
Il s'agit d'une nouvelle fonctionnalité CSS qui doit être comprise et apprise en 2017. Elle est très pratique compte tenu de la complexité des navigateurs du monde réel, cette fonctionnalité aurait dû être publiée avant d'autres nouvelles fonctionnalités.
Nous savons déjà comment utiliser Media Query pour détecter la taille de l'écran afin d'obtenir une conception d'interface réactive.
La requête de fonctionnalité est utilisée pour demander si l'agent utilisateur (tel qu'un navigateur de bureau) prend en charge une certaine fonctionnalité CSS3 En plus d'IE, cette fonctionnalité a été prise en charge par d'autres navigateurs.
Format de syntaxe
@supports <supports-condition> {
<group-rule-body>
}La requête de fonctionnalité utilise les règles @supports (similaires à la requête multimédia @media, les deux utilisent un @ préfixe du symbole : at-rule), cette règle CSS nous permet d'écrire des styles CSS dans des blocs conditionnels, afin qu'ils ne soient appliqués que lorsque l'agent utilisateur actuel prend en charge une paire propriété-valeur CSS spécifique.
À titre d'exemple simple, si nous voulons définir un style pour un navigateur qui prend en charge la fonctionnalité flexbox, nous pouvons l'écrire comme ceci :
@supports ( display: flex ) {
.foo { display: flex; }
}De même, à l'instar des règles de requête multimédia, vous pouvez utiliser certains opérateurs logiques (tels que et, ou et non) et prendre en charge la concaténation :
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Exemples d'utilisation
Détecter les propriétés d'animation :
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Détecter les attributs personnalisés :
@supports (--foo: green) {
body {
color: green;
}
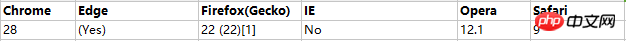
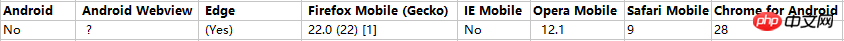
}Compatibilité avec les navigateurs
Bureau :

Mobile :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment vider l'espace des documents cloud WPS lorsqu'il est plein ?
Comment vider l'espace des documents cloud WPS lorsqu'il est plein ?
 Les technologies de base du système d'analyse du Big Data comprennent
Les technologies de base du système d'analyse du Big Data comprennent
 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 Dernières cotations Bitcoin
Dernières cotations Bitcoin
 Code écran bleu de l'ordinateur 0xc0000225
Code écran bleu de l'ordinateur 0xc0000225