
Aujourd'hui, à travers cet article, je vais vous présenter quelques connaissances sur l'attribut fit-content. L'attribut CSS est utilisé pour le centrage horizontal. Fit-content est une nouvelle valeur d'attribut ajoutée à l'attribut width en CSS3. être utilisé avec margin pour nous faciliter la tâche. Pour obtenir l'effet de centrage horizontal, jetons un coup d'œil au code
Lorsque nous centrons un module horizontalement, la première chose qui nous vient à l'esprit est définitivement la marge ; :0 auto ; y en a-t-il ? Aujourd'hui, je vais donc vous présenter un attribut fit-content. Je me demande si des étudiants l'ont utilisé. Si c'est le cas, vous pouvez ignorer cet article et continuer. Je ne connaissais pas cet attribut auparavant, et encore moins de l'utiliser. Il s'avère que cet attribut CSS est utilisé pour le centrage horizontal. Il s'agit d'une valeur d'attribut nouvellement ajoutée pour l'attribut width dans CSS3. pour nous permettre de réaliser facilement un centrage horizontal, jetons un œil au code.
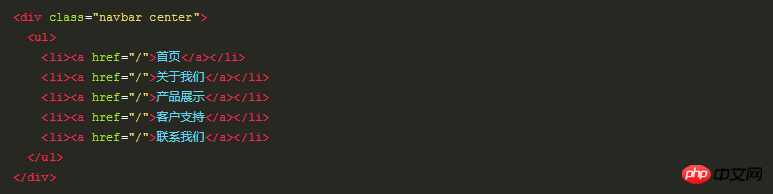
Si la largeur n'est pas définie et que l'élément contient float:left, regardons d'abord un morceau de code :


Cette navigation ne sera donc pas centrée. Lorsque nous définirons le contenu ajusté et ajouterons une marge, elle sera centrée.

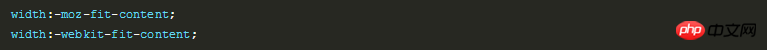
Actuellement, cet attribut ne prend en charge que les navigateurs Chrome et Firefox. Voici le code centré :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser l'étiquette d'étiquette
Comment utiliser l'étiquette d'étiquette
 conversion de fichier flac
conversion de fichier flac
 Comment démarrer la surveillance des données Oracle
Comment démarrer la surveillance des données Oracle
 La différence entre la carte MS et la carte SD
La différence entre la carte MS et la carte SD
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin