
Cet article présente principalement l'exemple de code pour l'aperçu et le téléchargement d'images nodejs. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente l'exemple de code pour l'aperçu et le téléchargement d'images nodejs, et le partage avec tout le monde. Les détails sont les suivants :
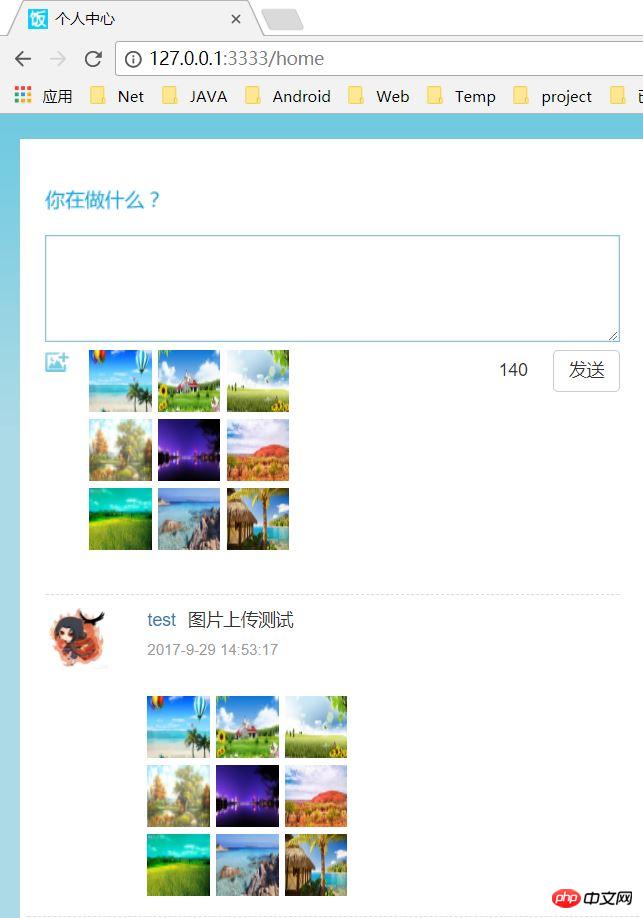
L'effet est le suivant. suit :

Avant-propos
Généralement, vous devez prévisualiser l'image localement avant de la télécharger.
L'aperçu de l'image frontale utilise la méthode readAsDataURL de FileReader
Le téléchargement d'images nodejs utilise le middleware Multer
Local Aperçu de l'image
L'objet FileReader permet à une application Web de lire de manière asynchrone le contenu d'un fichier (ou d'un tampon de données brutes) stocké sur l'ordinateur de l'utilisateur, en utilisant un objet File ou Blob pour spécifier le fichier à lire ou des données.
La méthode readAsDataURL est utilisée pour lire le contenu du Blob ou du fichier spécifié. Lorsque l'opération de lecture est terminée, readyState est terminé et Loadend est déclenché. À ce stade, l'attribut result contient les données sous forme d'URL représentant le fichier, sous forme de chaîne codée en base64.
Aperçu d'une seule image
partie HTML
<input type="file" onchange="previewFile()"><br> <img src="" height="200" alt="Image preview...">
partie javascript
function previewFile() {
var preview = document.querySelector('img');
var file = document.querySelector('input[type=file]').files[0];
var reader = new FileReader();
reader.addEventListener("load", function () {
preview.src = reader.result;
}, false);
if (file) {
reader.readAsDataURL(file);
}
}Aperçu de plusieurs images
section HTML
<input id="browse" type="file" onchange="previewFiles()" multiple> <p id="preview"></p>
Le la partie javascript
function previewFiles() {
var preview = document.querySelector('#preview');
var files = document.querySelector('input[type=file]').files;
function readAndPreview(file) {
// 支持的图片类型(可自定义)
if ( /\.(jpe?g|png|gif)$/i.test(file.name) ) {
var reader = new FileReader();
reader.addEventListener("load", function () {
var image = new Image();
image.height = 100;
image.title = file.name;
image.src = this.result;
preview.appendChild( image );
}, false);
reader.readAsDataURL(file);
}
}
//files 就是input选中的文件,你也可以对上传图片个数进行限制 (files.length)
if (files) {
[].forEach.call(files, readAndPreview);
}
}est utilisée dans le projet
la partie front-end
html
<input id="txtUploadFile" type="file"> <input id="txtUploadFileList" type="file" accept="image/jpeg,image/png,image/gif" multiple class="upload-file"> <p id="preview"></p> <input id="btnSend" type="button" value="发送" class="btn btn-default">
javascript
la partie méthode js est démontée, c'est un peu long de la mettre dans un seul bloc de code (veuillez vérifier le contexte à la lecture)
$(function(){
var upload={
txtUploadFile:$('#txtUploadFile'), //上传单个文件
txtUploadFileList:$('#txtUploadFileList'), //上传多个文件
btnSend:$('#btnSend'), //上传文件
preview:$('#preview'),//图片预览盒子
//预览图片加载
previewImgLoad:function(fileList){
for(var i=0;i<fileList.length;i++){
var tempFile=fileList[i];
var reader = new FileReader();
reader.readAsDataURL(tempFile);
reader.onload=function (e) {
var image = new Image();
image.height = 100;
image.title = tempFile.name;
image.src = e.target.result;
upload.preview.append(image);
}
}
}
}
}); /*
上传单个文件
这里是input改变时后直接上传(用于修改用户头像)
你也可以在点击上传按钮后再上传,下面的多图上传会给出案例
*/
upload.txtUploadFile.change(function(){
var formData = new FormData();
formData.append('avatar',upload.txtUploadFile[0].files[0]);
$.ajax({
url: '/upload/file',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
},
error:function(){
console.log('upload faild');
}
});
}); //加载预览图片
upload.txtUploadFileList.change(function(){
var fileList=this.files;
upload.previewImgLoad(fileList);
});//上传多张图片
upload.btnSend.click(function(){
var files = upload.txtUploadFileList.prop('files');
if(files.length==0){
//没有选择文件直接返回
return;
}
var formData=new FormData();
for(var i=0;i<files.length;i++){
formData.append('photos',files[i]);
}
$.ajax({
url: '/upload/filesList',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
//到这里图片已经上传成功了.你可根据返回结果处理其他的业务逻辑
if(res.status==1){
// todo something
}
},
error:function(){
console.log('upload faild');
}
});
});partie nodejs
nodejs utilise le middleware Multer, qui est principalement utilisé pour télécharger des fichiers
Installer Multer
npm install --save multer
Multer est utilisé dans nodejs
var express = require('express');
var multer = require('multer');
var app = express();
//磁盘存储引擎(说白了就是指定上传的文件存储到哪,当然你也可以对文件重命名等等)
var storage=multer.diskStorage({
destination: function (req, file, cb) {
//我这里是存储在public下的uploads目录
cb(null, 'public/uploads/')
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now()+"_" + file.originalname)
}
});Téléchargement d'une seule image
//如果图片上传成功会返回图片的存储路径
app.post('/upload/file', upload.single('avatar'), function(req, res) {
if (!req.file) {
console.log("no file received");
return res.send({
status: 0,
filePath:''
});
} else {
console.log('file received');
res.send({
status:1,
filePath: '/uploads/' + path.basename(req.file.path)
});
}
});Télécharger plusieurs photos
// 如果图片上传成功会返回图片的存储路径(数组)
app.post('/upload/filesList', upload.array('photos',9), function(req, res) {
if (req.files==undefined) {
console.log("no files received");
return res.send({
status: 0,
filePath:''
});
} else {
var filesPathArr=[];
for(var i=0;i<req.files.length;i++){
filesPathArr.push('/uploads/' + path.basename(req.files[i].path));
}
res.send({
status:1,
filesPath: filesPathArr
});
}
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!