
Cette fois-ci est une revue post-lecture
Compréhension approfondie des prototypes et fermetures javasrcipt - fermetures
Jardin secret Javasrcipt - fermetures et références de fonctions
Après avoir lu deux articles sur les fermetures, j'ai encore beaucoup gagné, je vais donc les résumer au cas où j'oublierais.
D'accord, commençons ma performance
Qu'est-ce que la fermeture ?
Les fermetures sont une fonctionnalité très importante de JavaScript, ce qui signifie que la portée actuelle peut toujours accéder aux variables dans la portée externe.
(Dans des circonstances normales, la portée actuelle ne peut accéder qu'à elle-même ou à la portée supérieure. Cette partie de la portée sera écrite la prochaine fois
La fonction est la seule en JavaScript qui). a sa propre structure, donc la création de la fermeture dépend de la fonction. Lorsque
est fermé, il existe deux situations pour la fonction
L'une est la fonction comme valeur de retour
L'autre est la fonction comme <.> Passage de paramètres
1. Fonctionner comme valeur de retour
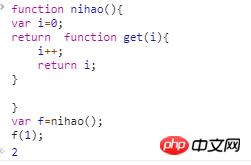
function nihao(){var i=0;return function get(i){
i++; return i;
}
}var f=nihao();
f(1);
2. La fonction est passée en paramètre
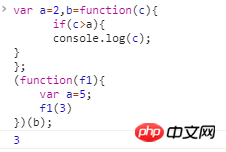
var a=2,b=function(c){
if(c>a){
console.log(c);
}
};
(function(f1){
var a=5;
f1(3)
})(b);

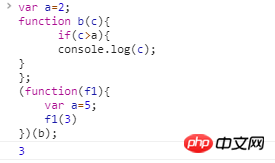
Cela n'a donc rien à voir avec la façon dont la fonction est définie. Qu'elle soit définie par une déclaration de fonction ou une expression d'affectation de fonction, le résultat est le même
Alors cela ne peut être compris. de cette façon
Lorsque nous exécutons f1(3), la portée a changé, de la portée dans le wrapper anonyme à la portée où se trouve la fonction b() ou var b=function()
Ensuite, le jugement if sera exécuté et a sera recherché, mais il n'est pas trouvé dans la fonction b, puis il sera recherché dans le parent. A var a=2 est défini ici, a est. trouvé, puis l'instruction if continuera à être exécutée
3>2, puis exécutez console.log, la sortie 3
est résumée, les deux semblent n'avoir pas de résumé, c'est fini,
Oubliez ça, écrivez d'abord le suivant
D'accord, voyons comment c'est écrit dans Secret Garden
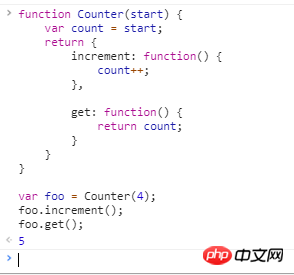
function Counter(start) {
var count = start;
return {
increment: function() {
count++;
},
get: function() {
return count;
}
}
}var foo = Counter(4);
foo.increment();
foo.get();  Analysons quelle est la séquence d'exécution
Analysons quelle est la séquence d'exécution
Attribuez d'abord la méthode Counter à la variable foo via une expression d'affectation de fonction. , alors foo est désormais aussi une fonction
Comme les portées ne peuvent pas être référencées ou attribuées en JavaScript, il n'y a aucun moyen d'accéder aux
variables en externe. Le seul moyen est de procéder à des fermetures. countUn paramètre 4 est également passé lors de l'attribution de la valeur, puis lorsque nous exécutons foo.increment(), c'est déjà une fermeture à ce moment-là,
donc le compte est 4, Ensuite, exécutez count++;
puis exécutez foo.get(); et entrez la deuxième fermeture, qui renverra count++, count sera 5 à ce moment. >
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!