
Mise en page CSS, la clé réside dans la correspondance entre les fichiers HTML et les fichiers CSS. En HTML, la relation d'inclusion de chaque p est conçue de manière hiérarchique, puis les équations de style et de police sont conçues dans le fichier CSS. 
<body><p class=p_body>
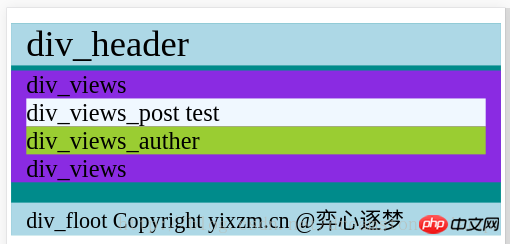
<p class=p_header> p_header </p>
<p class="p_views">
p_views
<p class="p_views_post"> p_views_post <?php echo $post ?> </p>
<p class="p_views_auther"> p_views_auther </p>
p_views
</p>
<p class=p_floot> p_floot <?php echo $copyright ?> </p></p></body> .p_body {
background-color: darkcyan;
}
.p_header {
background-color: lightblue;
font-size: 72px;
margin-top: 30px;
padding-left: 30px;
}
.p_views {
background-color: blueviolet;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
font-size: 48;
}
.p_views_post {
background-color: aliceblue;
}
.p_views_auther{
background-color: yellowgreen;
}
.p_floot
{
font-size:40px;
background-color: lightblue;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!