
Comment définir l'espacement des lignes des paragraphes d'une page Web HTML dans Dreamweaver ? Lors de la conception d'une page Web dans Dreamweaver, j'ai constaté que l'espacement des lignes entre les paragraphes de texte n'était pas adapté. Jetons un coup d'œil au didacticiel détaillé. Les amis dans le besoin peuvent se référer à la
Page Web. texte conçu par Dreamweaver Ce n'est pas très confortable en mode hors connexion. Je souhaite ajuster l'espacement des lignes du texte. Comment dois-je l'ajuster ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
05/11/2016
1. Tout d'abord, nous devons ouvrir notre ordinateur et trouver la touche de raccourci de Dreamweaver. logiciel. Nous double-cliquons sur la touche de raccourci pour ouvrir le logiciel.

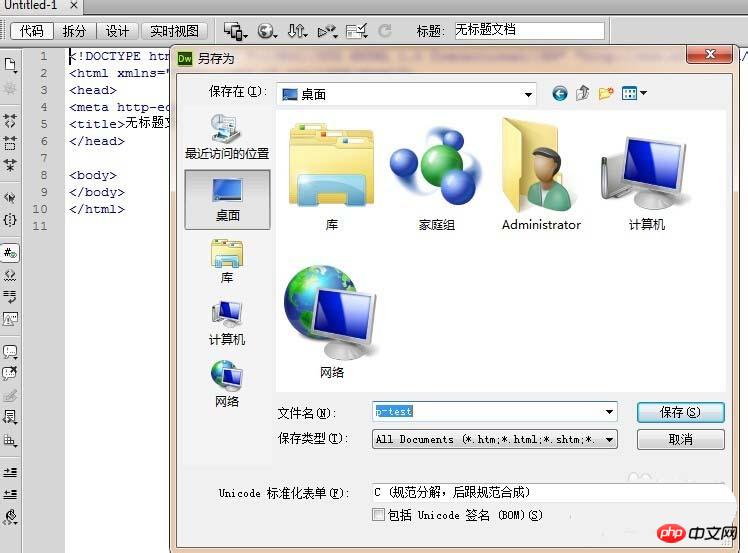
2. Ensuite, nous cliquons sur Créer une nouvelle page HTML dans le menu déroulant du fichier en haut et l'enregistrons sur le bureau.

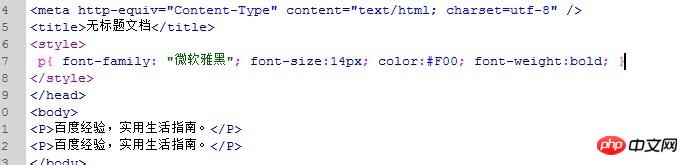
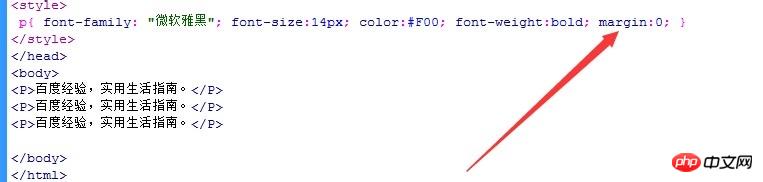
3. Nous tapons une balise p , et saisissons du texte dans la page html. , puis définissez certains styles pour le texte dans la balise p .

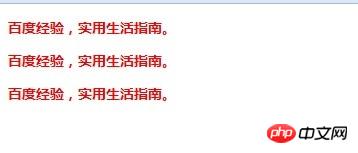
4. Appuyez sur F12, nous afficherons la page terminée dans le navigateur Firefox. Nous constaterons que bien qu'il n'y ait que trois paragraphes, l'espacement entre les paragraphes est très grand .

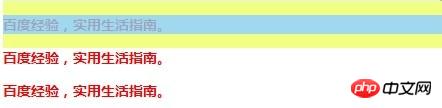
5. Appuyez sur F12 dans le navigateur Firefox et utilisez Firebug pour afficher les éléments de la page. a constaté qu'il y a un grand espace entre le haut et le bas de la balise p

6. Alors, comment ces espaces se forment-ils ? En fait, le paragraphe html a sa propre valeur de marge , qui n'est pas non nulle par défaut. Nous devons définir la valeur de marge de la balise p sur 0 en html. Actualisez la page dans votre navigateur et vous verrez que l'espace entre les paragraphes a été réduit.


7. Nous avons utilisé firebug pour vérifier et avons constaté que les parties jaunes au-dessus et en dessous du paragraphe avaient disparu. . Cela signifie également que notre paragraphe n'a plus de valeur de marge. L'espacement des paragraphes a atteint 0.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!