
L'éditeur suivant vous proposera une série de didacticiels Webpack approfondis_explication détaillée de l'installation, de l'utilisation de base de l'emballage et des paramètres de commande. L'éditeur pense que c'est plutôt bien, et maintenant je veux vous le donner et le donner comme référence. Suivons l'éditeur pour jeter un œil à
webpack. Je pense que tout le monde devrait le savoir ou en avoir entendu parler. Webpack est un outil frontal qui permet de charger, prétraiter, puis packager. De nombreux environnements de développement front-end modernes s'appuient sur webpack. Par exemple, Vue recommande officiellement d'utiliser webpack. Sans plus tarder, commençons
La première étape consiste à installer webpack
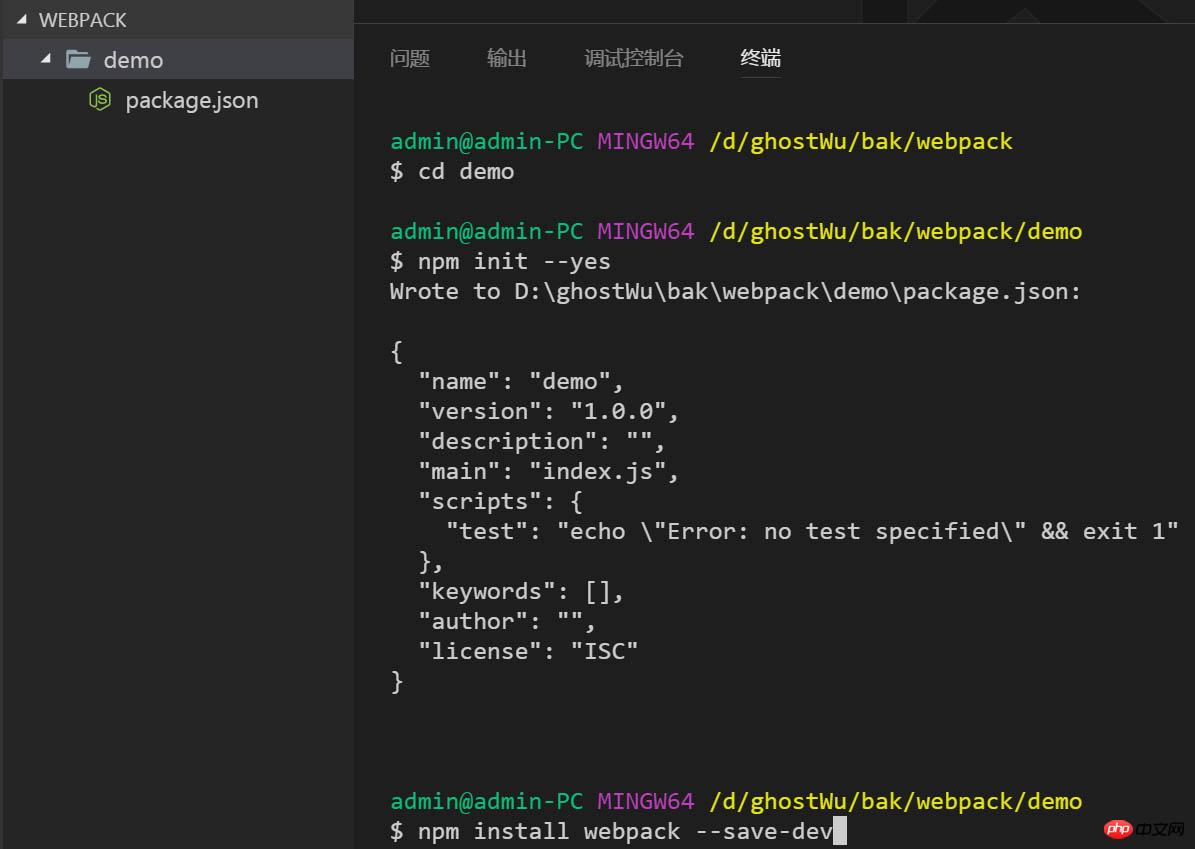
.Créez un nouveau dossier webpack-> Puis créez une nouvelle démo sous webpack-> Basculez vers le répertoire demo sur la ligne de commande, utilisez npm init --yes pour initialiser le fichier package.json du projet , puis exécutez npm install webpack -- save-dev

La deuxième étape consiste à installer webpack globalement (version 3.5 .6) : npm install webpack@3.5. 6 -g Une fois l'installation terminée, utilisez webpack -v pour vérifier la version du webpack

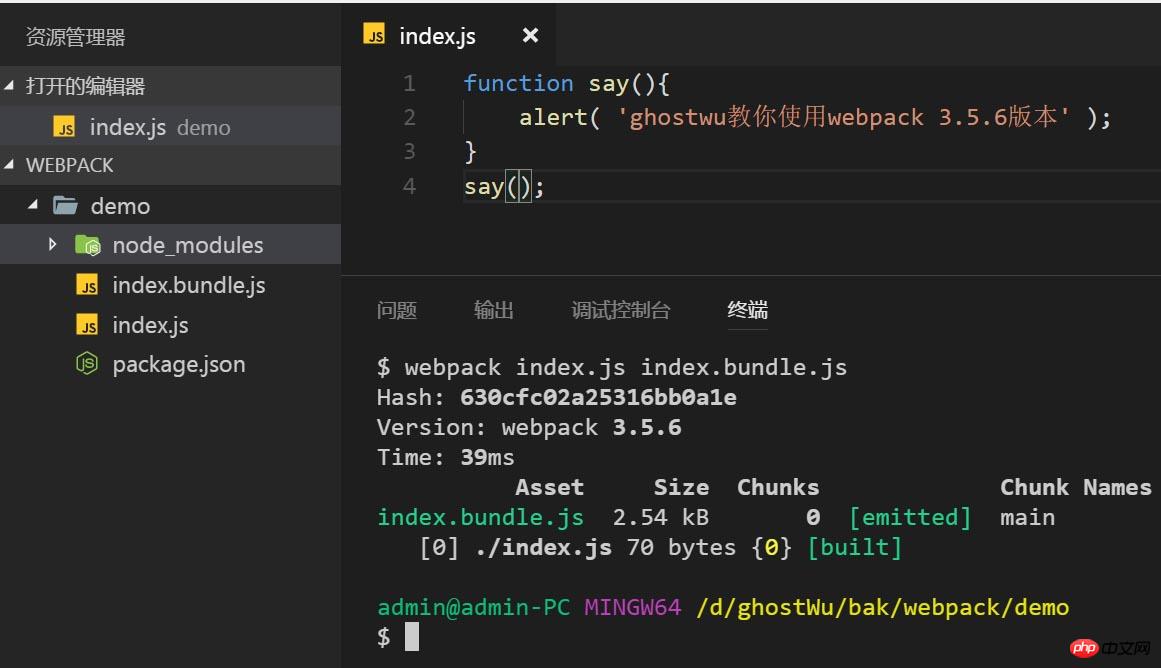
La troisième étape consiste à créer un nouveau fichier index.js, à saisir une fonction, à afficher des informations, puis à appeler la fonction et enfin à la conditionner avec webpack ( webpack index.js index .bundle.js ) : packager le fichier index.js dans index .bundle.js

générera l'index.bundle.js fichier dans le répertoire actuel.
Étape 4 : Créez un nouveau fichier index.html, puis introduisez index.bundle.js pour utiliser ce fichier js

La cinquième étape, combinez les deux packages js et fusionnez les fichiers ensemble
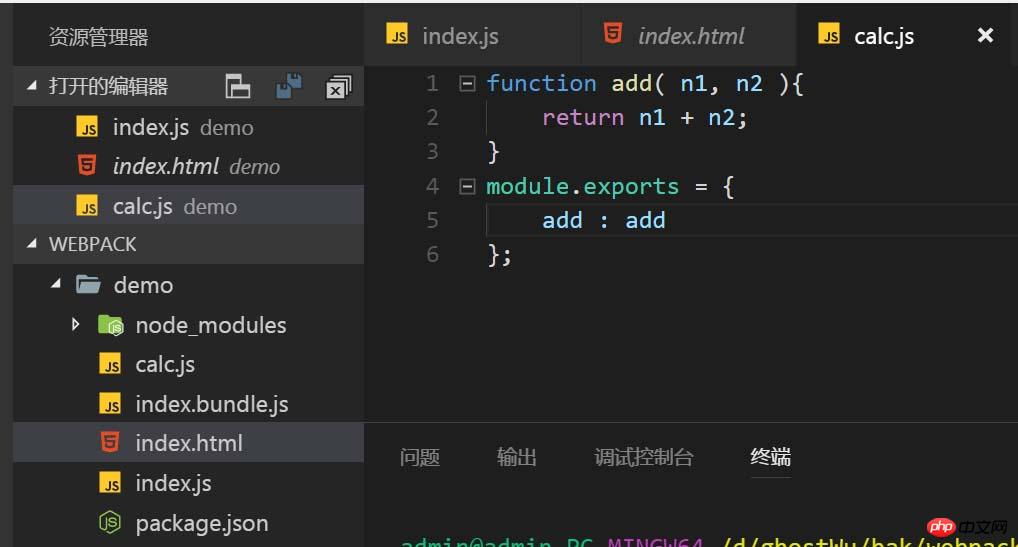
De plus, créez un nouveau fichier calc.js dans le répertoire actuel , puis utilisez module.exports pour l'exporter

Ensuite, utilisez var oCalc = require( './calc.js' ) pour introduisez calc.js dans le fichier index.js, et appelez la fonction oCalc.add( 10, 20 ), puis maintenant maintenant qu'il y a deux fonctions dans index.js, exécutez la commande
webpack index.js index.bundle.js. Après la fusion et l'empaquetage, actualisez à nouveau index.html. Le résultat de la fonction d'ajout de tissu en laine apparaît-il ?
La sixième étape, utilisation du chargeur
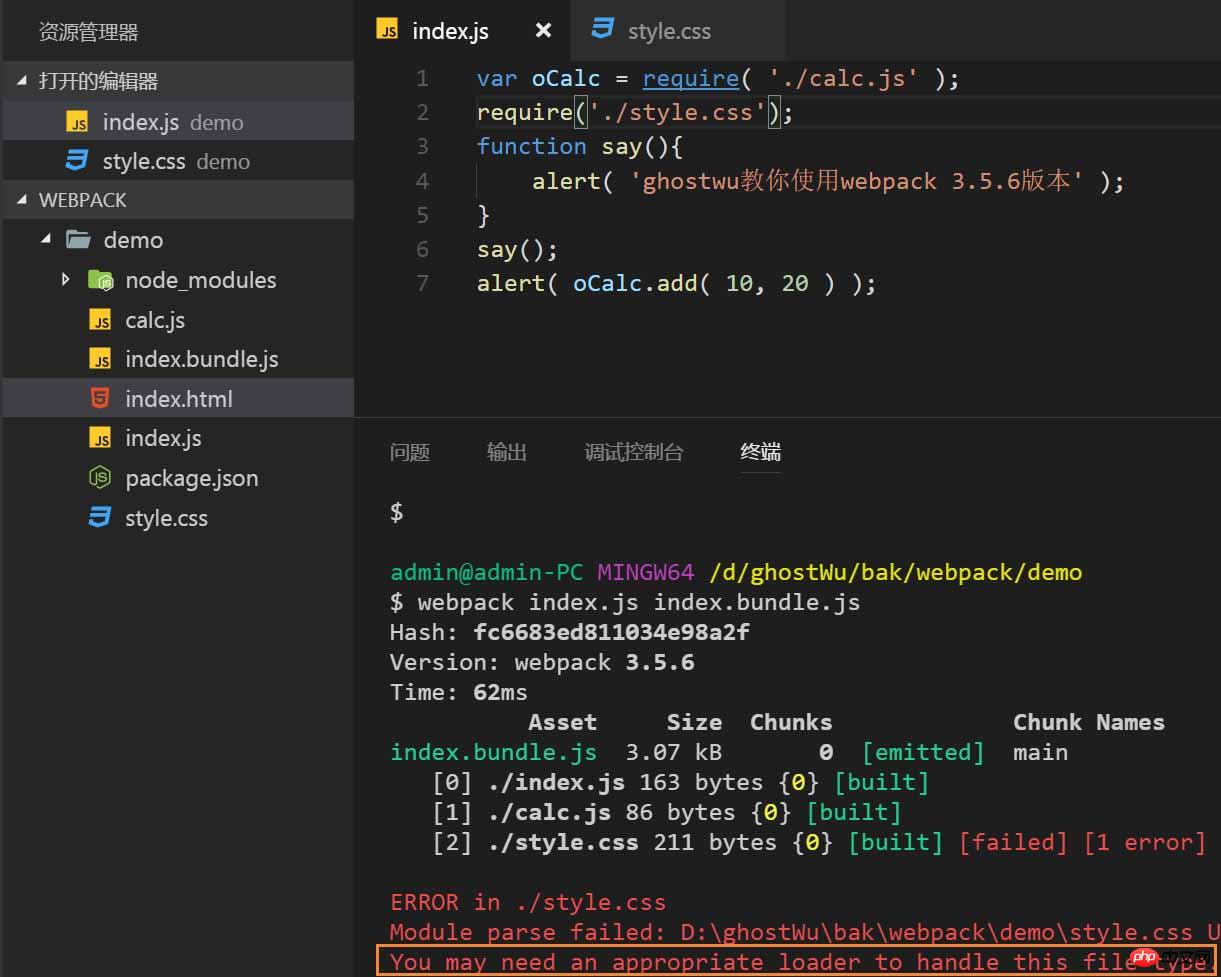
Créez un nouveau fichier style.css dans le répertoire courant, puis utilisez require pour l'introduire dans l'index .js et exécutez-le une fois l'emballage (webpack index.js index.bundle.js), une erreur sera signalée à ce moment-là et le message d'erreur sera affiché comme (vous avez besoin d'un chargeur pour traiter le fichier css).

Étape 7, installer et utiliser le chargeur
Nous devons installer deux chargeurs, css- chargeur, style-loader (commande d'installation : npm install css-loader style -loader --save-dev ), puis utilisez require pour charger

pour effectuer à nouveau le packaging (webpack index.js index.bundle.js), puis actualisez le fichier index.html pour voir si le corps { background: red } dans le fichier css a pris effet (l'arrière-plan du corps du navigateur devient rouge) ?
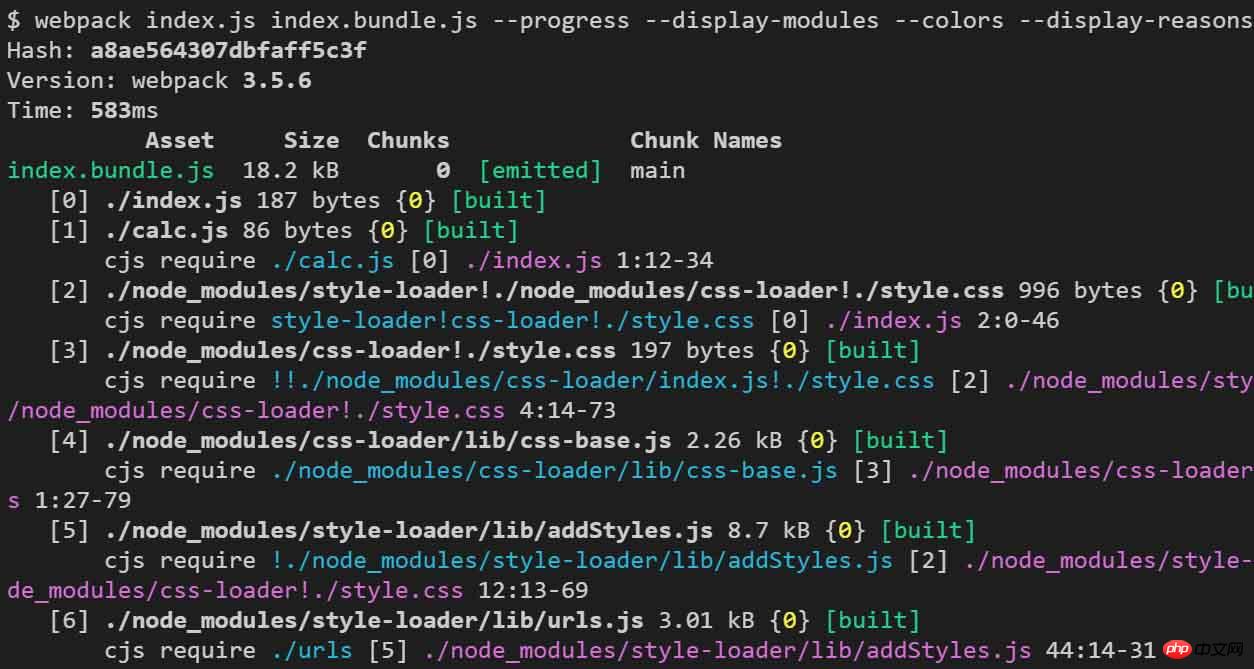
Étape 8, informations plus détaillées sur l'emballage
emballage webpack, qui peut être suivi de nombreux paramètres, tels que :
--progress : Progression de l'emballage
--display-modules : Modules emballés
--colors : S'il faut afficher le paquet en couleur Message d'invite
--display-reasons : raisons d'emballage
--watch : surveiller automatiquement les modifications de fichiers
Attendez, il y en a bien d'autres, vous pouvez vous référer au site officiel

Il y a aussi des plug-ins, des configurations, etc. et de nombreuses connaissances communes en développement de projets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 instruction de commutation
instruction de commutation
 Comment résoudre 400mauvaises requêtes
Comment résoudre 400mauvaises requêtes
 Quel est l'impact de la fermeture du port 445 ?
Quel est l'impact de la fermeture du port 445 ?
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Utilisation de getproperty
Utilisation de getproperty
 fonction utilisation de la fonction
fonction utilisation de la fonction
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL