
HTML5 fournit la balise audio, qui implémente la lecture audio. J'ai toujours été intéressé par la lecture audio et vidéo et j'ai toujours voulu en implémenter une moi-même. Le module de lecture audio et vidéo est également l'intention initiale de la rédaction de cet article. J'ai récemment passé du temps à implémenter la barre de contrôle de lecture audio. Grâce à l'implémentation de ce petit module, j'ai également acquis des connaissances auxquelles je n'avais jamais été exposé auparavant.
Le style audio fourni nativement par le navigateur est relativement simple et pas très esthétique. Le style fourni nativement est le suivant : 
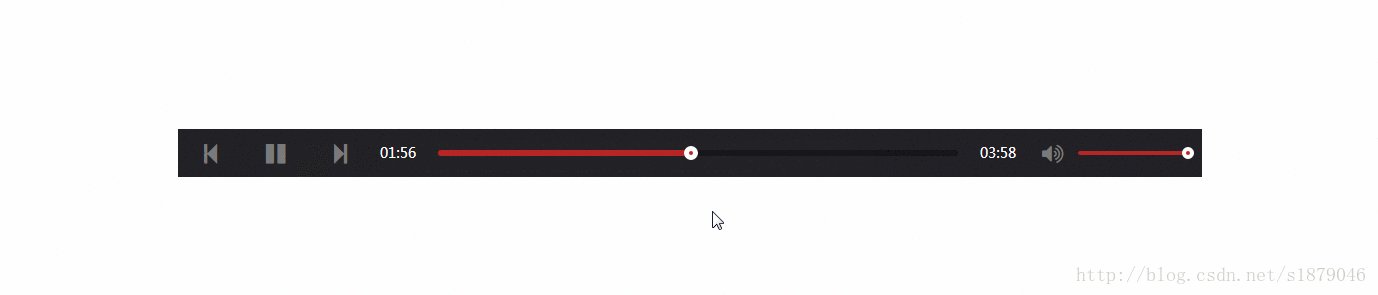
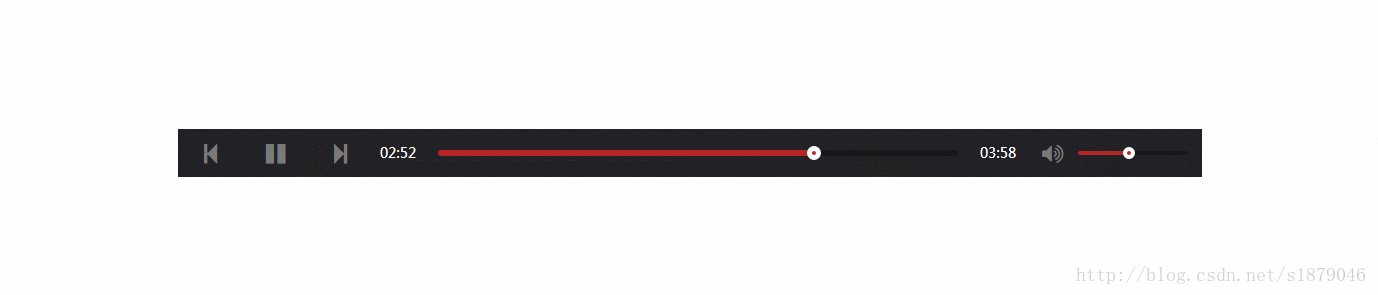
Auto-implémenté La barre de contrôle de lecture de musique a l'effet suivant : 
La barre de contrôle de lecture de musique implémente les fonctions suivantes :
Lecture de musique (la plus basique)
Commutation manuelle et commutation automatique de plusieurs musiques pour obtenir une lecture en boucle
Cliquez sur la barre de progression pour changer la progression de la lecture
Faites glisser la barre de progression pour modifier la progression de la lecture
Cliquez pour changer le volume
Faites glisser le volume pour modifier
Effets de mise en œuvre spécifiques : 
Ce qui suit est une introduction détaillée à la mise en œuvre de fonctions spécifiques du contrôle de lecture de musique. La barre de progression implémentée est principalement destinée à l'apprentissage et à l'utilisation, sans tenir compte de la compatibilité. Ce qui suit explique principalement chaque idée d'implémentation de chaque fonction :
La couche inférieure de contrôle de l'ensemble de la musique. la lecture est toujours implémentée à l'aide de la balise audio du navigateur, et l'API audio est appelée pour réaliser la fonction globale. Voici le code HTML de la structure actuelle de la barre de contrôle :
<p class="audio">
<audio></audio>
<p class="audio-controller">
<span class="audio-prev"></span>
<span class="audio-state"></span>
<span class="audio-next"></span>
</p>
<p class="audio-bar">
<span class="audio-time-current"></span>
<p class="audio-progress">
<p>
<p></p>
<p></p>
</p>
</p>
<span class="audio-time-duration"></span>
</p>
<p class="audio-volume">
<span class="audio-volume-icon"></span>
<p class="audio-volume-adjust">
<p>
<p></p>
<p></p>
</p>
</p>
</p></p>contrôleur audio : C'est la zone qui contrôle la lecture et le changement de chanson
Barre audio : C'est la zone de progression du temps et de la chanson
volume audio : il s'agit de la zone de réglage du volume
Cette zone implémente la lecture de la musique, la pause et la commutation (chanson précédente, chanson suivante). Ce qui doit être expliqué, c'est en fait play() et pause() dans l'API audio pour implémenter la lecture et la pause. Basculer entre les chansons consiste simplement à changer les éléments du tableau et à modifier l'adresse src.
Cette zone est la partie centrale de l'ensemble du module. Les principaux points fonctionnels de cette zone sont :
Mise en œuvre de l'effet de progression<. 🎜>
- Il y a deux barres de progression. Chaque p est composé de :
// 最外层作为Comment implémenter la barre de contrôle de lecture de musique dans js暗的长度区域<p> // 最内层是实际表示进度
<p></p>
</p>
L'implémentation du glissement, dans ceci L'API glisser-déposer en HTML5 n'est pas utilisée dans l'écriture du module, mais mousedown, mousemove et mouseup sont utilisés pour l'implémenter. Le code d'implémentation spécifique :
- Quand la barre de progression est cliquée, obtenez le point où la souris clique. Le décalage dans la direction de l'axe x par rapport à l'élément parent le plus proche
- est la largeur réelle du calque interne Set p. la couleur d'arrière-plan
- La position du curseur est de définir la valeur de gauche, mais la valeur de gauche est : décalage - largeur du curseur/2
.
// 滑动Comment implémenter la barre de contrôle de lecture de musique dans js
bar.addEventListener('mousedown', function(e) {
e.stopPropagation(); // 获取滑块被选择时相对文档的初始X轴值
options.clientX = e.clientX; // 偏移量
options.left = this.offsetLeft;
options.max = bgNode.offsetWidth - this.offsetWidth / 2;
options.isDrag = true;
});
document.addEventListener('mousemove', function(e) {
e.stopPropagation(); if (options.isDrag) { let currentClientX = e.clientX,
left = options.left,
max = options.max,
initClientX = options.clientX,
barHalfWidth = bar.offsetWidth / 2,
fgWidth = 0, // 设置要滑动到的位置点(x轴方向偏移量)
to = Math.max(0, Math.min(max, left + (currentClientX - initClientX)));
bar.style.left = to + 'px'; if (to > barHalfWidth) {
fgWidth = to + barHalfWidth;
}
fgNode.style.width = Math.max(0, fgWidth) + 'px';
options.offsetX = Math.max(0, fgWidth);
}
});
bgNode.parentNode.addEventListener('mouseup', function(e) {
e.stopPropagation(); if (options.isDrag) { // 绘制此时的进度
tools.timeUpdateOrVolumeUpdate(options.offsetX, type);
options.isDrag = false;
}
});Obtenir la position de l'axe X de la souris actuelle dans le document lors du déplacement de la souris - position initiale + décalage initial de l'élément, en modifiant dynamiquement la valeur de gauche pour atteindreLa progression est en fait affichée par la largeur de p, modifiez dynamiquement la valeur de largeur et la valeur gauche du curseur pour obtenir l'effet de progression Ce qui doit être noté ici est :
Échelle : largeur/duréeLa mise en œuvre du réglage du volume est similaire à la progression, modifiant principalement la mise en œuvre du volume. Parlons des problèmes de ce module :Spécifiez la largeur du temps : (largeur / durée) * currentTime
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!