
Résumé : ce blog présente les étapes spécifiques de l'utilisation de gregwar/captcha pour implémenter les codes de vérification, ainsi que les problèmes et solutions possibles.
Étapes de l'opération :
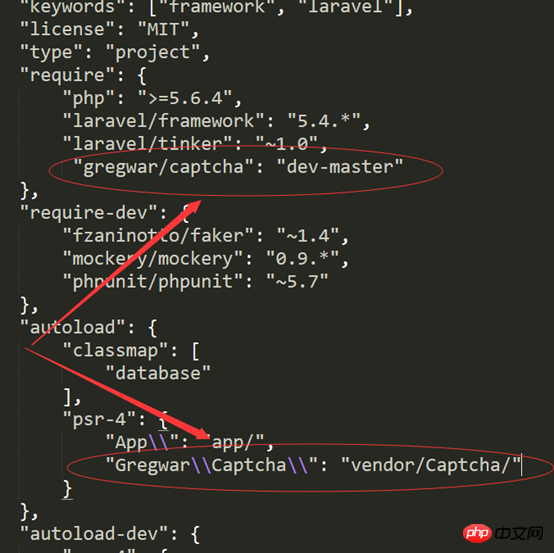
1. Recherchez le fichier composer.json dans le répertoire racine du projet laravel5.4,

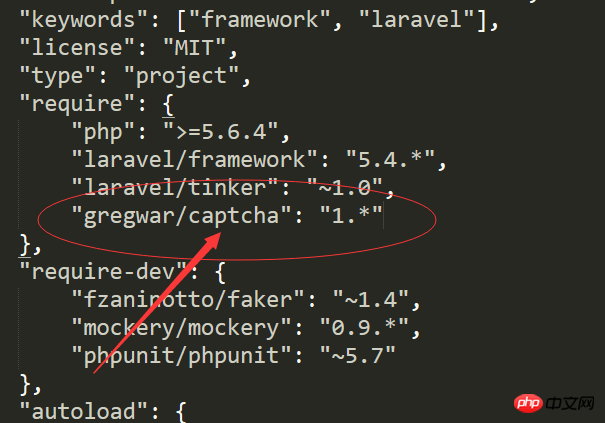
Ajoutez
"gregwar/captcha": "1.*" au fichier composer.json, comme indiqué dans la figure ci-dessous.

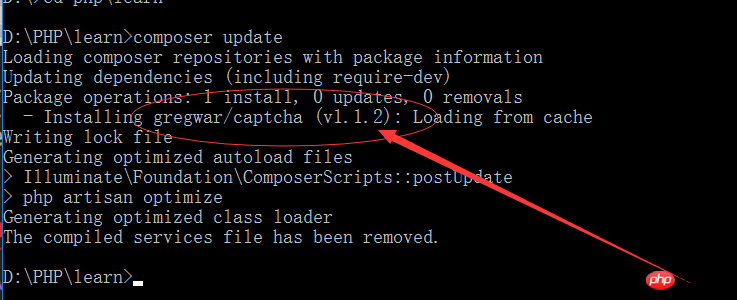
2. Ensuite, ouvrez la ligne de commande, recherchez le répertoire racine du projet, exécutez composer update,

vous pouvez voir Cette bibliothèque d'extensions a été téléchargée,
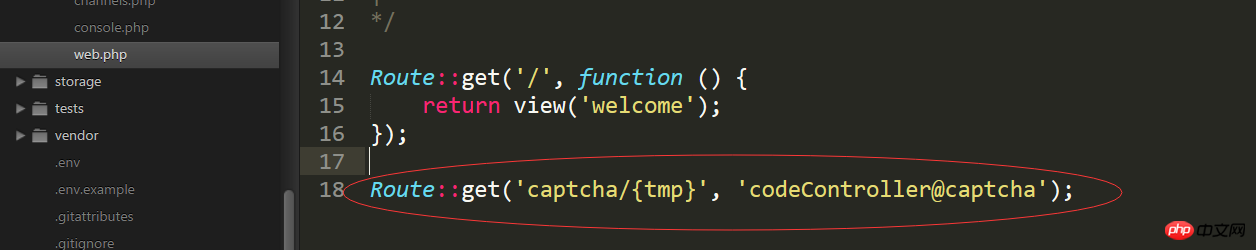
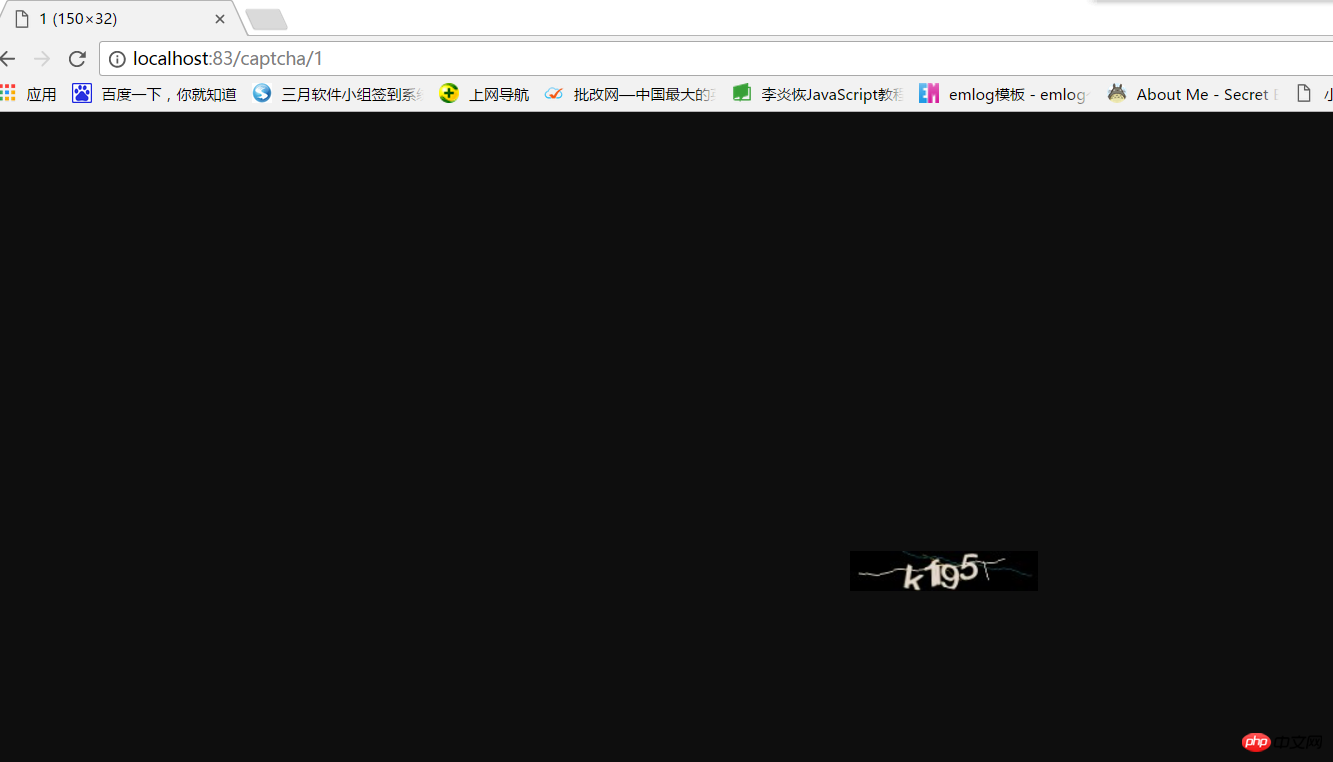
3. Ensuite, vous pouvez utiliser le code de vérification normalement. Testez d'abord si le code de vérification peut être affiché normalement,
d'abord Définir le routage :
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
} 

<🎜. >
public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
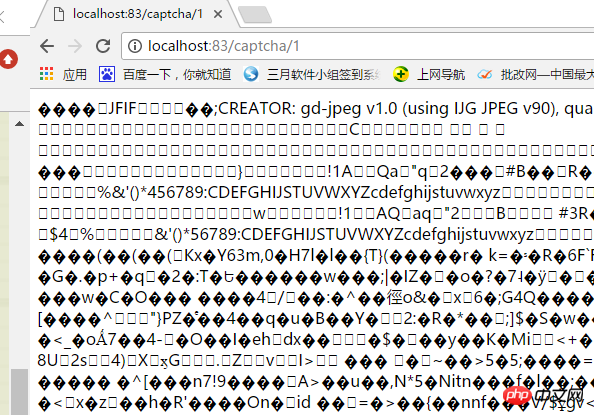
} Plus tard, je l'ai modifié et je l'ai écrit comme ceci
Plus tard, je l'ai modifié et je l'ai écrit comme ceci
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}Cet article est réimprimé sur : http://www.cnblogs.com/zbokett/p/7287235.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 qu'est-ce que vuex
qu'est-ce que vuex
 Comment nettoyer le lecteur C de l'ordinateur trop plein
Comment nettoyer le lecteur C de l'ordinateur trop plein
 Logiciel de modélisation mathématique
Logiciel de modélisation mathématique
 La différence entre vscode et vs
La différence entre vscode et vs
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?
 Comment décrypter le cryptage Bitlocker
Comment décrypter le cryptage Bitlocker
 Comment résoudre le problème de téléchargement lent de Baidu Netdisk
Comment résoudre le problème de téléchargement lent de Baidu Netdisk