
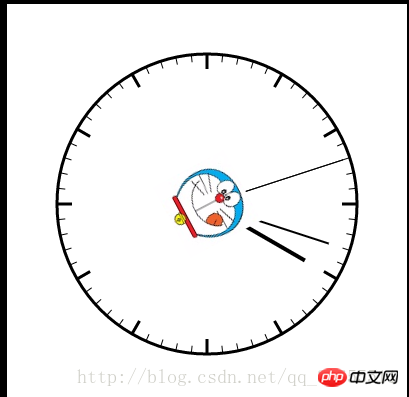
Nous avons tous des horloges sur nos bureaux. Aujourd'hui, cette fonction est implémentée via Canvas L'effet est le suivant :

//3d绘制环境还不是很稳定var ogc=oc.getContext("2d");ogc.strokeRect(x,ywidth,height);
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);
<🎜. >Écrire ceci Dans le petit boîtier, l'aiguille des heures, l'aiguille des minutes et l'aiguille des secondes sont dessinées en traçant un cercle, mais l'angle de rotation entre elles est de 0.
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();
Généralement, il doit y avoir un un début et une fin :
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke();2. Astuces dans le boîtier
ogc.beginPath(); 。。。。。。 ogc.closePath();

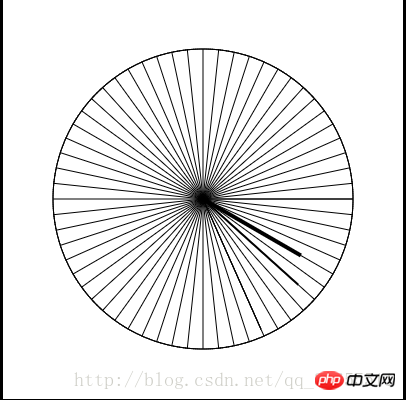
 Après avoir dessiné le cadran, la chose la plus importante est de savoir comment le faire bouger. Une minuterie est utilisée ici, et la trotteuse se déplace d'un cran (6 degrés) toutes les secondes, mais nous devons d'abord obtenir l'heure du système, puis obtenir les heures, les minutes. , et secondes.
Après avoir dessiné le cadran, la chose la plus importante est de savoir comment le faire bouger. Une minuterie est utilisée ici, et la trotteuse se déplace d'un cran (6 degrés) toutes les secondes, mais nous devons d'abord obtenir l'heure du système, puis obtenir les heures, les minutes. , et secondes.
//将60个刻度蒙住 思路:在这个基础上画一个小一点的圆,然后将它填充为白色
ogc.fillStyle='white';
ogc.beginPath();
ogc.arc(x,y,r*(19/20),0,360*(Math.PI/180));
ogc.closePath();
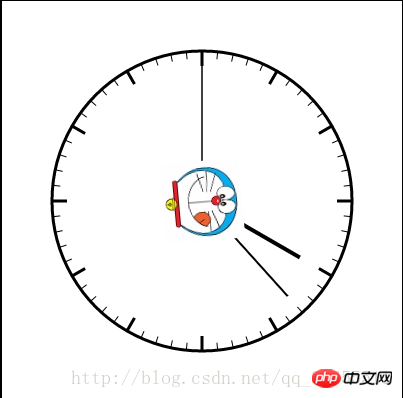
ogc.fill();La position de la valeur de l'heure, de la valeur des minutes, de la valeur des secondes où l'aiguille des heures, la valeur des minutes et la trotteuse tracent des lignes.
var date=new Date(); //得到小时
var hour=date.getHours(); //将小时转换为弧度
var hourvalue=(hour*30-90)*(Math.PI/180); //得到分钟
var minute=date.getMinutes(); var minutevalue=(minute*6-90)*(Math.PI/180); //得到秒钟
var second=date.getSeconds(); var secondvalue=(second*6-90)*(Math.PI/180);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 vlookup correspond à deux colonnes de données
vlookup correspond à deux colonnes de données
 Exigences de configuration de l'ordinateur de programmation Python
Exigences de configuration de l'ordinateur de programmation Python
 Comment désactiver le téléchargement automatique de WeChat
Comment désactiver le téléchargement automatique de WeChat
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Que signifie le jeton ?
Que signifie le jeton ?
 La différence entre fprintf et printf
La différence entre fprintf et printf