
Cet article présente principalement l'utilisation d'es5/6 dans node et la comparaison du support et des performances. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Avant-propos
Avec le développement rapide de React et de Vue ces dernières années, de plus en plus de front-ends ont commencé à parler à propos de l'application du code es6 dans le projet, car nous pouvons utiliser babel pour le traduire dans une version inférieure de js afin qu'il puisse s'exécuter dans tous les navigateurs, importer, exporter, laisser, fonctions fléchées, etc., pour le côté nœud , bien sûr, nous espérons également utiliser ces syntaxes avancées, mais il est nécessaire de connaître à l'avance ce que le nouveau nœud de syntaxe prend en charge.
Catégories
Toutes les fonctionnalités de l'es6 sont divisées en trois étapes/catégories :
expédition --- moteur v8 Le support est très bien. Par défaut, nous n'avons pas besoin de définir d'indicateurs et pouvons l'exécuter directement.
staged --- Ce sont de nouvelles fonctionnalités qui seront complétées mais qui ne sont pas encore supportées par le moteur v8. Vous devez utiliser l'indicateur d'exécution : --harmony.
en cours --- Il est préférable de ne pas utiliser ces fonctionnalités, car il est très probable qu'elles soient abandonnées dans le futur, ce qui est incertain.
Alors, quelles fonctionnalités sont prises en charge par la version nodejs par défaut ?
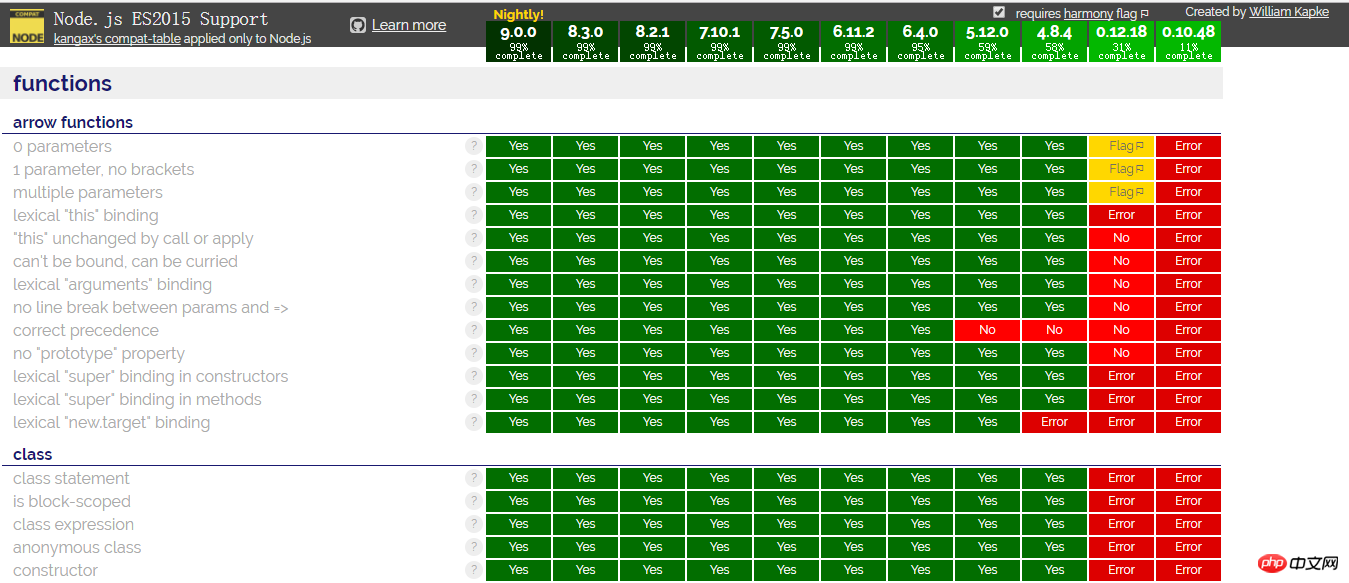
Sur le site node.green, il offre un excellent support des nouvelles fonctionnalités dans les différentes versions de node.

Comme vous pouvez le constater, la prise en charge par Node de certaines des syntaxes es6 que nous utilisons couramment est déjà très bonne, car la dernière version de Node est déjà la 6.11.2, qui est recommandé. La version utilisée et la dernière version ont atteint 8.3.0.
Ainsi, lorsque nous écrivons la syntaxe es6 côté nœud, la majeure partie peut être utilisée directement. Cependant, les fonctionnalités d'es7/8 ne sont pas encore bien prises en charge.
Quelles fonctionnalités sont en cours de développement ?
De nouvelles fonctionnalités sont constamment ajoutées au moteur V8. De manière générale, nous nous attendons toujours à ce qu'elles soient incluses dans le dernier moteur V8, même si nous ne savons pas quand.
Vous pouvez essayer de lister toutes les fonctionnalités en cours en utilisant le paramètre --v8-options. Il convient de noter qu’il s’agit toujours de fonctionnalités incompatibles, utilisez-les donc avec prudence.
Performances
es6 est la tendance générale Il faut non seulement comprendre la compatibilité de ses fonctionnalités, mais aussi avoir une bonne idée de ses performances le plus tôt possible. autant que possible. Ci-dessous, nous pouvons comparer es5 et es6 Exécuté sur le nœud pour comparer les temps.
Portée au niveau du bloc
Test es5 :
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)Tests multiples, prenant respectivement du temps Testé pour 11972/11736/11798
es6 :
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)Après plusieurs tests, la consommation de temps est respectivement de 11583/11674/11521.
L'utilisation de la syntaxe es6 est légèrement plus rapide à cet égard.
classe
syntaxe es5
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)Après test, la consommation de temps est de 2030/2062/ 1919 ms.
Syntaxe es6 :
Remarque : Comme nous testons uniquement la classe ici, les deux utilisent var pour déclarer des variables, c'est-à-dire le principe d'une variable unique.
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)Après trois séries de tests, les résultats étaient de 2044/2129/2080. On peut voir qu'il n'y a presque aucune différence de vitesse entre les deux.
La version du nœud 4.x est très lente lors de l'exécution du code es6 par rapport au code es5, mais maintenant en utilisant la version du nœud 6.11.2 pour exécuter le code es6 et en exécutant le code es5, les deux sont identiques. Rapide, c'est la même chose. On peut voir que la vitesse d'exécution du nœud pour les nouvelles fonctionnalités a été considérablement améliorée.
map
syntaxe es5 :
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)Exécuter 5 fois, les résultats sont : 993/ 858/897/855/862
Syntaxe es6 :
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)Après plusieurs séries de tests, la consommation de temps est : 10458/10316/10319 . C'est-à-dire que le temps d'exécution d'es6 Map est plus de 10 fois supérieur à celui d'es5, il est donc préférable pour nous d'utiliser moins de syntaxe Map dans l'environnement de nœud.
Chaîne de modèle
Syntaxe es5 :
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)Après les tests, il peut être constaté que le les temps sont respectivement 2396/2372/2427
syntaxe es6 :
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)Après les tests, on constate que la consommation de temps est de 2978/3022 /3010 respectivement.
Après le calcul, l'utilisation de la syntaxe es6 prend environ 1,25 fois plus de temps que la syntaxe es5. Par conséquent, essayez de réduire l'utilisation de chaînes de modèles du côté des nœuds. Si elles sont utilisées en grande quantité, cela prendra évidemment beaucoup de temps.
Fonction flèche
Syntaxe es5 :
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)Après les tests, il a été constaté que le temps la consommation était respectivement de 1675/1639/1621.
Syntaxe es6 :
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)Après les tests, il a été constaté que la consommation de temps est respectivement de 1596/1770/1597.
C'est-à-dire que la vitesse d'utilisation des fonctions fléchées est la même que celle de l'utilisation des fonctions fléchées es5, et l'utilisation des fonctions fléchées es6 est plus pratique à écrire, elle est donc recommandée et nous pouvons l'utiliser directement.
Résumé
Il est bon d'utiliser es6 côté nœud Pour les classes courantes, let, les fonctions fléchées, etc., la vitesse est comparable à es5, mais. dans Il sera plus pratique d'écrire et il est recommandé de l'utiliser.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Comment supprimer une base de données
Comment supprimer une base de données
 Que signifie le port de liaison montante ?
Que signifie le port de liaison montante ?
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Comment utiliser le groupe par
Comment utiliser le groupe par
 shib coin dernières nouvelles
shib coin dernières nouvelles