
"Le dernier didacticiel vidéo avancé div+css de Han Shunping" est une sublimation des points de connaissance du "dernier didacticiel vidéo de base div+css de Han Shunping", approfondissant la compréhension et l'application de div+css. css est l'abréviation de l'anglais Cascading Style Sheets. div+css est l'un des termes couramment utilisés dans les standards de sites Web (ou « standards WEB »). Il est généralement utilisé pour décrire la méthode de positionnement des tableaux dans le langage de conception Web HTML. La différence est que dans les nouvelles normes de conception de sites Web, la technologie de positionnement des tableaux n'est plus utilisée, mais DIV+CSS est utilisé pour réaliser divers positionnements.
On peut simplement comprendre div+css comme ceci : div est un conteneur utilisé pour stocker du contenu (texte, images, éléments). CSS est utilisé pour spécifier comment le contenu placé dans le div est affiché, y compris l'emplacement et l'apparence du contenu.

Adresse de lecture du cours : //m.sbmmt.com/course/434.html
Le style d'enseignement du professeur :
Les cours du professeur sont vivants, pleins d'esprit, pleins d'esprit et touchants. Une métaphore vivante est comme la touche finale, ouvrant la porte à la sagesse aux étudiants ; un humour bien placé apporte un sourire entendu aux étudiants, comme boire un verre de vin moelleux, donnant aux gens un arrière-goût et une nostalgie des aphorismes d'un philosophe, des références culturelles. sont intercalés de temps en temps dans la narration, donnant aux gens réflexion et vigilance.
La partie la plus difficile de cette vidéo est le modèle de boîte :
Tous les éléments HTML peuvent être considérés comme des boîtes , en CSS Dans , le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
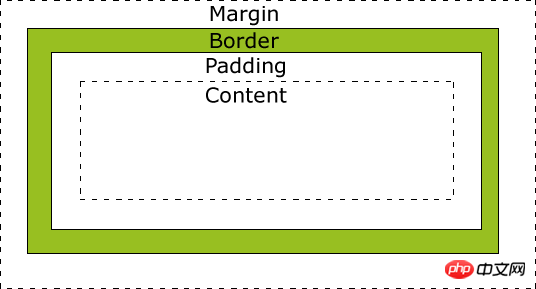
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et les bordures de l'élément environnant.

Instructions pour les différentes parties :
Marge (marge) - dégagez la zone frontalière. La marge n'a pas de couleur de fond, elle est complètement transparente
Bordure - le remplissage et le contenu autour de la bordure. La bordure est affectée par la couleur d'arrière-plan de la boîte
Padding - efface la zone autour du contenu. Affecté par la couleur d'arrière-plan du remplissage de la boîte
Contenu - le contenu de la boîte, affichant le texte et les images
Pour que la largeur et la hauteur de l'élément soient définies correctement dans tous les navigateurs , Ce que vous devez savoir, c'est comment fonctionne le modèle de boîte.
Ici, nous vous recommandons également de télécharger les ressources du code source : //m.sbmmt.com/xiazai/learn/2126
Les ressources inclure un didacticiel vidéo et le code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
 Quelle est la différence entre php et java
Quelle est la différence entre php et java
 Que signifie le serveur racine ?
Que signifie le serveur racine ?
 chaîne js en tableau
chaîne js en tableau
 Comment acheter, vendre et échanger du Bitcoin
Comment acheter, vendre et échanger du Bitcoin
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C