
Principe
Lorsque la souris se déplace sur la petite image, la position correspondante de la grande image est positionnée en capturant la position de la souris sur la petite image.
Réflexion
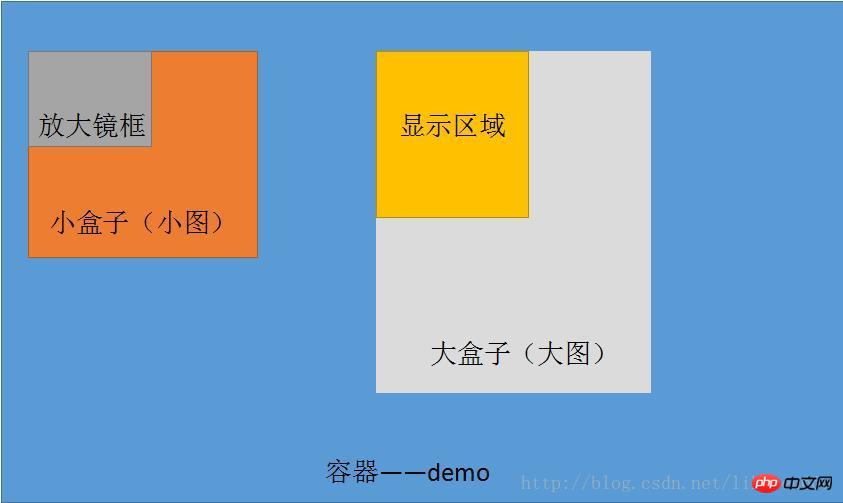
Tout d'abord, clarifions les éléments de la page.

Conteneur——démo
Petite boîte (même taille que l'image)
Cadre grossissant
Petite photo
Grande boîte (même taille que la photo )
Grande image
Les événements se produisent tous sur de petites boîtes.
Le plus simple est - onmouseover、onmouseout À ce stade, il vous suffit de contrôler le cadre de la loupe ainsi que l'affichage et le masquage du grand conteneur.
Le plus compliqué, c'est, onmousemove事件.
Dans onmousemove事件, nous devons calculer les coordonnées de largeur et de hauteur du cadre de la loupe.
Mettre à jour les coordonnées en temps réel, pour que la loupe bouge avec la souris .
放大镜宽高坐标 = 鼠标位置宽高 - demo的offset值 - 小盒子的offset值 - 放大镜框一半的宽高
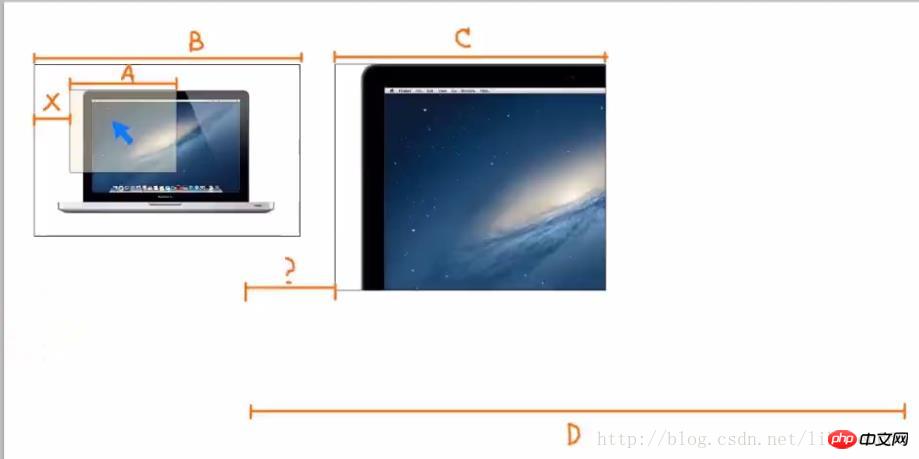
La distance parcourue par le cadre de la loupe dans la petite boîte est proportionnelle à la distance déplacée par la grande boîte , et la direction du mouvement est opposée.
Formule de calcul des proportions
X/B = ?/D
Valeur de coordonnées de grande image
-(X/B)* D

Lorsque notre souris survole la petite image, elle survole également le cadre de la loupe.
Cependant, IE déclenchera de manière incorrecte l'événement mouseout de la vignette.
Afin de résoudre ce problème, nous devons créer un élément de masque de niveau supérieur (de la même taille que la petite image) à l'intérieur de la petite boîte.
Remplacez les événements initialement liés à la petite boîte par l'élément masque.
Vous devez définir l'arrière-plan puis définir la transparence.
Parce qu'IE ne reconnaît pas les éléments transparents,
Implémentation du code
<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "chrome=1" />
<title>放大镜</title>
<style>
*{
margin:0;
padding:0;
}
#demo{
display:block;
width:400px;
height:255px;
margin:50px;
position:relative;
border:1px solid #ccc;
}
#small-box{
position:relative;
z-index:1;
display:inline-block;
}
#float-box{
display:none;
width:160px;
height:120px;
position:absolute;
background:#ffffcc;
border:1ps solid #ccc;
filter:alpha(opacity=50);
opacity:0.5;
cursor:move;
}
#mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
}
#big-box{
display:none;
position:absolute;
top:0;
left:460px;
width:400px;
height:300px;
overflow:hidden;
border:1px solid #ccc;
z-index:1;
}
#big-box img{
position:absolute;
z-index:5;
}
</style>
</head>
<script>
window.onload = function(){
//获取元素
var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("small-box");
var objMark = document.getElementById("mark");
var objFloatBox = document.getElementById("float-box");
var objBigBox = document.getElementById("big-box");
var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; //小图片的事件
objMark.onmouseover = function () {
objFloatBox.style.display = "block"
objBigBox.style.display = "block"
}
objMark.onmouseout = function () {
objFloatBox.style.display = "none"
objBigBox.style.display = "none"
}
objMark.onmousemove = function (ev) {
var _event = ev || window.event; //兼容多个浏览器的event参数模式
//求出放大镜的宽高数值
var left = _event.clientX - objDemo.offsetLeft - objMark.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objMark.offsetTop - objFloatBox.offsetHeight / 2; //限制放大镜区域
if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
} if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight;
} //放大镜的宽高值
objFloatBox.style.left = left + "px";
objFloatBox.style.top = top + "px";
var percentX = left / objMark.offsetWidth
var percentY = top / objMark.offsetHeight;
objBigBoxImage.style.left = -percentX * objBigBoxImage.offsetWidth + "px";
objBigBoxImage.style.top = -percentY * objBigBoxImage.offsetHeight + "px";
}
}
</script>
<body>
<p id = "demo">
<p id = "small-box">
<p id="mark"></p>
<p id = "float-box"></p>
<img src="small.jpg" / alt="Comment implémenter la fonction loupe en utilisant JS" >
</p>
<p id = "big-box">
<img src="big.jpg" / alt="Comment implémenter la fonction loupe en utilisant JS" >
</p>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!