
J'aime étudier JavaScript, ce qui est bien plus intéressant que de regarder HTML et CSS. Sans plus tarder, présentons de manière exhaustive les cinq méthodes d’itération du type tableau de JavaScript. Nous nous efforçons d'être complets, avec des exemples simples et complexes pour chaque méthode.
méthode Every(), chaque élément renvoie true, renvoie true
méthode some(), un élément renvoie vrai, renvoie vrai
méthode filter(), renvoie un tableau, chaque élément renvoie vrai
map() renvoie un tableau, chaque élément est le résultat de l'appel de la fonction
la méthode forEach(), ne renvoie pas de résultats , chaque élément exécute une fonction spécifique
Pourquoi utiliser ces itérations Je suis juste paresseux et n'aime pas écrire des boucles For. être fait en utilisant pour. La force motrice générée par la technologie est donc la paresse. J'aime l'itération pour rendre le code génial. J'ai récemment examiné la syntaxe d'ES6, qui s'appelle simplicité, et c'est presque comme une bible. Cependant, cela augmente également la difficulté de lecture du code. Parmi les cinq méthodes ci-dessus, les plus couramment utilisées sont map() et forEach().
Cette chose est juste une boucle for. Mettez simplement ce que vous voulez faire entre parenthèses et cela ne retournera aucun résultat. Jetez un œil à la définition :
Définition : La méthode forEach() est utilisée pour appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel.
语法: array.forEach(function(currentValue, index, arr), thisValue)Copier après la connexion
Remarque :
forEach() n'exécutera pas la fonction de rappel pour un tableau vide
ne renvoie pas de résultat. S'il est récupéré, il ne sera pas défini. Essayez ci-dessous
En fin de compte, le tableau d'origine ne sera pas modifié
var num = [1, 2, 3, 4, 5];
num.forEach((value) => {
console.log(value);
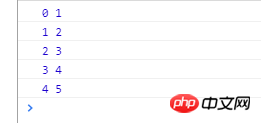
}); function myFunc(item, index) {
console.log(index, item);
} var num = [1, 2, 3, 4, 5];
num.forEach(myFunc);
C'est plus clair pour donner un exemple, le code explique tout.thisValue Facultatif. La valeur transmise à la fonction utilise généralement la valeur « this ». Si ce paramètre est vide, "undefined" sera passé à la valeur "this".
function myFunc(item, index) {
console.log(this.value, index, item);
} var num = [1, 2, 3, 4, 5];
var obj = {value: '就是一个对象而已'};
num.forEach(myFunc, obj);
Définition : La méthode map() renvoie un nouveau tableau, et les éléments du tableau sont les valeurs des éléments du tableau d'origine après avoir appelé la fonction. La méthode map() traite les éléments séquentiellement dans l’ordre d’origine des éléments du tableau.Remarque :
语法: array.map(function(currentValue,index,arr), thisValue)Copier après la connexion
var num = [1, 2, 3, 4, 5];
var newNum = num.map((item) => {
if(item%2) {
return '#';
} else {
return '*';
}
}); console.log(newNum);
thisValue, elle est similaire à l'exemple ci-dessus, donc je ne l'écrirai plus . Parmi les cinq, celui-ci est le plus pratique et apparaît le plus.
3.filter()C'est également une méthode plus utile, utilisée lors du filtrage d'un tableau.Définition : La méthode filter() crée un nouveau tableau. Les éléments du nouveau tableau sont vérifiés pour tous les éléments du tableau spécifié qui remplissent les conditions.Remarque :
语法: array.filter(function(currentValue,index,arr), thisValue)Copier après la connexion
举个比较复杂的例子,在Todo的例子,很多框架都会用这个例子来展示自己这个框架的好处。Todo应用里有很多事项,有完成的,也未完成的,那么把完成的或未完成的筛选出来就需要用到这个了。
var todos = [
{name: 'todo1', completed: false},
{name: 'todo2', completed: true},
{name: 'todo3', completed: false}
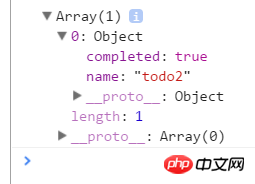
]; var todosCompleted = todos.filter((todo) => {
return todo.completed;
}); console.log(todosCompleted);
直截了当,比在for循环里写if判断简洁多了。
最后两个一起说,这两是兄弟,大的叫且(&&),小的叫或(||),给出定义也能看明白:
定义: every() 方法用于检测数组所有元素是否都符
合指定条件(通过函数提供)。every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。定义:some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意的点:
都不会对空数组进行检测。
不会改变原始数组。
很少在项目中会想到这两兄弟,用for循环加上if判断,break退出循环就可以实现。用迭代方法就是要少写几行代码,js有一个库underscore,那更简洁。Backbone框架就依赖了这个库来实现对model和collection的便捷操作。最后一个例子结束这一讲,判断数组里的数字是否都是奇数(every),是否有偶数(some)。
var num = [1, 3, 5, 6];
console.log(num.every((value) => { // flase
return value%2;
}));
console.log(num.some((value) => { // true
return !(value%2);
}));这两个方法比较聪明,对于every()方法,只要有一个结果是false,就直接返回false,后面的就不检测了。同理对于some()方法,只有出现返回true的结果,也就直接返回true,后面就不检测了。这个就不具体测试了,这样做就是为了提高效率,就是一个break的事。
讲了五种Array的迭代方法,就是程序员偷懒搞的,还有更懒的方法,ES6里面的语法就更像天书了,比如箭头函数(=>)就是为了省写function这个单词,还有一个很牛逼的扩展操作符…,直接看呆。以后有机会慢慢来写这些看不懂的符号,这一次讲的迭代是后面的基础,常用的也就是forEach和map方法,多用就记住了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!