
Cet article présente principalement les informations pertinentes sur le code d'implémentation du transfert de valeur de saut de page de l'applet WeChat. Ici, nous analysons les conditions de mise en œuvre et un exemple de code. Les amis dans le besoin peuvent se référer à
Saut de page de l'applet WeChat. Code d'implémentation du transfert de valeur
Le chemin de la page de l'applet WeChat ne peut comporter que cinq niveaux
Le scénario actuel est le suivant :
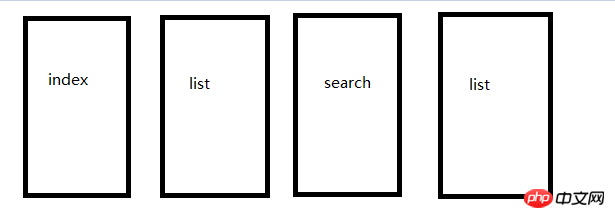
index (page d'accueil) ; ouvre une nouvelle liste de pages (liste) ouvre une nouvelle page de recherche (requête conditionnelle) détermine les conditions et renvoie à la liste (liste)

Il y a une restriction ici, WeChat peut le faire ; n'ouvrez que cinq couches de pages Web, ce qui signifie Remarque : Lorsque vous cliquez sur OK sur la page de recherche, vous devez revenir à la page précédente :
wx.navigateBack(OBJECT)
Cette API impossible de revenir à la page précédente avec les paramètres, tels que donnés par WeChat. La méthode consiste à ajouter des objets dans des variables globales (c'est quoi ce bordel)
app.js ajoute la recherche de variables
search:'',
Js suivant Ajouter tous les en-têtes
let $ = getApp()
Dans index.js :
Réinitialiser à chaque fois
onShow: function () {
$.search='';
},Dans list.js :
Chaque fois que la vue apparaît, la collection de listes est réinitialisée. , puis obtient l'objet de recherche et effectue des opérations de requête
onShow: function () {
this.data.list = [];
if ($.search != '') {
this.data.search=$.search;
}
this.loadMore();
},Dans search.js :
Cliquez sur Rechercher pour déclencher l'événement onSubmit, attribuez une valeur à la recherche, puis revenez à la page précédente
onSubmit() {
$.search = this.data.model;
wx.navigateBack();
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 Quels sont les avantages de la base de données MongoDB
Quels sont les avantages de la base de données MongoDB
 Qu'est-ce qu'une connexion directe indépendante ?
Qu'est-ce qu'une connexion directe indépendante ?
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Comment changer le logiciel de langue C en chinois
Comment changer le logiciel de langue C en chinois
 Ordinateur portable avec double carte graphique
Ordinateur portable avec double carte graphique