
Dans les projets angulaires, si vous utilisez des plug-ins encapsulés en js, vous devez introduire manuellement les fichiers js et les fichiers css. Si vous utilisez directement la méthode link pour les introduire sur la page d'entrée de l'application, cela bloquera le chargement. du premier écran et même provoquer une redondance de la feuille de style ; voici une façon de référencer des styles externes au sein d'un composant.
Introduisez d'abord une classe d'énumération d'Angular :
enum ViewEncapsulation {
Emulated
Native
None
}La valeur de ViewEncapsulation est utilisée pour spécifier comment gérer la relation entre les styles et les balises lors de l'encapsulation de composants angulaires. : ViewEncapsulation.Emulated;
L'utilisation est la suivante :
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
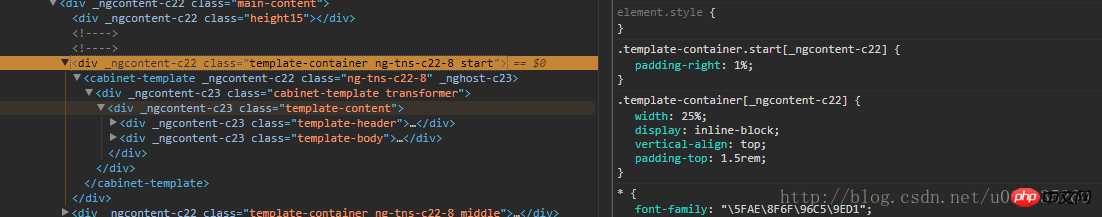
})Cette méthode attribue un attribut unique au composant lors de son encapsulation, et ajoute cet attribut à chaque balise. dans le composant, et le sélecteur d'attribut sera ajouté au sélecteur de la feuille de style encapsulée, formant ainsi une portée de la feuille de style. Les styles dans la portée n'affecteront pas l'extérieur, mais le composant sera affecté. style parent, comme indiqué dans la figure :

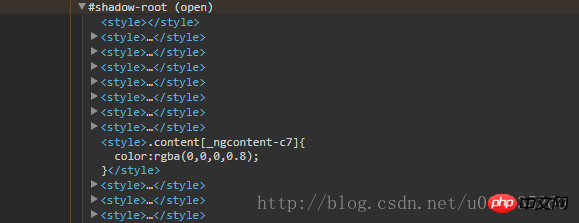
Cette méthode encapsule le composant dans un DOM fantôme 
La feuille de style de cette méthode a une portée globale. Le style déclaré dans le composant peut affecter non seulement ce composant, mais aussi la feuille de style globale à l'inverse, Ce composant est ; influencé par les feuilles de style globales.
Deux situations :
1. La balise utilisée par la feuille de style externe est statique (comme le bootstrap) :
est introduite directement dans les métadonnées du composant, en utilisant la méthode par défaut :
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
})2. La feuille de style agit sur les balises créées dynamiquement (comme la création d'un éditeur de texte enrichi CKEditor, wangEditor, etc.) :
Parce que les balises sont créées dynamiquement, c'est-à-dire lors de l'empaquetage des composants, les balises utilisées par les feuilles de style externes introduites n'existent pas encore (lors de l'exécution du code, les balises seront créées après un nouvel éditeur), mais lors de l'empaquetage, un sélecteur d'attribut est ajouté à tous les sélecteurs. les balises créées dynamiquement. Elles ne seront pas affectées par les feuilles de style importées. En d’autres termes, l’étiquette nouvellement créée n’appartient pas à la portée du composant. Afin d'éviter cette situation, vous ne pouvez créer un composant pour ce composant que lors de son packaging :
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.None})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Quel est le problème avec le crash de Douyin ?
Quel est le problème avec le crash de Douyin ?
 jquery animer
jquery animer
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées
 Pourquoi l'activation de Win10 échoue-t-elle ?
Pourquoi l'activation de Win10 échoue-t-elle ?
 Qu'est-ce que Weidian
Qu'est-ce que Weidian