
Cet article présente principalement l'utilisation du nombre de paramètres pour implémenter la surcharge en JavaScript. Les amis qui en ont besoin peuvent se référer à
Utiliser le nombre de paramètres pour implémenter la surcharge La méthode qui me vient immédiatement à l'esprit est.
function overload(){
switch(arguments.length){
case 0:
console.log("一个朋友都没有");
break;
case 1:
console.log("有一个朋友");
break;
case 2:
console.log("有两个朋友");
break;
case 3:
console.log("有三个朋友");
break;
case 4:
console.log("有四个朋友");
break;
//等等
}
}Cette méthode peut entraîner une surcharge, mais un tel code est relativement long et il existe parfois de nombreuses situations dans le développement réel. Nous pouvons donc utiliser la méthode suivante.
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有两个朋友");
})
addMethod(cat,"sayName",function(){
console.log("一个朋友都没有");
})
addMethod(cat,"sayName",function(a){
console.log("有一个朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三个朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//实现重载,利用arguments.length的不同来实现
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}Cette technique utilise des fermetures pour stocker différents paramètres comme références dans la fermeture.
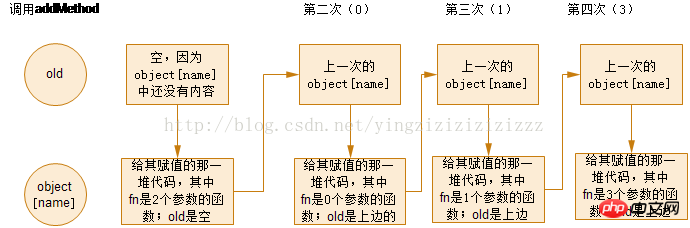
L'appel réel à la fonction addMethod est comme indiqué ci-dessous

Pourquoi cela se produit-il ?
En raison de la fermeture, la variable old en dehors de la fonction littérale object[name] est appelée dans la fonction addMethod, ce qui empêche le mécanisme de récupération de place de recycler l'ancien, donc l'ancien existera toujours dans la mémoire. , ne disparaîtra pas. Nous utilisons cette fonctionnalité pour implémenter l'héritage.
Lors de l'exécution de sayName ci-dessous, nous rechercherons les paramètres correspondants le long de la référence stockée ci-dessus, puis trouverons la fonction correspondante à exécuter.
Cette méthode présente encore des défauts :
1. La surcharge ne s'applique qu'à différents nombres de paramètres, mais ne distingue pas les types, les paramètres ou d'autres choses.
2. Cette méthode entraînera la surcharge des appels de fonction, car elle utilise des fermetures, qui occuperont de la mémoire. Ne convient pas en cas d'applications hautes performances.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!