
Nous utilisons tous la marge en CSS, mais définir une marge sur un nombre négatif peut ne pas être facile à gérer. Les valeurs de marge négatives ne sont pas un hack, et les valeurs de marge négatives suivent le flux du document ; valeurs pour déplacer un élément vers le haut, les éléments associés seront également déplacés en conséquence ; les valeurs de marge négatives sont bien compatibles avec différents navigateurs.
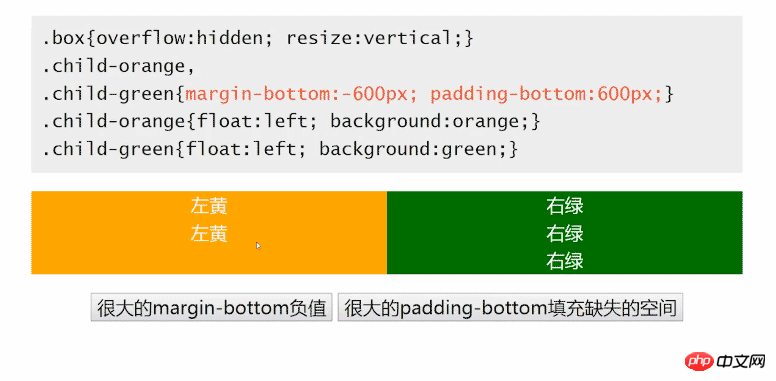
1. Il y a deux bordures avec des couleurs d'arrière-plan différentes. Quel que soit le côté qui augmente en hauteur, l'autre côté devient également plus grand

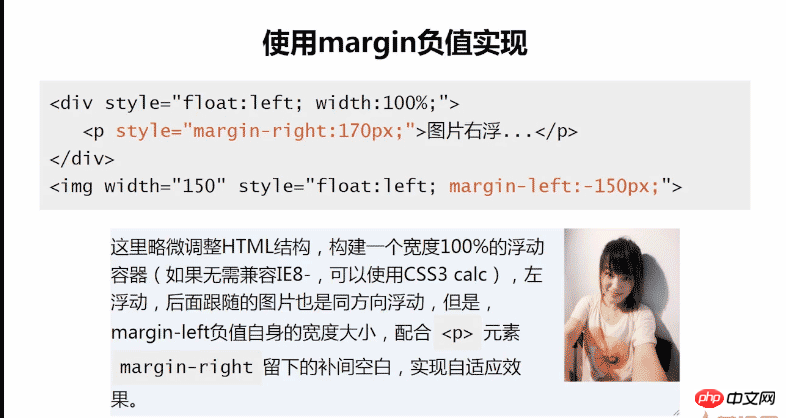
2.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!