
Ce qui suit présente le parcours, la lecture, l'écriture, le tri et d'autres opérations d'objets de tableau en JavaScript ainsi que les opérations de traitement de chaînes liées aux tableaux. Les amis qui en ont besoin peuvent s'y référer
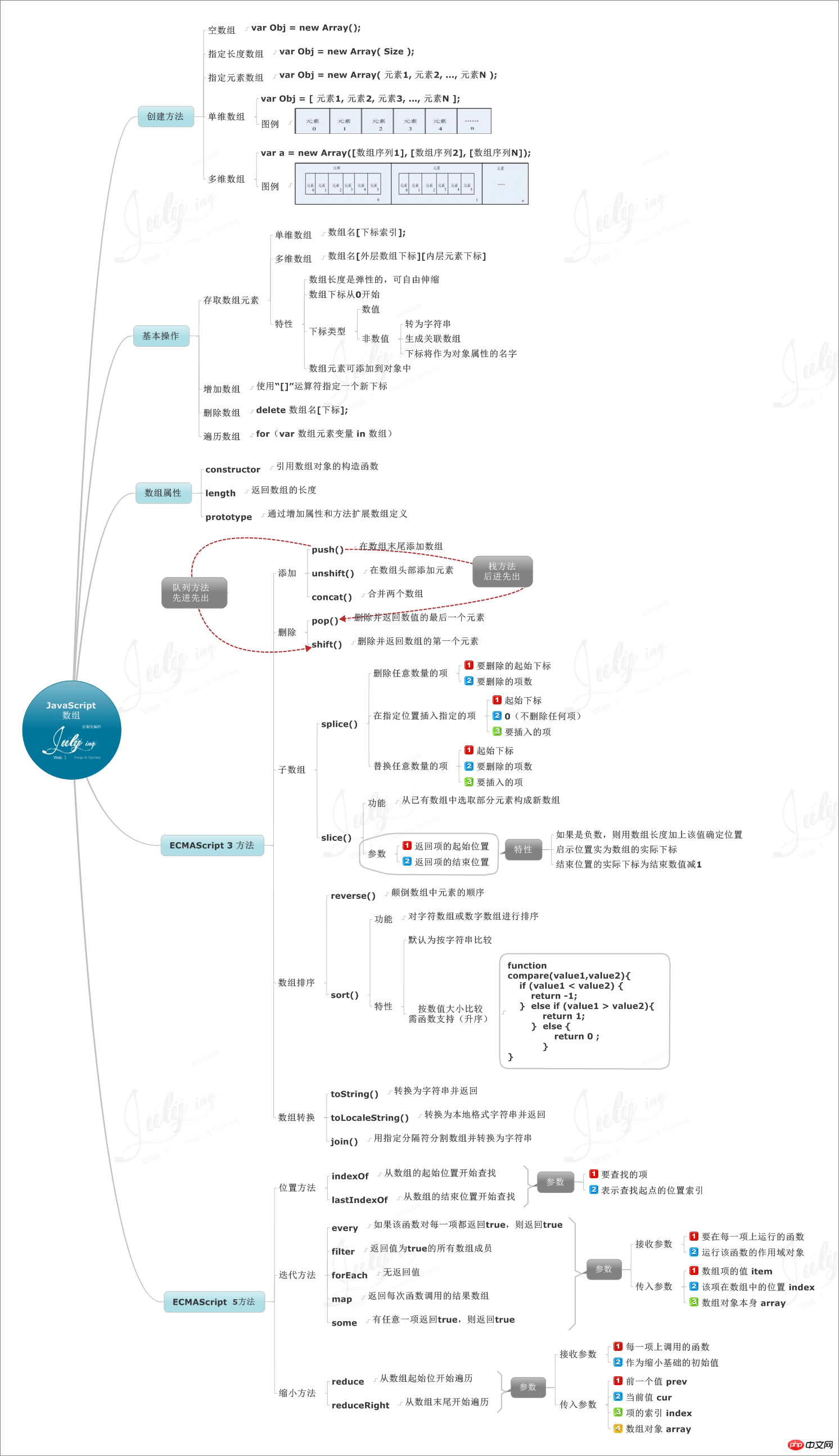
Le rendu est le suivant :

Conseil : cliquez avec le bouton droit pour ouvrir dans un nouvel onglet pour afficher une image plus grande et claire
Ce qui suit présente la traversée, la lecture, l'écriture et le tri des objets de tableau et d'autres opérations en JavaScript ainsi que les opérations liées aux tableaux Opérations de traitement de chaînes
Créer un tableau
Utilisez généralement le littéral de tableau [] pour créer un nouveau tableau, sauf si vous souhaitez créer un tableau d'une longueur spécifiée
// good var arr = []; var arr = ['red', 'green', 'blue']; var arr = [ ['北京', 90], ['上海', 50], ['广州', 50] ]; // bad var arr = new Object();
Utilisez push() pour créer dynamiquement une instance de tableau bidimensionnel<ul id = "source"><li>Qualité de l'air de Pékin : <b>90</b></li></ul>
var sourceList = document.querySelector('#source');
// 取得<ul>标签下所有<li>元素
var lis = sourceList.querySelectorAll('li');
// 取得<ul>标签下所有<b>元素
var bs = sourceList.querySelectorAll('li b');
var data = [];
for (var i = 0, len = lis.length; i < len; i++) {
// 法一:先对data添加一维空数组,使其成为二维数组后继续赋值
data.push([]);
// 分割文本节点,提取城市名字
var newNod = lis[i].firstChild.splitText(2);
data[i][0] = lis[i].firstChild.nodeValue;
// 使用+转换数字
data[i][1] = +bs[i].innerHTML;
// 法二:先对一维数组赋值,再添加到data数组中,使其成为二维数组
var li = lis[i];
var city = li.innerHTML.split("空气质量:")[0];
var num = +li.innerText.split("空气质量:")[1];
data.push([city,num]);
} est utilisée pour diviser une chaîne en un tableau de chaînes. La méthode split() ne modifie pas la chaîne d'origine. String.prototype.split()
("Air Quality:")-----Ce tableau divisé est le tableau de ["Beijing", "90"], puis prend le premier du tableau li.innerHTML.split
divisera un nœud de texte en deux nœuds de texte. Le nœud de texte d'origine contiendra le contenu du début à la position spécifiée, et le nouveau nœud de texte contiendra le texte restant. Cette méthode renverra un nouveau nœud de texte Text.splitText()
La méthode reçoit un sélecteur CSS et renvoie le premier élément correspondant au modèle modifié S'il n'est pas trouvé, il renvoie nullquerySelector()
Méthode. accepte un sélecteur CSS et renvoie un objet NodeList, ou vide s'il n'est pas trouvé querySelectorAll()
Lire et définir
Accéder à l'élément ArrayTableau unidimensionnelarr[indice d'indice]Tableau multidimensionnelarr[indice de tableau externe][indice d'élément interne]longueur attributAjouter un nouvel élémentarr[array.length] = []
arr.length = 0 || (少于项数的数值)
if(arr.length) {}
Parcours du tableau
Parcourir le tableau sans utiliser for in. Parce que l'objet tableau peut avoir des attributs autres que des nombres, dans ce cas for in n'obtiendra pas le résultat correctIl est recommandé d'utiliser la méthode forEach()Utilisez la boucle for traditionnelle
for(var i = 0, len = arr.length; i < len; i++){}
for...in
for (var index in arrayObj){
var obj = arrayObj[index];
}
forEach()
arr.forEach(function callback(currentValue, index, array) {
//your iterator
}[, thisArg]);Application
data.forEach(function (item, index) {
li = document.createElement('li');
fragment.appendChild(li);
li.innerHTML = '第' + digitToZhdigit(index + 1) + '名:' + item[0] + '空气质量:' + '<b>' + item[1] + '</b>';
});
const numbers = [1, 2, 3, 4];
let sum = 0;
numbers.forEach(function(numer) {
sum += number;
});
console.log(sum);var foo = true;
if(foo) {
let bar = foo*2;
bar =something(bar);
console.log(bar);
}
console.log(bar); // RefenceError
numbers.forEach(numer => {
});Tri de tableau
Méthode sort()
par défaut en appelant l'élément de tableau toString( ), puis comparez l'ordre des chaînes (code ASCII) pour organiser le tableau de petit à grand Afin d'éviter des comparaisons de chaînes numériques similaires, "10" sera classé devant "5", sort() accepte un paramètre de fonction de comparaison compare(), compare par valeur numérique
function compare(a, b) {
if (a < b) {
return -1;
} else if (a > b) {
return 1;
} else {
return 0;
}
}De plus, si vous comparez des nombres, vous pouvez simplifier la fonction compare() comme suit (où a-b est par ordre croissant et b-a est par ordre décroissant)
function compare(a, b) {
return a - b;
}Exemples d'utilisation
Vous pouvez trier un certain attribut d'un objet spécifiquevar objectList = [];
function Persion(name,age){
this.name=name;
this.age=age;
}
objectList.push(new Persion('jack',20));
objectList.push(new Persion('tony',25));
objectList.push(new Persion('stone',26));
objectList.push(new Persion('mandy',23));
//按年龄从小到大排序
objectList.sort(function(a,b){
return a.age-b.age
});var aqiData = [
["北京", 90],
["上海", 50],
["福州", 10],
["广州", 50],
["成都", 90],
["西安", 100]
];
aqiData.sort(function (a, b) {
return a[1] - b[1];
});
console.table(aqiData); // 以表格输出到控制台,用于调试直观了然la méthode reverse()
renvoie un tableau trié inversévar values = [1, 2, 3, 4, 5]; values.reverse(); alert(values); // 5,4,3,2,1
Ajouter des éléments de tableau
arrayObj. push([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组结尾,并返回数组新长度 arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度 arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]); // 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。第二个参数不为0(要删除的项数)时则可以实现替换的效果。 arr[array.length] = [] // 使用length属性在数组末尾添加新项
Suppression des éléments du tableau
arrayObj.pop(); // 移除末端一个元素并返回该元素值 arrayObj.shift(); // 移除前端一个元素并返回该元素值,数组中元素自动前移 arrayObj.splice(deletePos,deleteCount); // 删除从指定位置deletePos开始的指定数量deleteCount的元素,返回所移除的元素组成的新数组
Interception et fusion d'éléments du tableau
arrayObj.slice(startPos, [endPos]); // 以数组的形式返回数组的一部分,注意不包括 endPos 对应的元素,如果省略 endPos 将复制 startPos 之后的所有元素 arrayObj.concat([item1[, item2[, . . . [,itemN]]]]); // 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
数组的拷贝
arrayObj.slice(0); // 返回数组的拷贝数组,注意是一个新的数组,不是指向 arrayObj.concat(); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
数组指定元素的索引(可以配合splice()使用)
arr.indexOf(searchElement[, fromIndex = 0]) // 返回首个被找到的元素(使用全等比较符===),在数组中的索引位置; 若没有找到则返回 -1。fromIndex决定开始查找的位置,可以省略。 lastIndexOf() // 与indexOf()一样,只不过是从末端开始寻找
数组的字符串化
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
可以看做split()的逆向操作
数组值求和
array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)// 累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值,返回函数累计处理的结果
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!