
Cet article présente principalement les exemples d'application de Chart.js dans les projets Laravel. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Venez jeter un œil avec l'éditeur
Introduction
Chart.js est une bibliothèque de graphiques HTML5 qui utilise l'élément canevas pour afficher une variété de graphiques clients. des graphiques, des histogrammes, des diagrammes radar, des diagrammes circulaires, des diagrammes en beignet, etc. Cet article expliquera comment utiliser chart.js
installation
dans les projets Laravel Installer le graphique .js dans npm ou bower via la commande suivante.
npm install chart.js --save bower install chart.js --save
Vous pouvez utiliser le lien CDN dans votre projet.
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.min.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js
Vous pouvez télécharger la dernière version de Chart.js depuis GitHub Si vous la téléchargez depuis github, il existe de nombreux exemples dont vous pouvez tirer des leçons.

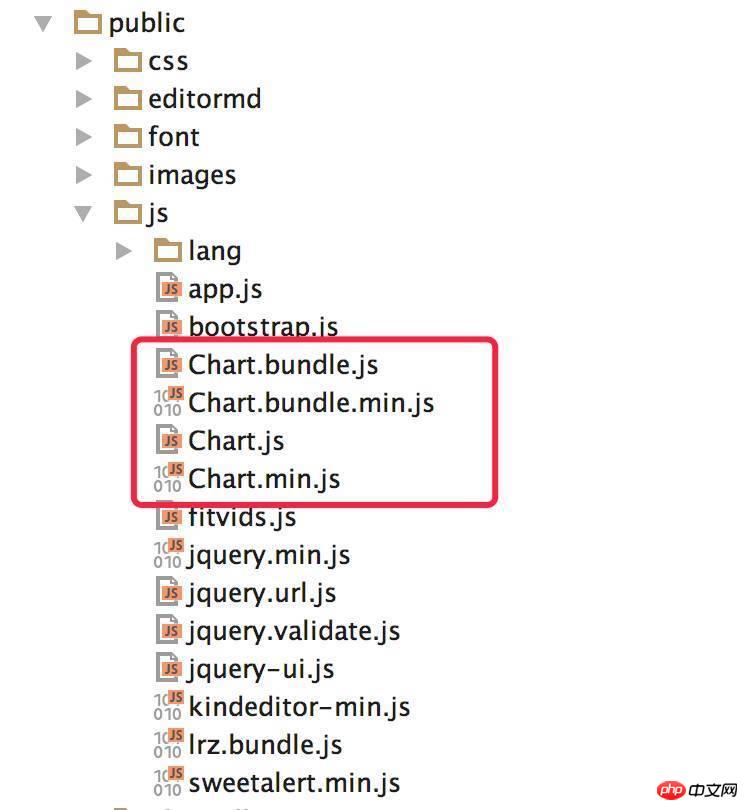
Ce que j'ai choisi ici, c'est de télécharger quelques fichiers js et de les placer dans le répertoire public/js du projet Laravel, comme indiqué ci-dessous :

Utilisez
pour ajouter le code suivant où vous le souhaitez dans le html. Ce canevas est la position du graphique. :
<canvas id="my_chart" width="300" height="300"></canvas>
Ensuite, implémentez une méthode de requête de données dans le contrôleur et renvoyez une chaîne json. Les données spécifiques dépendent de vos besoins. Ici, je n'ai vérifié qu'un seul ensemble de données. et créé un diagramme circulaire. Vous pouvez également utiliser plusieurs ensembles de données pour créer des graphiques linéaires, des graphiques à barres, etc.
public function GetChartData(){
$my_data = array();
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',1)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',2)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',3)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',4)->count());
Log::info(json_encode($my_data));
return $my_data;
}Ajouter un itinéraire :
Route::get('get_chart_data', 'Member\UserController@GetChartData');
implémentation js :
$.get('get_chart_data',function (data, status) {
var ctx = document.getElementById("my_chart").getContext("2d");
var my_chart = new Chart(ctx,{
type: 'pie',
data: {
labels: [
"首页文章列表",
"分类文章列表",
"文章详情",
"关于我",
],
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.purple,
window.chartColors.green,
],
}]
},
options: {
responsive: true,
}
});
});Définition de la couleur :
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
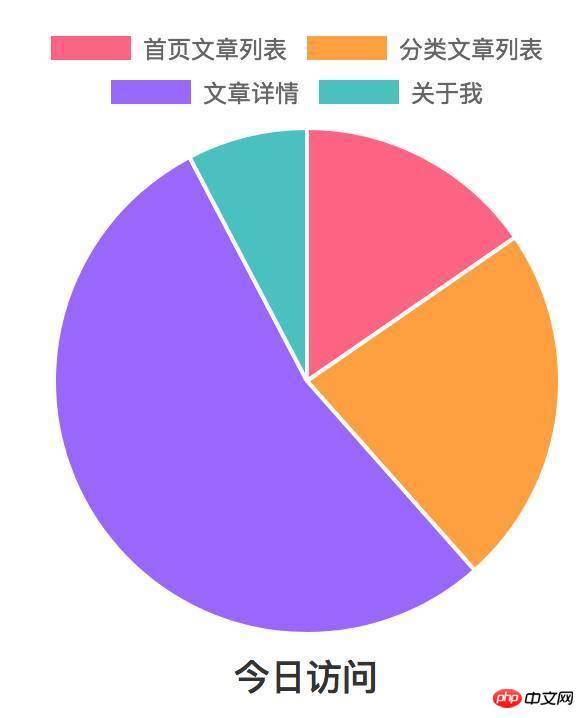
};Le résultat est le suivant :

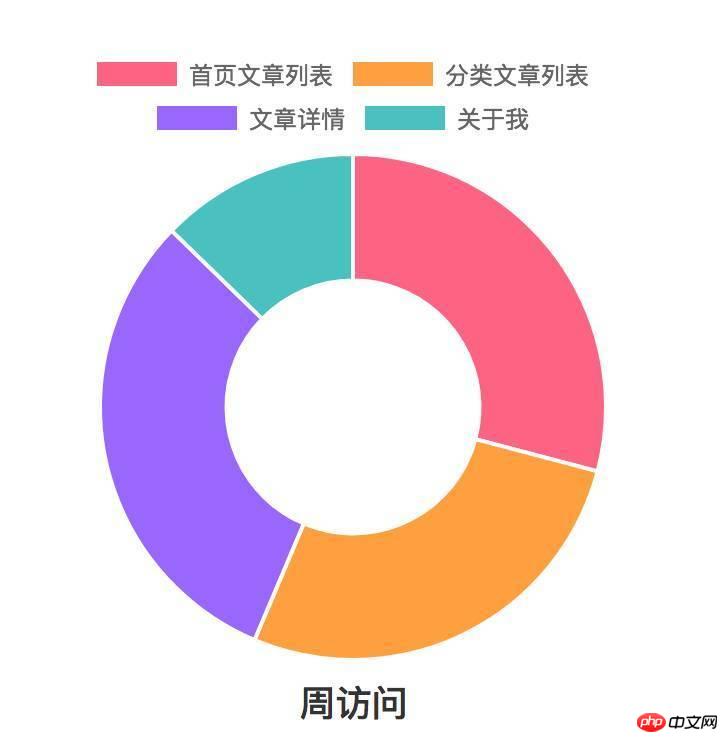
Changez la valeur du type dans js de tarte à beignet, le résultat est comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!