dans le code L'endroit marqué de your-code est le code que vous souhaitez ajouter vous-même.
Avant de produire un effet, nous devons d'abord analyser comment nous devons le faire, afin de pouvoir être ciblés. Par exemple, cet effet utilise un retrait de type revêtement, il nécessite donc deux couches. La couche supérieure est responsable du glissement et la couche inférieure est fixe. Lorsque la couche supérieure glisse, la couche inférieure sera naturellement affichée.
Il y a donc deux points :
Les couches supérieure et inférieure doivent être positionnées de manière absolue, pour que l'on puisse distinguer les niveaux (au début j'ai essayé que la couche supérieure n'était pas nécessaire de décider du positionnement, et j'ai constaté que lorsque je l'ai déplacé vers le projet, le calque inférieur n'était pas affiché car z-index:-1 était défini au début. Mais pour les pages générales, body a en fait un niveau. , il couvrira donc la couche inférieure, l'empêchant de s'afficher)
Puisque le positionnement absolu est utilisé, la hauteur du niveau supérieur doit être calculée
Après avoir positionné les calques, vous pouvez essentiellement ignorer le calque de bouton ci-dessous. L'opération principale est toujours en train de glisser. Le balayage peut faire référence au code de balayage précédent, je n'entrerai donc pas dans les détails ici.
var el = document.querySelector('#content');var btn = document.querySelector('#btnGroup');var wrapper = document.querySelector('#wrapper');function getBtnGroupWidth() {
// 按钮组的宽度,滑动的最大距离
btnGroupWidth = btn.getBoundingClientRect().width;
wrapperHeight = el.getBoundingClientRect().height;
// 设置最上层容器的高度
wrapper.style.height = wrapperHeight + 'px';
// 设置子容器高度
el.children[0].style.height = wrapperHeight + 'px';
// 设置按钮组的line-height,保证按钮组文字居中
btn.style.lineHeight = wrapperHeight + 'px';}// 滑动中 ontouchmove// ...// 这里计算的是上层滑动的距离范围// 滑动最远不能超过按钮组宽度// 滑动最小距离就是不滑动,也就是0offsetLeft = Math.min(Math.max(-btnGroupWidth, offsetLeft), 0);translate(el, offsetLeft);// ...// 滑动结束 ontouchend// ...// 如果是tap, 直接关闭if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 5 && Math.abs(offsetTop < 5);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
translate(el, 0, 150);
opened = false;
swiping = false;
return;
}}var distanceX = Math.abs(offsetLeft);// 如果向左滑动超过了按钮组的40%,辣么在松手的一刻自动滑开// 反之如果向右滑动超过了按钮组的40%就关闭if (distanceX > btnGroupWidth * 0.4 && offsetLeft < 0) {
translate(el, -btnGroupWidth, 150);
opened = true;} else {
translate(el, 0, 150);
opened = false;}// ...Le tout le processus C'est assez simple de dire que c'est équivalent à swiper On peut dire que c'est en fait une version simplifiée de swiper.
Le point clé est de savoir comment analyser un effet après l'avoir obtenu. Ce n'est qu'avec une idée d'analyse claire qu'une solution raisonnable peut être donnée pour cette analyse. Ici, j'enregistre simplement le processus de création de cet effet et je le partage, j'espère que cela sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 instruction de sortie Java
instruction de sortie Java
 Supprimer l'historique de recherche
Supprimer l'historique de recherche
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe
 Comment récupérer des fichiers complètement supprimés sur un ordinateur
Comment récupérer des fichiers complètement supprimés sur un ordinateur