
Cet article présente principalement la tentative d'activation de la fonction APP dans la page HTML5. Les amis qui en ont besoin peuvent s'y référer
Ce type de fonction est souvent vu sur le marché et devrait être très courant maintenant. . Taobao H5, connais presque H5 et ainsi de suite. . .


Après avoir cliqué, il appellera l'application ou ouvrira la page de téléchargement ou téléchargera directement.
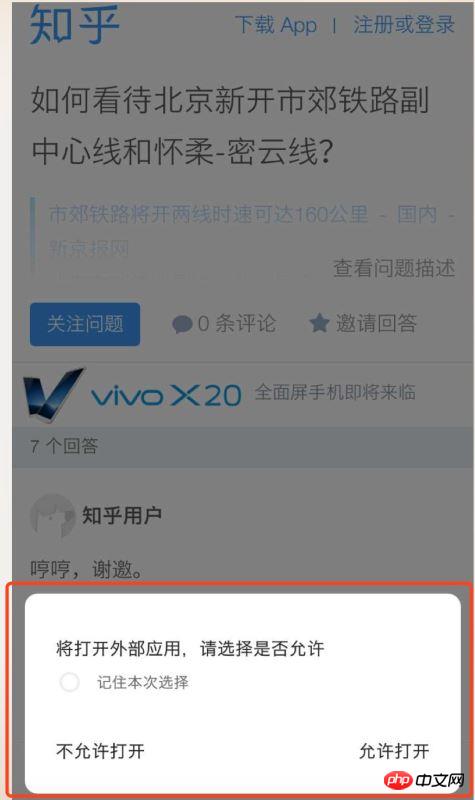
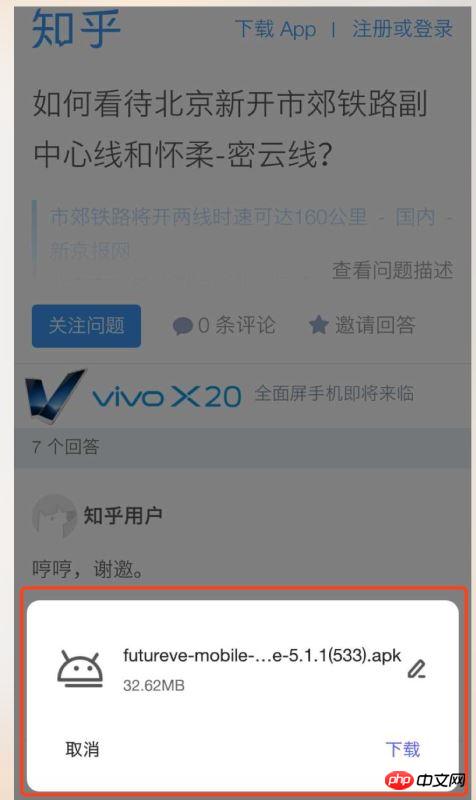
Mais j'ai trouvé que cette fonction de Zhihu est un peu différente
Sa logique est de me demander d'abord si je dois ouvrir l'application Zhihu sur mon téléphone (le mécanisme du navigateur demande la permission à l'utilisateur). ). Ensuite, l’invite de téléchargement apparaît à nouveau.


Schéma d'URL de solution
La méthode du schéma d'URL est prise en charge sur IOS et Android et offre une bonne compatibilité.
Prioriser l'utilisation de l'iframe
Le pseudo code est le suivant :
const iframe = document.createElement('iframe'); iframe.src = 'URL scheme'; // URL scheme的方式跳转 iframe.style.display = 'none'; document.body.appendChild(iframe);
À l'heure actuelle, si tous les environnements le supportent, il réveillera l'application.
Mais c'est une situation idéale, il faut plutôt faire la logique rapide du traitement de compatibilité.
Certains systèmes intercepteront le src de l'iframe (ce n'est qu'une des raisons de l'échec du réveil de l'APP), car cet attribut src est un pirate informatique illégal et de nombreuses vulnérabilités sont causées par son exploitation.
Donc, à ce stade, il est nécessaire de déterminer l'échec du réglage de l'APP.
Le pseudo code est le suivant :
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);Compréhension :
Si l'évocation est réussie, le H5 la page passera en arrière-plan, la minuterie sera retardée. Même si l'utilisateur passe de l'application à la page H5, le décalage horaire doit être supérieur à 2S.
Si l'éveil échoue, le timer sera exécuté à temps (même s'il y a un délai de 100 ms, c'est suffisant), et il doit être inférieur à 2S à ce moment.
Lorsque l'iframe est interceptée, nous pouvons utiliser window.location.href = URL scheme pour la compatibilité.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 qu'est-ce que l'apm
qu'est-ce que l'apm
 Le système informatique est composé de
Le système informatique est composé de