
1 : Je ne parlerai pas de téléchargement. Passons directement au sujet d'utilisation. Le package que nous avons téléchargé depuis Internet est jsp 
2 : Importez ensuite le package dans le projet maven. (L'exigence est l'intégralité du contenu du package après le téléchargement) 
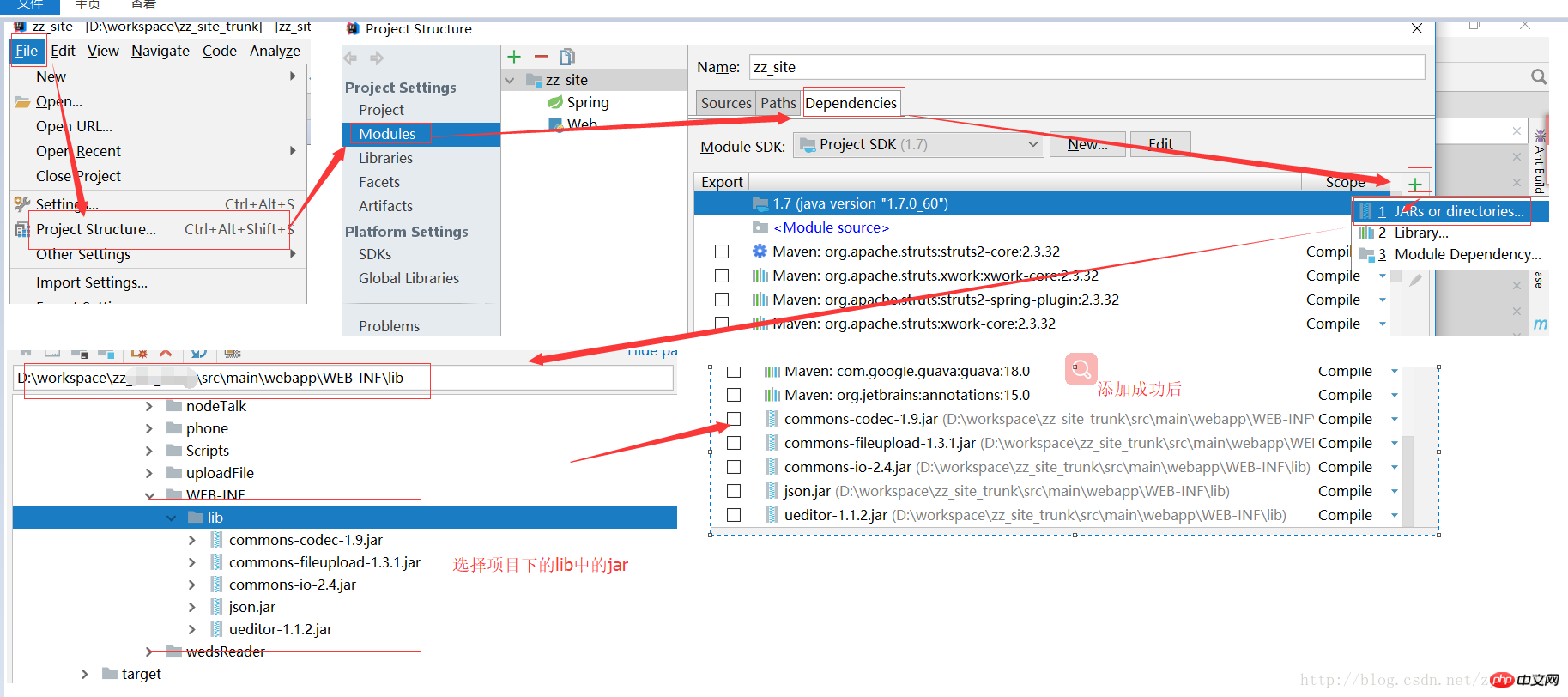
3 : Puisque Ueditor a besoin de la prise en charge du package jar lors de son utilisation, placez le package jar sous ueditorjsplib sous WEB-INF/lib, puis dans le fichier. project Référez ces packages jar dans, comme indiqué dans la figure :


4 : Une fois le package jar prêt, commencez à présenter l'utilisateur 
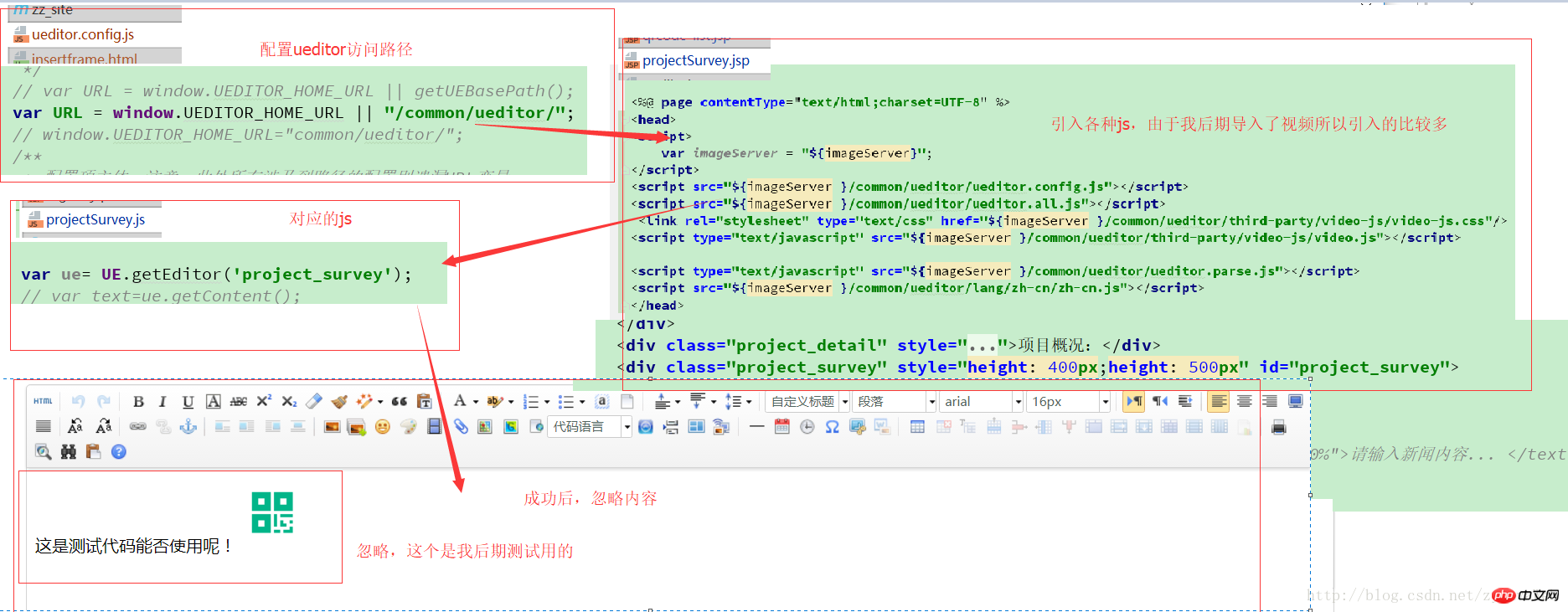
5 : Vient ensuite le chemin de requête de méthode pour la saisie de contenu et le téléchargement d'images. C'est aussi une période où il existe de nombreux pièges. Ici, nous ne parlons que du chemin et de l'écho du téléchargement d'images
Réécrivez le chemin ueditord dans le. jsp correspondant,
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage' || action=='uploadvideo') {
return "${imageServer }/front/person/uploadProjectDetailImg.htm";
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
UE.Editor.prototype._bkGetContentLength = UE.Editor.prototype.getContentLength;
UE.Editor.prototype.getContentLength = function(){
return this.getContent().length;
}Une fois le téléchargement réussi, les champs requis pour l'écho de l'image dans l'éditeur sont state:success,url:your path. Par conséquent, une fois l'exécution de l'action terminée, une chaîne au format json. doit être renvoyé pour que l'image puisse être répercutée normalement, d'autres pièges peuvent être lentement compris et appris grâce à Baidu. Je vais d'abord l'apprendre ici, merci !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Comment entrer le bios sur un ordinateur HP
Comment entrer le bios sur un ordinateur HP
 Quels sont les logiciels de programmation du microcontrôleur ?
Quels sont les logiciels de programmation du microcontrôleur ?
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 description de la page de référencement
description de la page de référencement