
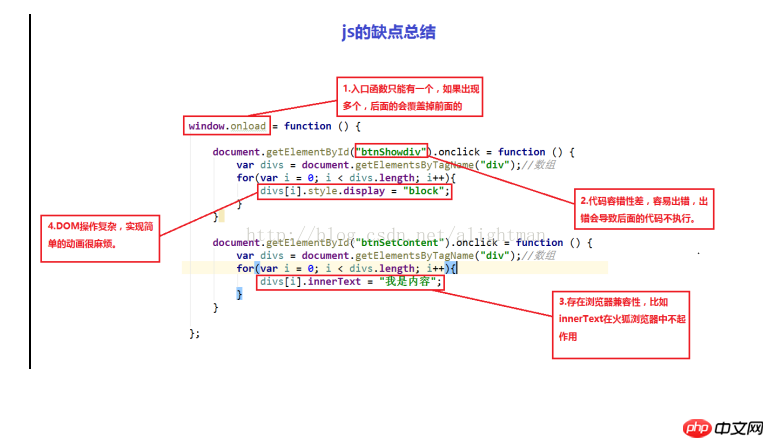
1. Plusieurs inconvénients de js :
1. Il ne peut y avoir qu'une seule fonction d'entrée de js, et cette dernière écrasera la précédente, et elle ne sera exécutée qu'après toutes les ressources présentes sur le js. La page a été chargée. J
2. Il est difficile de trouver l'objet, la méthode est unique
3 Écrire manuellement pour la boucle
4.
5. Code Le taux de tolérance aux pannes n'est pas élevé. Une fois qu'une erreur est signalée, elle ne sera pas exécutée plus tard
6. Il est difficile d'implémenter une animation avec js. >

1、引包 script src ="jquery-1.12.4.js"
2、入口函数($()===jQuery(),$是jQuery的一个简写形式
简写:$(function(){
});
$(document).ready(function(){//等待dom元素加载完毕
alert('Hello World!');//弹出警告框
};Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir