
Cet article présente principalement le cycle de vie des composants dans React Native. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent se référer à la
Aperçu
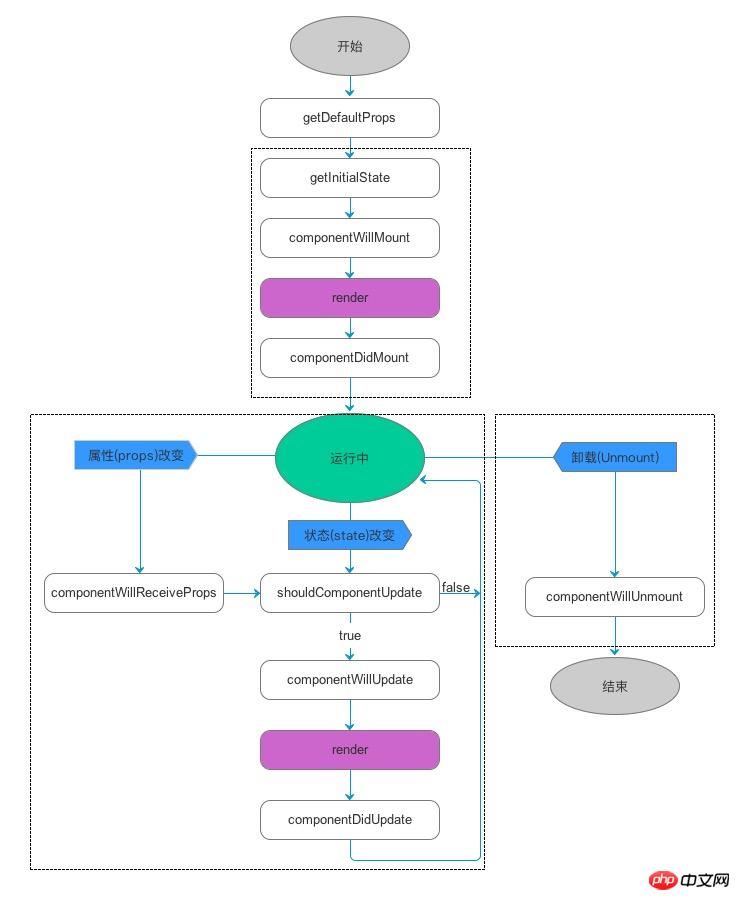
. Comme View dans le développement Android, les composants de React Native (RN) ont également un cycle de vie. Le soi-disant cycle de vie est l’état par lequel passe un objet depuis sa création initiale jusqu’à sa disparition finale. Comprendre le cycle de vie est la clé du développement rationnel. Le cycle de vie des composants RN est organisé comme suit :

Comme le montre la figure, le cycle de vie des composants peut être grossièrement divisé en trois étapes :
La première étape : c'est la première étape de dessin du composant, comme indiqué dans la case supérieure en pointillés de la figure, où le chargement et l'initialisation du composant sont terminés
Fonction de rappel du cycle de vie
Ce qui suit est une introduction détaillée à chaque fonction de rappel du cycle de vie. getDefaultPropsAvant la création du composant, getDefaultProps() sera appelé en premier. Il s'agit d'un appel global à proprement parler, cela ne fait pas partie du cycle de vie du composant. Lorsqu'un composant est créé et chargé, getInitialState() est d'abord appelé pour initialiser l'état du composant. componentWillMount Ensuite, pour préparer le chargement du composant, composantWillMount() sera appelé, et son prototype est le suivant :void componentWillMount()
void componentDidMount()
void componentWillReceiveProps( object nextProps )
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}boolean shouldComponentUpdate( object nextProps, object nextState )
void componentWillUpdate( object nextProps, object nextState )
<. 🎜>
void componentDidUpdate( object prevProps, object prevState )
componentWillUnmount
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 point de symbole spécial
point de symbole spécial
 fichier_get_contents
fichier_get_contents
 Comment supprimer des personnes de la liste noire sur WeChat
Comment supprimer des personnes de la liste noire sur WeChat
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 Pourquoi swoole peut-il résider en mémoire ?
Pourquoi swoole peut-il résider en mémoire ?