
Cet article présente principalement l'explication détaillée de l'utilisation de Node.js pour implémenter un service Web de style Restful. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
Le WebService de style Restful remplace progressivement le SOAP traditionnel. Java dispose également de nombreux frameworks Restful, qui sont très pratiques et concis, Jersey, restlet et même SpringMVC peuvent également être utilisés. Je dois dire que Rest rend plus facile et plus pratique pour les gens de passer du Web au WebService. Bien sûr, si vous approfondissez la théorie de Restful, vous constaterez toujours que c'est plus compliqué. Cependant, le développement et la théorie ne le sont pas. doit être si cohérent Parfois, pseudo-Restful est plus intuitif et fiable.
Cependant, en tant que très beau Node.js, comment ne pas le combiner avec le tout aussi beau Restful ! ? Pour les développeurs comme nous qui ignorent la théorie, Restful n'est que la spécification de l'url + la spécification de la méthode HTTP. Par conséquent, pour une technologie très libre comme Node, il est tout à fait normal d'implémenter également Restful. Aucun framework n'est nécessaire, mais j'utilise toujours Express. Express n'est qu'une couche d'encapsulation du module http natif, alors ne vous inquiétez pas !
Java était autrefois un monde où les fichiers de configuration XML étaient monnaie courante, mais c'est maintenant un monde dans lequel diverses annotations sont entrées. Bien que les annotations soient moins intrusives, l'ajout d'un tas de classes annotées le rend également. frustrant, en particulier les annotations mixtes de différents frameworks. Heureusement, les frameworks majeurs sont relativement conscients, et chacun est responsable de différentes couches, cela ne conduira donc pas à une confusion des différentes annotations. D'accord, alors bienvenue dans le monde sans annotations ni xml :
----Je suis un exemple---------
var express = require('express') //加载模块
var app = express() //实例化之
var map = {"1":{id:1,name:"test"},"2":{id:2,name:"test"}} //定义一个集合资源,key为字符串完全是模仿java MAP<T,E>,否则谁会这么去写个hash啊!
app.get('/devices',function(req, res){ //Restful Get方法,查找整个集合资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map)
})
app.get('/devices/:id',function(req, res){ //Restful Get方法,查找一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map[req.param('id')])
//console.log(req.param('id'))
})
app.post('/devices/', express.bodyParser(), function(req, res){ //Restful Post方法,创建一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.body.id}) //id 一般由数据库产生
})
app.put('/devices/:id', express.bodyParser(), function(req, res){ //Restful Put方法,更新一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.param('id'),device:req.body});
})
app.delete('/devices/:id',function(req, res){ //Restful Delete方法,删除一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
delete map[req.param('id')]
res.send({status:"success",url:"/devices/"+req.param('id')})
console.log(map)
})
app.listen(8888); //监听8888端口,没办法,总不好抢了tomcat的8080吧!---------Je suis un test----------

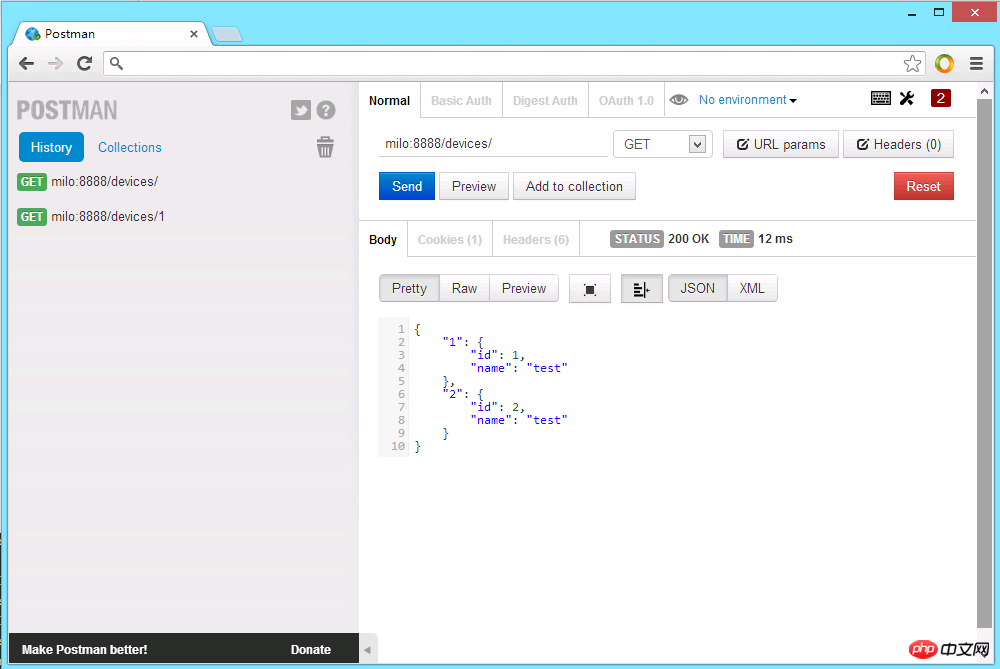
Utilisez Postman pour tester ok. La seule chose surprenante dans le code devrait être delete map[req.param('id')]. Nous savons que js map est un objet, ou Object est une carte, et delete object.property peut être supprimé, mais cette propriété. delete Object[Property] peut également supprimer cette propriété, delete o.x peut également être écrit comme delete o["x"], les deux ont le même effet. Pour plus d'informations sur la suppression, veuillez regarder : ECMAScript delete !
C'est très pratique de l'attacher ou pas ! C'est très similaire au code de ces frameworks XXX ! Si vous êtes quelqu'un qui recherche quelque chose de différent, Node.js saura certainement vous satisfaire. La table de routage toujours controversée entre en scène :
------Je suis un autre fichier : les routes. .js--------
{ get:
[ { path: '/',
method: 'get',
callbacks: [Object],
keys: [],
regexp: /^\/\/?$/i },
{ path: '/user/:id',
method: 'get',
callbacks: [Object],
keys: [{ name: 'id', optional: false }],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ],
delete:
[ { path: '/user/:id',
method: 'delete',
callbacks: [Object],
keys: [Object],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ] }Définissez un tel objet, puis
var routes = require('./routes') app.use(app.router);//保留原来的 routes(app);//这个是新加的,将前者作为默认路由
Plus de contenu sur les itinéraires : le site officiel d'Express est plus fiable Après tout, le plus gros problème avec node.js est que l'API de données est trop ancienne !
Node.js gère les requêtes, y compris certains autres Io, de manière asynchrone et rapide, je suis donc plus optimiste quant aux performances Concernant les résultats du test Ab, ils sont toujours en cours de test. J'espère qu'il pourra tuer Tomcat instantanément ! (Pas un cluster !)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!