
Cet article présente principalement la méthode d'implémentation de la fonction de requête TreeGrid de jQuery EasyUI. Les amis qui en ont besoin peuvent s'y référer
Récemment, il est nécessaire d'implémenter la fonction de requête de treeGrid. suit :

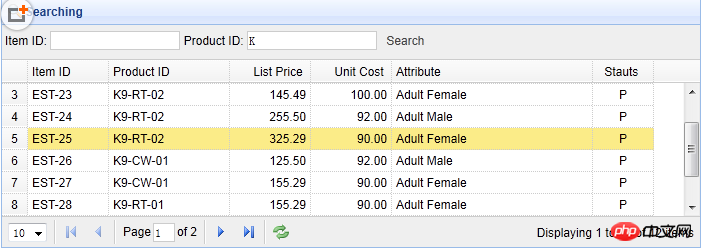
Vous pouvez interroger les informations du nœud racine et des sous-nœuds spécifiques. Commencez à utiliser LoadData de TreeGrid d'EasyUI. La façon de charger l'URL ne peut pas réaliser la fonction de requête, vous utilisez donc AJAX asynchrone pour interroger les données et les renvoyer, et les attribuer à la variable, puis utilisez le loadData de
TreeGrid pour charger le résultat de retour au format json pour implémenter la fonction de requête de TreeGrid. Le code est le suivant :
function searchROM() {
var product = $('#Product').combobox('getValue');
var keytype = $('#keytype').combobox('getValue');
var keywords = $('#keywords').val();
var url = encodeURI('/GoodsROM/ROMList?product=' + product + '&keytype=' + keytype + '&keywords=' + keywords+'&'+Math.random());
$.post(url, {}, function(data) {
var d = data;//返回json格式结果
$('#grid').treegrid('loadData',d);//加载数据更新treegrid
}, 'json');
}Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre l'erreur 443
Comment résoudre l'erreur 443