
Cet article espère présenter quelques techniques CSS moins couramment utilisées, complétées par certaines pratiques, afin que les lecteurs puissent avoir une compréhension plus approfondie des effets d'animation CSS. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
J'ai bien peur que le titre soit un peu trop gros. Si vous maîtrisez les compétences suivantes, jetez-y un œil. Les corrections sont les bienvenues. Cet article espère introduire certaines compétences CSS moins couramment utilisées, complétées par certaines. pratiques, afin que les lecteurs puissent avoir une compréhension et une maîtrise plus approfondies de l'animation CSS.
Sans plus attendre, allons droit au but. Les animations évoquées dans cet article font toutes référence à des animations CSS sans explication particulière.
Les rotations positives et négatives s'annulent
Hmm. Le nom est très étrange, comme un concept mathématique.
En animation, la rotation est un attribut très couramment utilisé
{
transform: rotate(90deg);
}Quelles sont les techniques avancées de rotation ? Bien sûr, vous pouvez modifier transfrom-origin pour changer le point central de rotation.
Je plaisante, tout le monde connaît probablement la modification du point central de rotation. La technique que je souhaite présenter ici consiste à utiliser la rotation positive et négative de l'élément parent pour créer des effets 3D sympas.
Supposons d'abord le scénario. Nous avons une telle couche de structure HTML :
<p class="reverseRotate">
<p class="rotate">
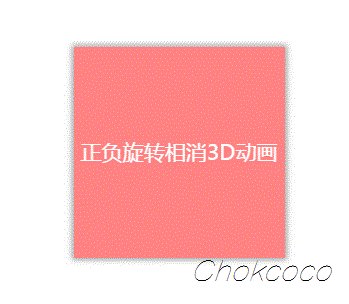
<p class="content">正负旋转相消3D动画</p>
</p>
</p>Le style est le suivant :

.content est notre contenu principal. D'accord, imaginez maintenant si l'élément ancêtre .rotate effectue une rotation linéaire de 360° vers l'avant et que l'élément parent .reverseRotate effectue une rotation linéaire inverse de 360°. quel est l'effet ?
Le code CSS est le suivant :
.rotate {
animation: rotate 5s linear infinite;
}
.reverseRotate {
animation: reverseRotate 5s linear infinite;
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
@keyframes reverseRotate {
100% {
transform: rotate(-360deg);
}
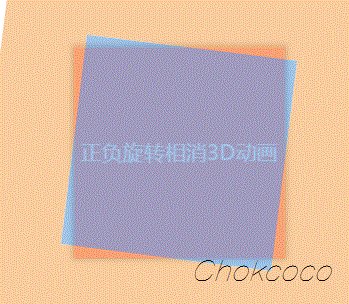
}Incroyable ! Parce que l'un tourne vers l'avant et l'autre vers l'arrière, et que la fonction d'assouplissement est la même, l'ensemble content semble toujours stationnaire ! Notez qu'il est très important que l'intégralité du content soit immobile.
Certains lecteurs jureront en voyant ça. Auteur, vous êtes un retardateur. Si vous arrêtez, n'y aura-t-il pas d'animation ? Où avez-vous acquis vos compétences en animation ?
Ne vous inquiétez pas ! Bien qu’il semble stationnaire, les deux éléments de l’ancêtre tournent en réalité ! Cela peut sembler être un effet de calme, mais il s’agit en réalité d’un courant sous-jacent. Utiliser les outils de développement pour sélectionner l'élément ancêtre le plus externe ressemble à ceci :

Dans ce cas, continuons d'y réfléchir si j'ajoute d'autres éléments à un élément ancêtre. qui est tourné, quel sera l'effet de l'animation ? C’est excitant rien que d’y penser.
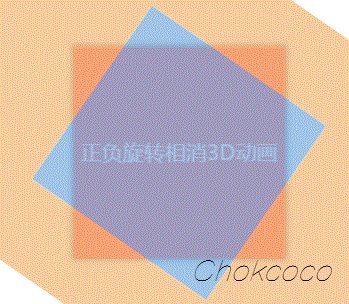
Afin de faire le lien avec l'animation 3D dans la copie, on ajoute d'abord des transformations 3D à ces éléments :
p {
transform-style: preserve-3d;
perspective: 500px;
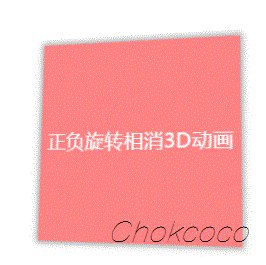
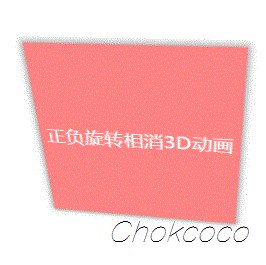
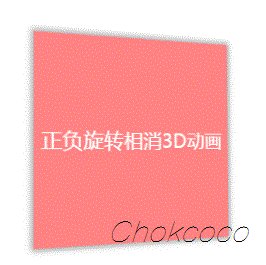
}Ensuite, essayez de modifier Pour l'animation de rotation ci-dessus, ajoutez une rotation supplémentaire > Wow, cela doit être bien compris. Étant donné que le calque de contenu
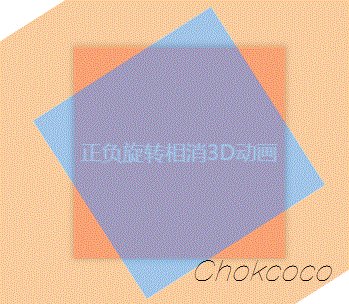
est statique mais que les deux calques externes tournent réellement, en définissant des supplémentaires, cela équivaut à superposer une animation supplémentaire. Puisque les rotations avant et arrière sont décalées, l'animation entière ne peut être visualisée. L'animation de rotation
produit l'effet ci-dessus.
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateZ(0deg);
}
50% {
transform: rotateX(40deg) rotateZ(180deg);
}
100% {
transform: rotateX(0deg) rotateZ(360deg);
}
} D'accord, passons au conseil suivant.
D'accord, passons au conseil suivant.
Parfois, il y a certains éléments avec la même animation sur notre page Afin de rendre l'animation moins rigide, nous pouvons donner à la même animation différentes fonctions d'assouplissement pour obtenir l'effet d'animation. contentrotateX(40deg)Supposons que nous ayons la structure suivante : rotateX(40deg)
Nous leur donnons la même animation, mais leur donnons des fonctions d'assouplissement différentes (animation-timing-function), comme ceci :
<p class="container">
<p class="ball ball1"></p>
<p class="ball ball2"></p>
<p class="ball ball3"></p>
</p>De cette façon, un simple chargement L'effet est créé. (Bien sûr, cette technique est relativement simple, apprendre à l'utiliser correctement est la clé)

Démo CodePen -- L'animation est la même, mais l'assouplissement est différent
.ball1 {
animation: move 1s ease-in infinite alternate;
}
.ball2 {
animation: move 1s linear infinite alternate;
}
.ball3 {
animation: move 1s ease-out infinite alternate;
}
@keyframes move {
100% {
transform: translateY(5vw);
}
}La fonction de timing-fonction d'assouplissement occupe une position très importante dans l'animation. 
,
,et autres fonctions d'assouplissement fournies par défaut en CSS, vous pouvez personnaliser Voici une recommandation d'outil très utile. , ci-dessous Sur ce site Web, vous pouvez facilement appeler la fonction d'assouplissement dont vous avez besoin et obtenir le cube-bézier correspondant. cubic-bezier.com
Transition annuléelinearease-in
我们在制作页面的时候,为了让页面更加有交互感,会给按钮,阴影,颜色等样式添加过渡效果,配合 hover 一起使用。
这个是常规思维,如果我们的元素一开始是没有过渡效果,只有 hover 上去才给它添加一个过渡,又或者一开始元素是有过渡效果的,当我们 hover 上去时,取消它的过渡,会碰撞出什么样的火花呢?
使用这个技巧(也许算不上技巧,纯粹好玩),我们可以制作出一些有趣的效果,例如下面这个感觉是利用就 JS 才完成的动画,其实是纯 CSS 动画:

其实就小圆圈是元素默认是带有 transition 的,只有在 hover 上去的时候,取消它的过渡,简单的过程:
由于一开始它的颜色的透明的,而 hover 的时候会赋予它颜色值,但是由于 hover 时过渡被取消了,所有它会直接显示。
hover 离开的时候,它的原本的过渡又回来了,这个时候它会从有颜色到透明值缓慢渐变消失。
可以戳这里感受一下:
CodePen Demo -- Cancle transition
动画层级的控制,保持动画层级在最上方
这个问题可能有一点难理解。需要了解 CSS 动画渲染优化的相关知识。
先说结论,动画层级的控制的意思是尽量让需要进行 CSS 动画的元素的 z-index 保持在页面最上方,避免浏览器创建不必要的图形层(GraphicsLayer),能够很好的提升渲染性能。
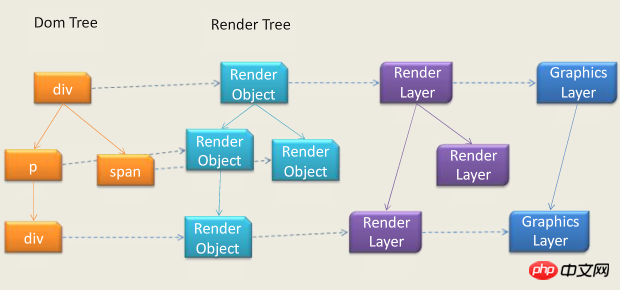
OK,再一次提到了图形层(GraphicsLayer),这是一个浏览器渲染原理相关的知识(WebKit/blink内核下)。

简单来说,浏览器为了提升动画的性能,为了在动画的每一帧的过程中不必每次都重新绘制整个页面。在特定方式下可以触发生成一个合成层,合成层拥有单独的 GraphicsLayer。
需要进行动画的元素包含在这个合成层之下,这样动画的每一帧只需要去重新绘制这个 Graphics Layer 即可,从而达到提升动画性能的目的。
那么一个元素什么时候会触发创建一个 Graphics Layer 层?从目前来说,满足以下任意情况便会创建层:
硬件加速的 iframe 元素(比如 iframe 嵌入的页面中有合成层)
硬件加速的插件,比如 flash 等等
使用加速视频解码的 元素
3D 或者 硬件加速的 2D Canvas 元素
3D 或透视变换(perspective、transform) 的 CSS 属性
对自己的 opacity 做 CSS 动画或使用一个动画变换的元素
拥有加速 CSS 过滤器的元素
元素有一个包含复合层的后代节点(换句话说,就是一个元素拥有一个子元素,该子元素在自己的层里)
元素有一个 z-index 较低且包含一个复合层的兄弟元素
本题中说到的动画层级的控制,原因就在于上面生成层的最后一条:
元素有一个 z-index 较低且包含一个复合层的兄弟元素。
这里是存在坑的地方,首先我们要明确两点:
我们希望我们的动画得到 GPU 硬件加速,所以我们会利用类似 transform: translate3d() 这样的方式生成一个 Graphics Layer 层。
Graphics Layer 虽好,但不是越多越好,每一帧的渲染内核都会去遍历计算当前所有的 Graphics Layer ,并计算他们下一帧的重绘区域,所以过量的 Graphics Layer 计算也会给渲染造成性能影响。
记住这两点之后,回到上面我们说的坑。
假设我们有一个轮播图,有一个 ul 列表,结构如下:
<p class="container">
<p class="swiper">轮播图</p>
<ul class="list">
<li>列表li</li>
<li>列表li</li>
<li>列表li</li>
<li>列表li</li>
</ul>
</p>假设给他们定义如下 CSS:
.swiper {
position: static;
animation: 10s move infinite;
}
.list {
position: relative;
}
@keyframes move {
100% {
transform: translate3d(10px, 0, 0);
}
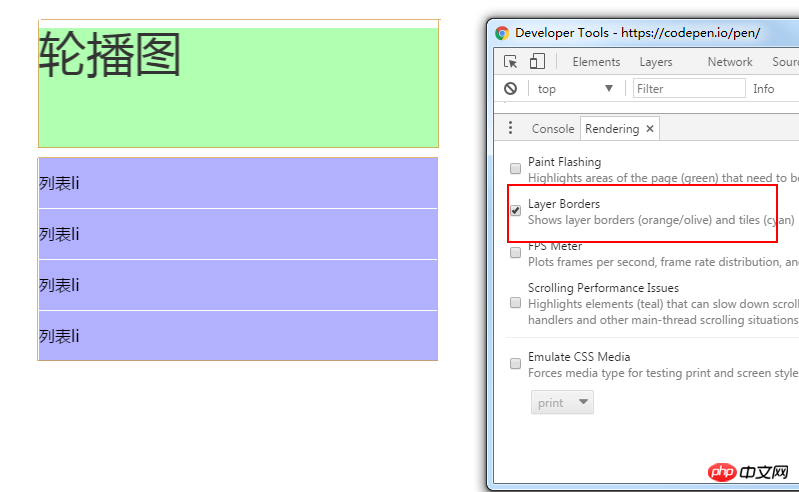
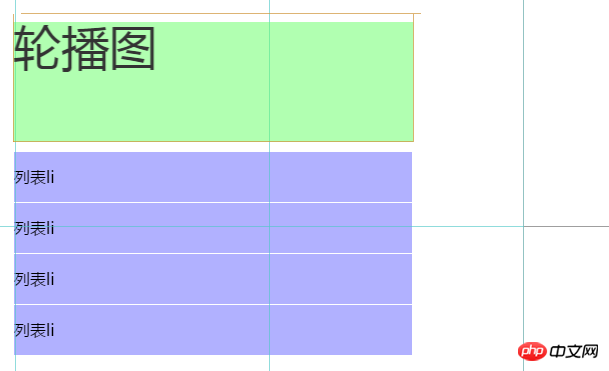
}由于给 .swiper 添加了 translate3d(10px, 0, 0) 动画,所以它会生成一个 Graphics Layer,如下图所示,用开发者工具可以打开层的展示,图形外的黄色边框即代表生成了一个独立的复合层,拥有独立的 Graphics Layer 。
<
但是!在上面的图中,我们并没有给下面的 list 也添加任何能触发生成 Graphics Layer 的属性,但是它也同样也有黄色的边框,生成了一个独立的复合层。
原因在于上面那条元素有一个 z-index 较低且包含一个复合层的兄弟元素。我们并不希望 list 元素也生成 Graphics Layer ,但是由于 CSS 层级定义原因,下面的 list 的层级高于上面的 swiper,所以它被动的也生成了一个 Graphics Layer 。
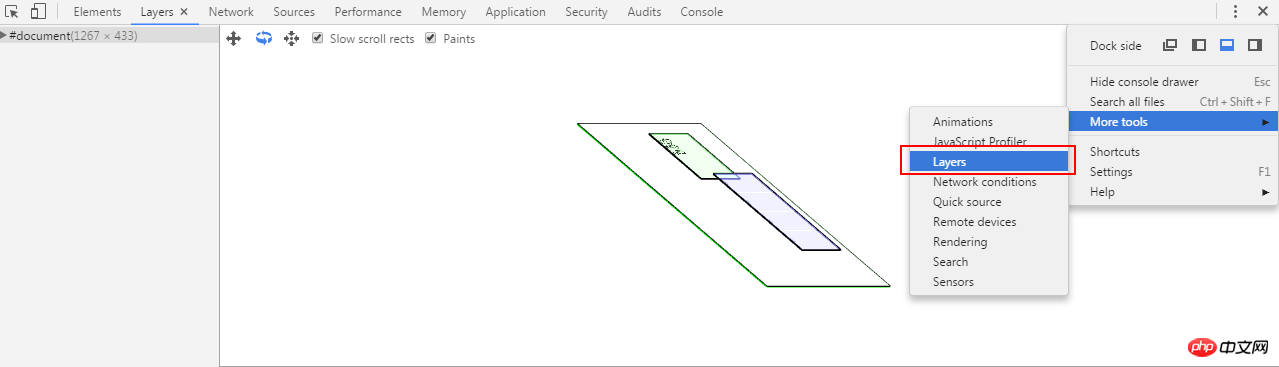
使用 Chrome,我们也可以观察到这种层级关系,可以看到 .list 的层级高于 .swiper:

所以,下面我们修改一下 CSS ,改成:
.swiper {
position: relative;
z-index: 100;
}
.list {
position: relative;
}这里,我们明确使得 .swiper 的层级高于 .list ,再打开开发者工具观察一下:

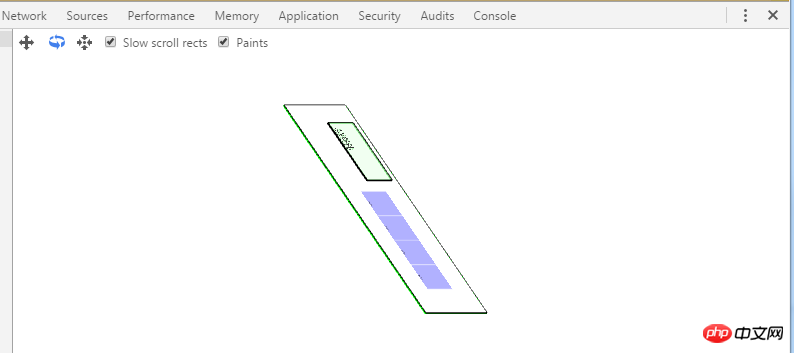
可以看到,这一次,.list 元素已经没有了黄色外边框,说明此时没有生成 Graphics Layer 。再看看层级图:

此时,层级关系才是我们希望看到的,.list 元素没有触发生成 Graphics Layer 。而我们希望需要硬件加速的 .swiper 保持在最上方,每次动画过程中只会独立重绘这部分的区域。
总结
GPU 硬件加速也会有坑,当我们希望使用利用类似 transform: translate3d() 这样的方式开启 GPU 硬件加速,一定要注意元素层级的关系,尽量保持让需要进行 CSS 动画的元素的 z-index 保持在页面最上方。
Graphics Layer 不是越多越好,每一帧的渲染内核都会去遍历计算当前所有的 Graphics Layer ,并计算他们下一帧的重绘区域,所以过量的 Graphics Layer 计算也会给渲染造成性能影响。
可以使用 Chrome ,用上面介绍的两个工具对自己的页面生成的 Graphics Layer 和元素层级进行观察然后进行相应修改。
上面观察页面层级的 chrome 工具非常吃内存?好像还是一个处于实验室的功能,分析稍微大一点的页面容易直接卡死,所以要多学会使用第一种观察黄色边框的方式查看页面生成的 Graphics Layer 这种方式。
数字动画
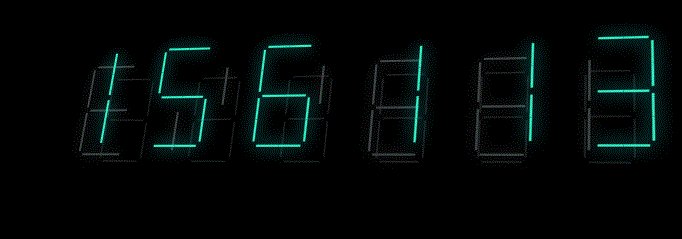
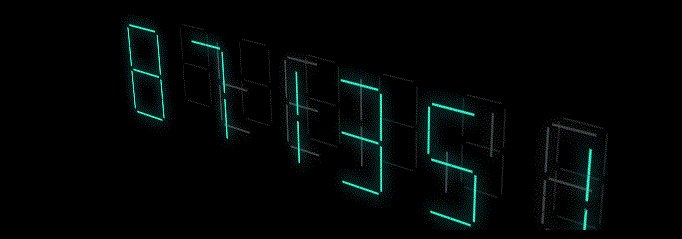
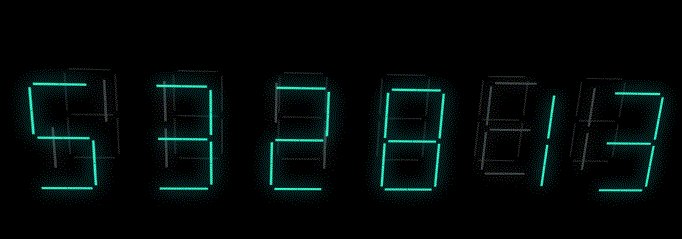
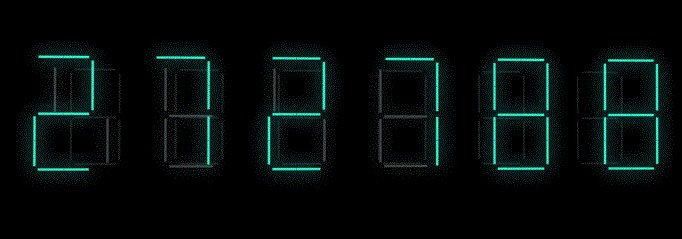
很多技巧单独拿出来可能都显得比较单薄,我觉得最重要的是平时多积累,学会融会贯通,在实际项目中灵活组合运用,最近项目需要一个比较富有科技感的数字计数器,展示在线人数的不断增加。因为是内部需求,没有设计稿,靠前端自由发挥。
运用了上面提到的一些小技巧,参考了一些 CodePen 上的效果,整了个下述的 3D 数字计数效果,纯 CSS 实现,效果图如下:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!