
Comment créer un menu déroulant avec des valeurs de liste dans la page Web Dreamweaver ? Lors de la conception d'une page Web avec Dreamweaver, vous devez ajouter un menu déroulant et ajouter une valeur de liste au menu déroulant. Jetons un coup d'œil au didacticiel détaillé. Les amis qui en ont besoin peuvent se référer à
. Lors de la création d'une page Web, vous devez sélectionner Hommes et femmes, nous devons donc ajouter un menu déroulant. Aujourd'hui, nous allons jeter un œil au didacticiel sur la création d'un menu déroulant dans DW.Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint) 64 bits
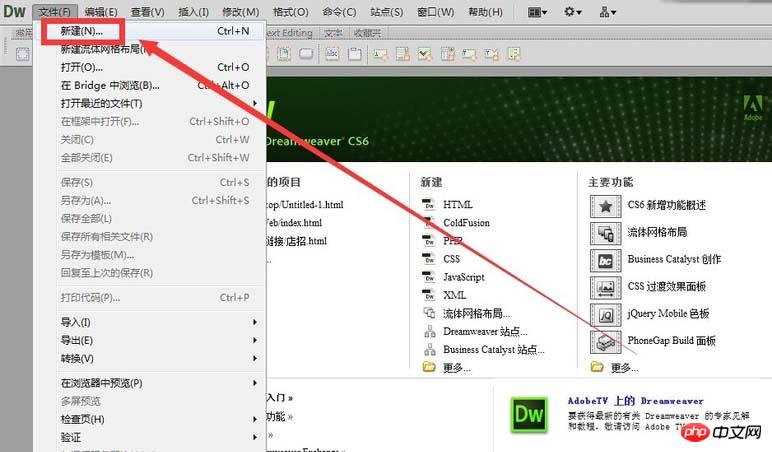
Fichier - Ouvrir pour ouvrir le fichier source de votre page Web. S'il n'existe pas, cliquez sur Fichier - Nouveau pour créer un nouveau fichier source de page Web.

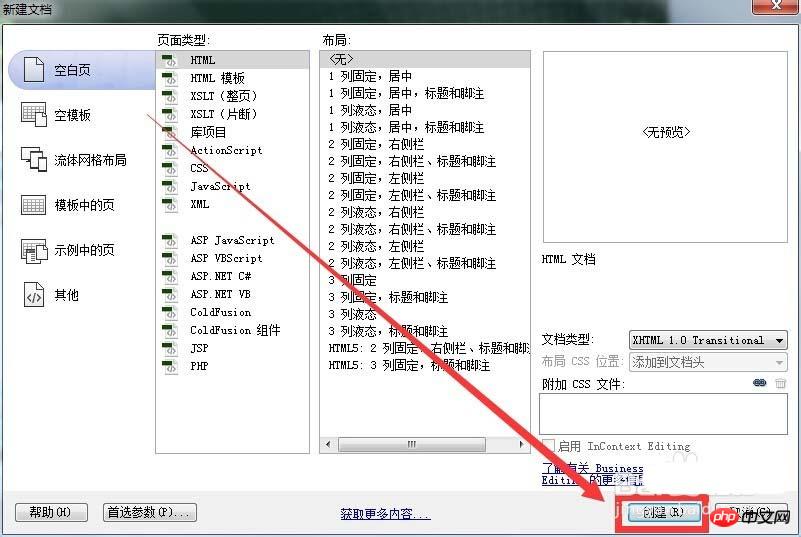
Le type nouvellement créé convient par défaut Si vous avez d'autres besoins, vous pouvez choisir le type de page et la mise en page, etc., cliquez sur Créer un bouton.

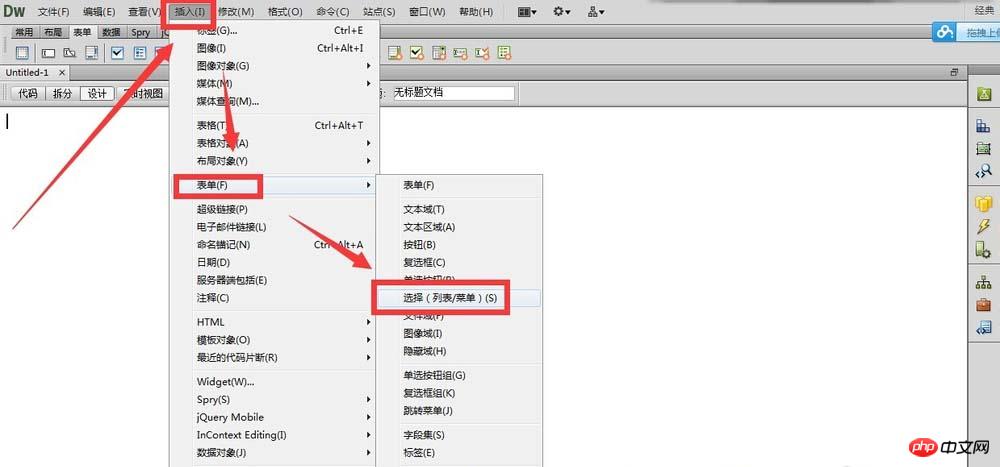
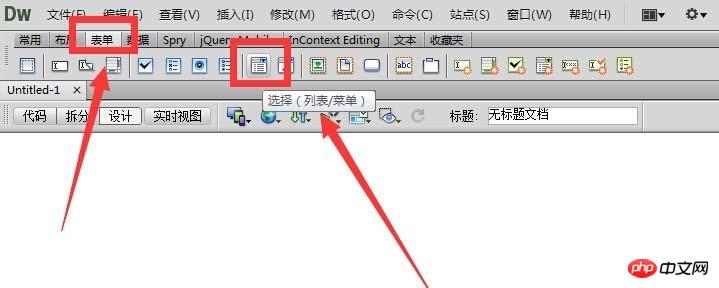
Insérer-Formulaire-Sélectionner (Liste/Menu), Cela vous permettra d'insérer un formulaire déroulant sélectionnable.

(liste/menu). " puis Cliquez pour insérer menu déroulant .

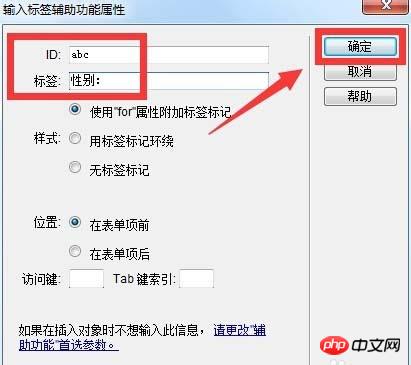
Remplissez l'anglais ou les chiffres pour l'ID. sont les données correspondantes de votre menu déroulant. Titre, comme l'adresse, le sexe, etc., remplissez "Gender :" ici, puis cliquez sur OK.


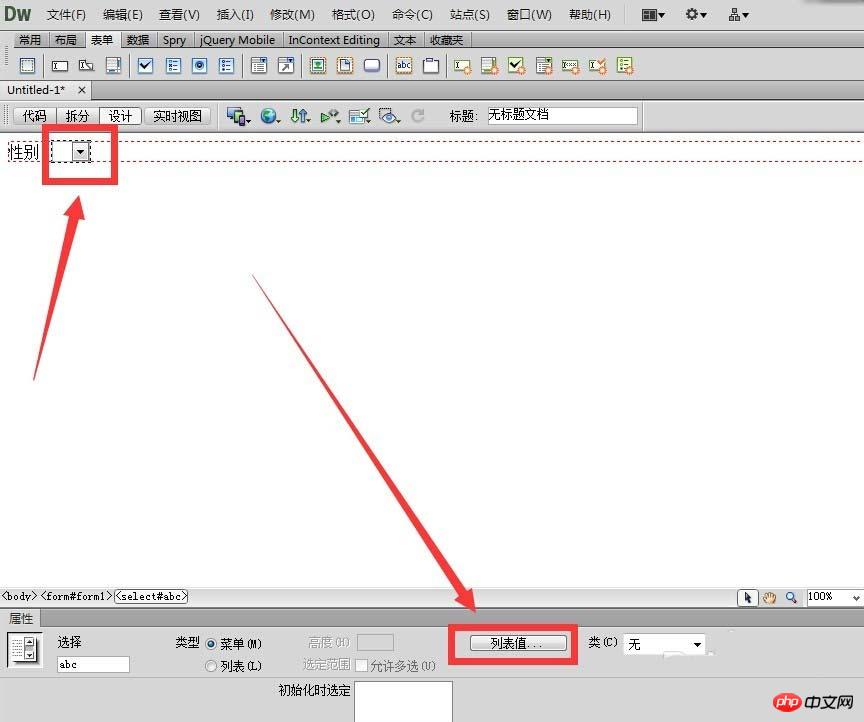
est inséré dans la page , cliquez sur la valeur de la liste ci-dessous , ajoutez du contenu à votre menu déroulant.

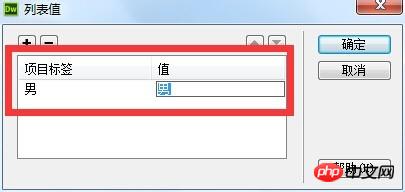
remplissez les options du menu déroulant sur l'étiquette du projet, par exemple, je veux créez un menu déroulant pour la sélection du sexe ici. Remplissez simplement la valeur et l'étiquette de l'élément ici.

ajoutez une nouvelle étiquette et une nouvelle valeur , remplissez les deux féminins. Cliquez ensuite sur le bouton OK.

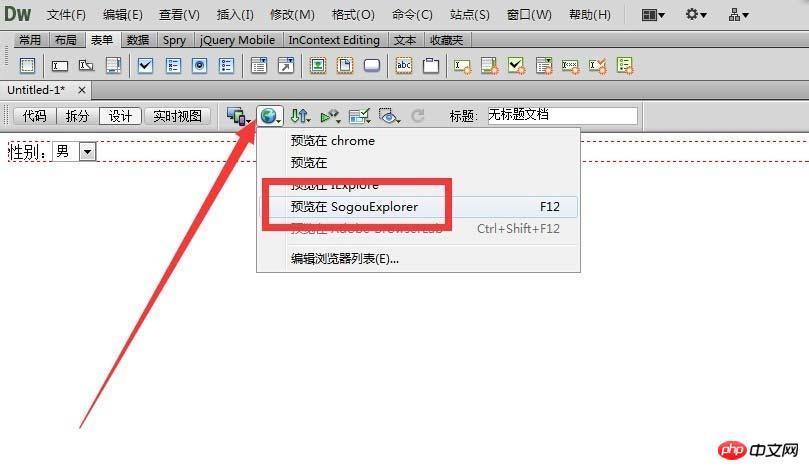
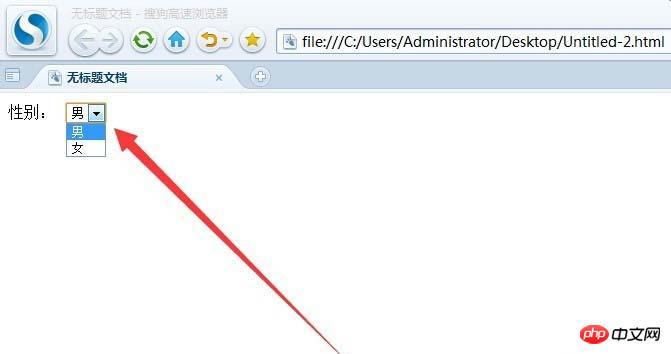
sélectionnez un navigateur, cliquez dessus, vous pouvez voir l'effet d'aperçu sur le navigateur .



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Adresse de téléchargement du site officiel de l'application Yiou Exchange
Adresse de téléchargement du site officiel de l'application Yiou Exchange
 fichier_get_contents
fichier_get_contents
 Qu'est-ce que la certification 3c
Qu'est-ce que la certification 3c