
Cet article présente principalement l'utilisation de ReactNative ListView. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Venez jeter un œil avec l'éditeur
J'ai récemment appris ReactNative Cet article présente l'utilisation de ReactNative ListView. Partagez-le avec tout le monde et laissez une note pour vous-même
<.> ListView
Sous Android, si nous devons afficher un ListView, deux éléments sont indispensables Le premier est la source de données du ListView, et le second est le style de chaque élément du ListView. . Identique à ReactNative. Tout d'abord, regardons un exemple simple : constructor(props) {
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(['row 1', 'row 2']),
};
},
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
);
},dataSource
Si nous voulons créer une source de données, le moyen le plus simple est de créer une source de données ListView.DataSource, puis de lui transmettre un tableau via cloneWithRows méthode. La fonction rowHasChanged fournie à la source de données peut indiquer au ListView s'il doit redessiner une ligne de données, c'est-à-dire si les données ont changé, c'est-à-dire qu'elle sera jugée quand l'interface doit être redessiné Si la ligne de la page précédente est modifiée Si les données n'ont pas changé, elles ne seront pas redessinées, sinon elles seront redessinées. Comme le montre le code ci-dessus, lorsque nous définissons les données sur la source de données, nous transmettons directement un tableau. Bien sûr, nous pouvons également utiliser une méthode pour obtenir les données et appeler la méthode lors de la configuration. données : constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
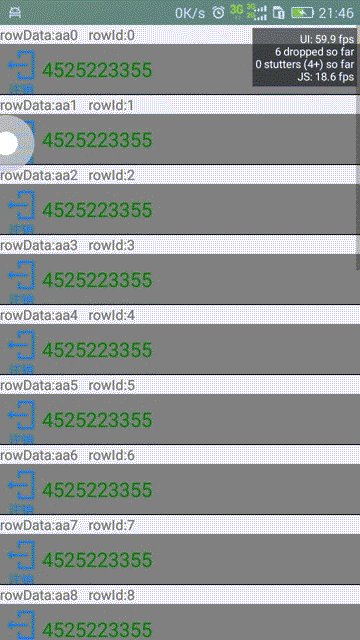
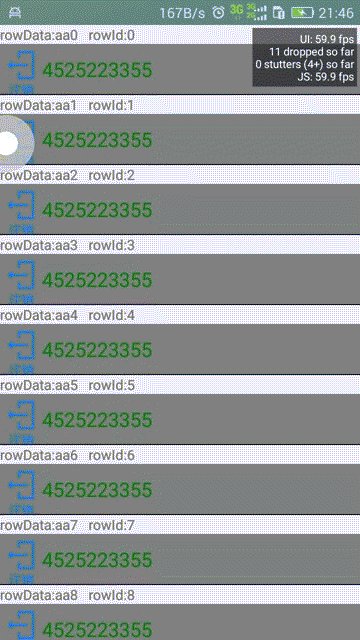
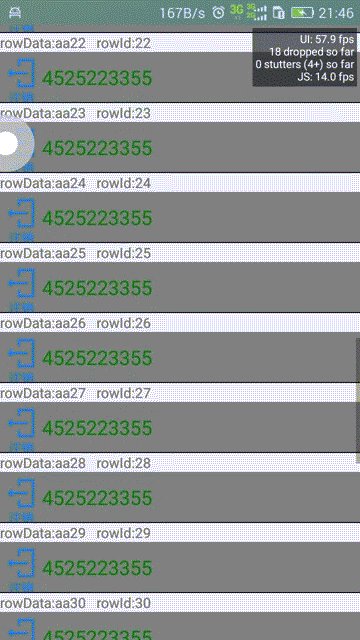
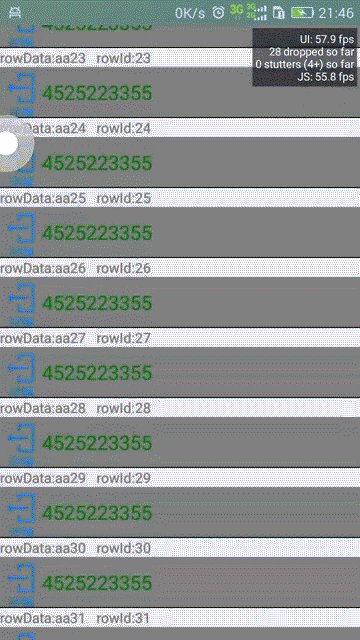
}renderRow
(rowData, sectionID, rowID, highlightRow) => renderable
_renderRow(rowData, sectionID, rowID){
return (
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
</View>
);
}
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
},import Item_MyListView from './Item_MyListView';
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={this._pressRow}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView></Item_MyListView>
</View>
</TouchableOpacity>
);
}Cliquez sur ListView
Lorsque nous devons ajouter un événement de clic à chaque ligne du ListView, il nous suffit de l'envelopper avec une couche de TouchableOpacity ou TouchableHighlight et de définir la méthode onPress. Le code suivant est affiché : _pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}Copier le code Le code est le suivant :
import React,{
View,
Text,
TouchableOpacity,
ListView,
} from 'react-native';
import Item_MyListView from './Item_MyListView';
export default class SecondPageComponent extends React.Component{
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}
render(){
return (
<View style={{flex:1,}}>
<ListView dataSource={this.state.dataSource} renderRow={this._renderRow.bind(this)}/>
</View>
);
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Que signifie le serveur racine ?
Que signifie le serveur racine ?
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
 Comment convertir un pdf au format XML
Comment convertir un pdf au format XML
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 je dis
je dis
 tutoriel vba
tutoriel vba