
Veuillez regarder le code directement :
Citation :
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="stylesheet">Partie HTML :
</tr>
<tr>
<th valign="middle">
<h4>
用量
</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num'
value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>Partie JS :
ajaxDirect(contextPath + "/admin/getDataDictAll/024", {},
function(data) {
var htm = "";
for (var int = 0; int < data.length; int++) {
htm += "<option value='" + data[int].name + "'>" + data[int].name + "</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide',
//可选参数default、fade
filter: false // 不过滤,否则选中后其它选项消失
});
// $("#numUnit").attr("readonly","true"); // 设置不可编辑
setTimeout(function() {
$('#numUnit').val(data[0].name); // 设置默认值,不延时则不生效。
},
300);
});ajaxDirect est ajax avec une touche différente, vous pouvez l'ignorer
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url, data, func, async) {
if (!async) {
async = false;
}
$.ajax({
url: url,
type: "post",
dataType: "json",
async: async,
data: data,
success: func
});
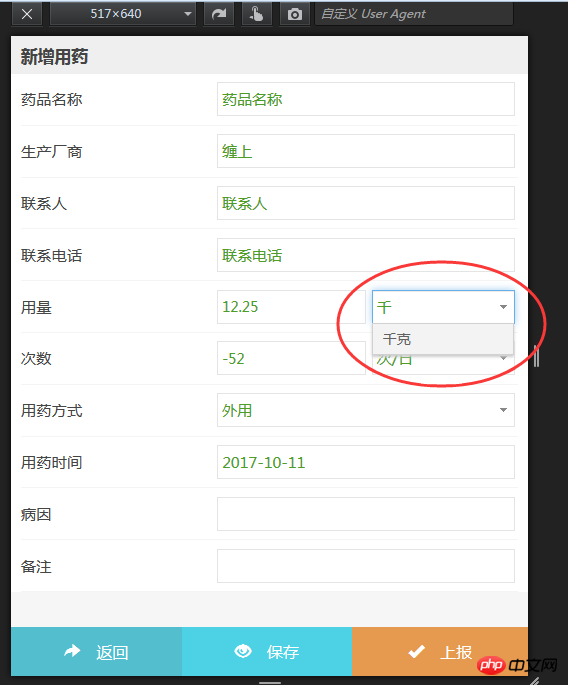
}L'effet est tel que montré sur l'image :

Autres paramètres d'options :
filtre : filtrage, c'est-à-dire que lors de la saisie du contenu, l'option déroulante correspondra aux caractères saisis, prend en charge le chinois, vrai/faux, par défaut vrai.
effets : effet d'animation. Lorsque la zone de sélection déroulante est déclenchée, la zone déroulante affiche l'effet de transition. Elle a trois valeurs : par défaut, glisser et fondu. est par défaut.
Durée : la vitesse d'animation de transition affichée dans la zone d'option déroulante, y compris rapide, lente et numérique (millisecondes), la valeur par défaut est rapide.
onCreate : déclenché lorsqu'une entrée est saisie.
onShow : déclenché lorsqu'il est abaissé.
onHide : Déclenché lorsque la liste déroulante est masquée.
onSelect : déclenché lorsque l'option dans la liste déroulante est sélectionnée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
 Quelle est la différence entre les vues et les tables de base de données
Quelle est la différence entre les vues et les tables de base de données
 Comment utiliser Python pour la boucle
Comment utiliser Python pour la boucle
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Comment désactiver le téléchargement automatique de WeChat
Comment désactiver le téléchargement automatique de WeChat
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Construire un serveur Internet
Construire un serveur Internet