
Apprendre la leçon d'introduction de jquery, c'est mieux comprendre le chargement asynchrone de jquery plus tard.
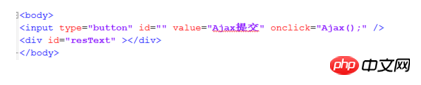
1. Première page

2. Obtenez des informations de manière asynchrone grâce à cette fonction

3. Déclarez un objet vide pour charger XMLHttpRequest

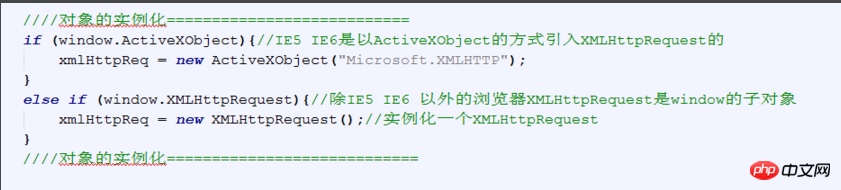
4. Instanciation d'objets

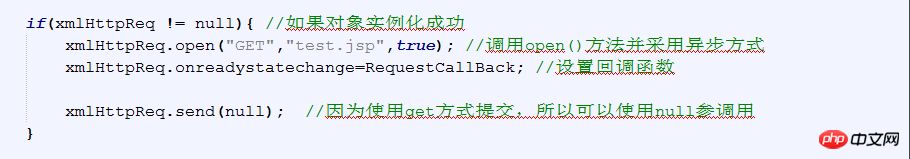
5. Appelez la méthode open() et utilisez le mode asynchrone
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%out.println("Hello Ajax!");%>
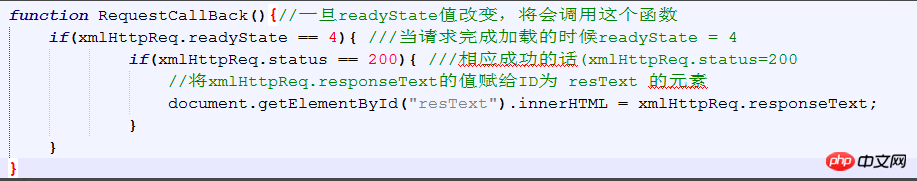
6. Fonction de rappel

7. >
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!