
Cet article présente principalement l'explication détaillée de la création d'applications multipages React avec webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
L'intention initiale de l'écriture de ceci est qu'il est difficile de trouver un échafaudage de projet concis. De nombreux échafaudages ont de nombreuses dépendances, et cela prendra beaucoup de temps rien que pour le regarder. les dépendances, je me réfère donc au contenu sur Internet et en fais un échafaudage multipage si simple.
Utilisez creat-react-app pour créer une nouvelle application React
npm install -g create-react-app
Créez ensuite un projet
create-react-app demo
create-react- L'application initialisera automatiquement un échafaudage et installera diverses dépendances nécessaires pour le projet React. S'il y a des problèmes de réseau pendant le processus, veuillez utiliser l'image cnpm Taobao pour l'installer.
Ensuite, nous entrons dans le projet et le démarrons.
cd demo
Ensuite démarrez le projet
npm start
Ensuite vous verrez la page suivante

Puis entrez src / App.js, remplacez le code dans App.js par le code suivant (car vous ne voulez pas vous occuper des images et des icônes dans le webpack pour le moment)
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<p className="App">
<p className="App-header">
<h2>Welcome to App</h2>
</p>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</p>
);
}
}
export default AppRemplacez ensuite le contenu dans index.js avec le code suivant (supprimer registerServiceWorker )
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root'));
Puis supprimez registerServiceWorker.js sous src (ce fichier est utilisé pour construire des applications pwa, nous ne pouvons pas l'utiliser pour le moment) et le logo Fichiers .svg (vous ne souhaitez pas traiter les fichiers image) et App.test js (pour les tests).
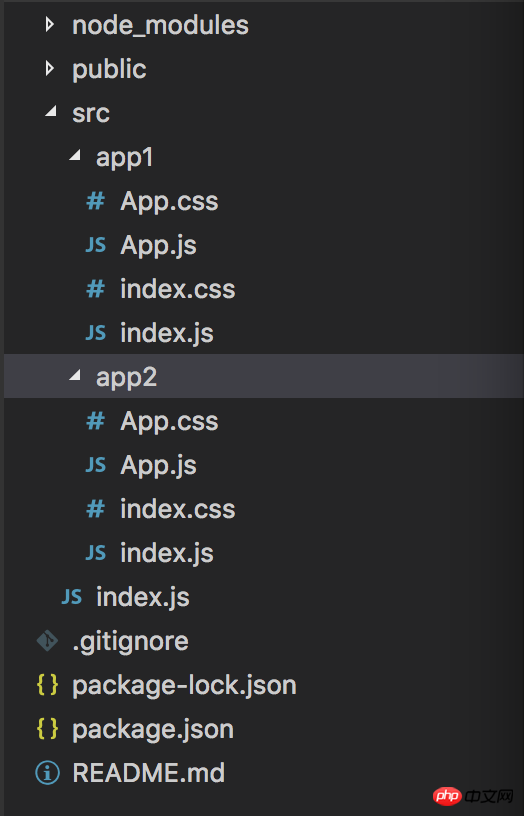
Il y a maintenant quatre fichiers sous src/. Ensuite, créez deux nouveaux dossiers app1 et app2 sous src et copiez les quatre fichiers d'origine respectivement dans app1 et app2. Le répertoire des fichiers est le suivant :

Ensuite, accédez au fichier public, supprimez favicon.ico (je ne veux pas m'en occuper) et manifestez-vous. json (utilisé pour construire pwa), puis remplacez le contenu dans index.html par le contenu suivant :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>React App</title> </head> <body> <noscript> You need to enable JavaScript to run this app. </noscript> <p id="root"></p> </body> </html>
Cet index.html est notre modèle html.
Allez droit au but et commencez à installer webpack et à configurer webpack
1. Installer les dépendances. Remplacez le fichier package.json par le fichier suivant
{
"name": "demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^15.6.1",
"react-dom": "^15.6.1"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"clean-webpack-plugin": "^0.1.16",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.0.0",
"glob": "^7.1.2",
"html-webpack-plugin": "^2.30.1",
"postcss-loader": "^2.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"webpack": "^3.5.6",
"webpack-dev-server": "^2.8.1"
},
"scripts": {
"start": "webpack-dev-server --open",
"build": "webpack"
}
}2. Supprimez node_modules dans le répertoire actuel, puis exécutez-le à nouveau sur la console
npm i
3. répertoire racine Créez simplement un nouveau fichier webpack.config.js sous /demo et écrivez le code suivant
const webpack = require('webpack');
const glob = require('glob');
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const webpackConfig = {
entry: {},
output:{
path:path.resolve(__dirname, './dist/'),
filename:'[name].[chunkhash:6].js'
},
//设置开发者工具的端口号,不设置则默认为8080端口
devServer: {
inline: true,
port: 8181
},
module:{
rules:[
{
test:/\.js?$/,
exclude:/node_modules/,
loader:'babel-loader',
query:{
presets:['es2015','react']
}
},
{
test: /\.(scss|sass|css)$/,
loader: ExtractTextPlugin.extract({fallback: "style-loader", use: "css-loader"})
},
]
},
plugins: [
new ExtractTextPlugin("[name].[chunkhash:6].css"),
new CleanWebpackPlugin(
['dist'],
{
root: __dirname,
verbose: true,
dry: false
}
)
],
};
// 获取指定路径下的入口文件
function getEntries(globPath) {
const files = glob.sync(globPath),
entries = {};
files.forEach(function(filepath) {
const split = filepath.split('/');
const name = split[split.length - 2];
entries[name] = './' + filepath;
});
return entries;
}
const entries = getEntries('src/**/index.js');
Object.keys(entries).forEach(function(name) {
webpackConfig.entry[name] = entries[name];
const plugin = new HtmlWebpackPlugin({
filename: name + '.html',
template: './public/index.html',
inject: true,
chunks: [name]
});
webpackConfig.plugins.push(plugin);
})
module.exports = webpackConfig;4 Ensuite, exécutez directement le code suivant
npm run build
pour vous voir avec succès. dans dist Les deux pages app1 et app2.
Si vous souhaitez déboguer par vous-même, activez simplement npm run start, puis affichez la page sur localhost:8181/app1.html pour le débogage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association
 Somme de cellule
Somme de cellule
 Combien de personnes pouvez-vous élever sur Douyin ?
Combien de personnes pouvez-vous élever sur Douyin ?
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction