

分析HTML代码结构:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>Analyser le style de code CSS :
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.p1{width: 80px;height: 80px;background: red;float: left;}
.p2{width: 80px;height: 80px;background: blue;float: left;}
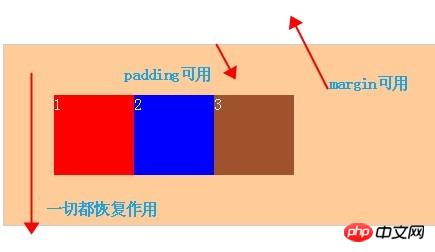
.p3{width: 80px;height: 80px;background: sienna;float: left;}Ici, je n'ai pas défini la hauteur du p.outer le plus externe, mais nous savons que si les éléments à l'intérieur ne flottent pas, alors la hauteur de la couche externe sera automatiquement agrandie. Mais lorsque les éléments intérieurs flottent, il y a certains effets :
(1) : L'arrière-plan ne peut pas être affiché (2) : La bordure ne peut pas être ouverte (3) : La valeur de réglage de la marge ne peut pas être affichée correctement
Méthode 1 : Ajouter de nouveaux éléments et appliquer clear:
HTML :
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<p class="clear"></p>
</p>CSS :
.clear{clear:both; height: 0; line-height: 0; font-size: 0}résultat : (Correction : le remplissage ne sera pas affecté) 
Méthode 2 :Le parent p définit overflow: auto (note : c'est le parent p, qui est ici p.outer)
HTML :
<p class="outer over-flow"> //这里添加了一个class <p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<!--<p class="clear"></p>--></p>CSS :
.over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}Résultat : Bien sûr, il a été atteint ! img{display: none}; Thumbnail
Principe : utilisez l'attribut overflow pour effacer les flottants. Une chose à noter est que l'attribut overflow a trois valeurs d'attribut : caché, auto et visible. Nous pouvons utiliser des valeurs masquées et automatiques pour effacer les flottants, mais n'oubliez pas de ne pas utiliser de valeurs visibles. Si vous utilisez cette valeur, vous ne pourrez pas obtenir l'effet d'effacement des flottants. La différence est que l'un est plus convivial pour le référencement et l'autre caché. Ce n'est pas très convivial pour le référencement, je ne peux pas faire la différence entre les autres et ce ne sera pas une perte de temps.
Méthode 3 : On dit que c'est la méthode la plus avancée : méthode after : (Remarque : Agit sur le parent de l'élément flottant)
Parlons d'abord du principe : cette méthode d'effacement des flotteurs est la méthode d'effacement des flotteurs la plus populaire sur Internet. Elle utilise :after et :before pour insérer deux blocs d'éléments à l'intérieur de l'élément pour obtenir l'effet d'effacement. flotte. Le principe d'implémentation est similaire à la méthode clear:both, sauf que : clear insère une balise p.clear en html, tandis que external utilise sa pseudo-classe clear:after pour ajouter un effet similaire à p.clear à l'intérieur de l'élément. Jetons un coup d'œil à son utilisation spécifique :
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;}/*==for FF/chrome/opera/IE8==*/où clear:both fait référence à la suppression de tous les contenus flottants : '.';
display:block pour FF ; /chrome/opera/IE8 ne peut pas manquer et content() peut avoir une valeur ou être vide. La fonction de visibilité:hidden; est de permettre au navigateur de le restituer mais pas de l'afficher, afin qu'un flottement clair puisse être obtenu.
Enfin : Mais ce n’est pas sans importance et ce n’est pas inconnu !
下一标签直接清浮动兄弟标签浮动时,在下一标签的属性中直接写入清除clear:both; 这样就可以清除以上标签的浮动而不用加入空标签来清除浮动。
结语:清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!