

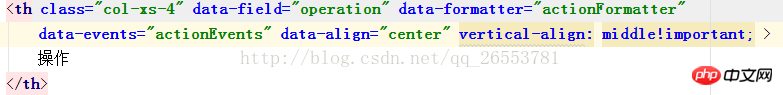
<th class="col-xs-4" data-field="operation" data-formatter="actionFormatter"
data-events="actionEvents" data-align="center" vertical-align:middle!important; >
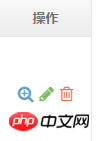
操作
</th>

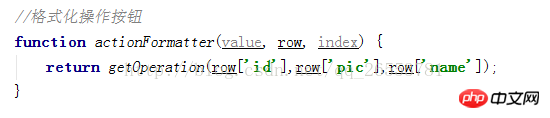
//格式化操作按钮
function actionFormatter(value, row, index) {
return getOperation(row['id'],row['pic'],row['name']);
}

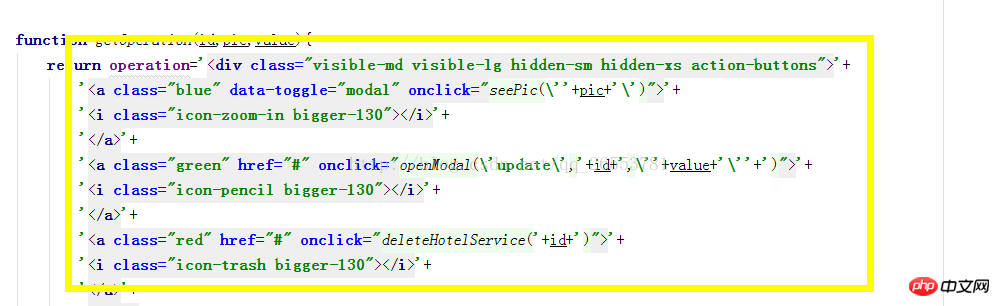
function getOperation(id,pic,value){
return operation='<p class="visible-md visible-lg hidden-sm hidden-xs action-buttons">'+
'<a class="blue" data-toggle="modal" onclick="seePic(\''+pic+'\')">'+
'<i class="icon-zoom-in bigger-130"></i>'+
'</a>'+
'<a class="green" href="#" onclick="openModal(\'update\','+id+',\''+value+'\''+')">'+
'<i class="icon-pencil bigger-130"></i>'+
'</a>'+
'<a class="red" href="#" onclick="deleteHotelService('+id+')">'+
'<i class="icon-trash bigger-130"></i>'+
'</a>'+
'</p>'+
'<p class="visible-xs visible-sm hidden-md hidden-lg">'+
'<p class="inline position-relative">'+
'<button class="btn btn-minier btn-yellow dropdown-toggle" data-toggle="dropdown">'+
'<i class="icon-caret-down icon-only bigger-120"></i>'+
'</button>'+
'<ul class="dropdown-menu dropdown-only-icon dropdown-yellow pull-right dropdown-caret dropdown-close">'+
'<li>'+
'<a href="#" class="tooltip-info" data-rel="tooltip" title="View">'+
'<span class="blue">'+
'<i class="icon-zoom-in bigger-120"></i>'+
'</span>'+
'</a>'+
'</li>'+
' <li>'+
'<a href="#" class="tooltip-success" data-rel="tooltip" title="Edit">'+
' <span class="green">'+
' <i class="icon-edit bigger-120"></i>'+
'</span>'+
' </a>'+
'</li>'+
'<li>'+
'<a href="#" class="tooltip-error" data-rel="tooltip" title="Delete">'+
'<span class="red">'+
'<i class="icon-trash bigger-120"></i>'+
' </span>'+
' </a>'+
' </li>'+
'</ul>'+
' </p>'+
' </p>';
}

[Recommandations vidéo associées : Tutoriel Bootstrap]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment récupérer des données après le formatage
Comment récupérer des données après le formatage
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 méthode de formatage HTML
méthode de formatage HTML
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql
 Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
 Introduction aux méthodes de maintenance des variateurs de fréquence
Introduction aux méthodes de maintenance des variateurs de fréquence
 Commande Linux de modification du nom de fichier
Commande Linux de modification du nom de fichier