
Cet article présente principalement JS+PHP pour réaliser l'affichage de la valeur maximale et de la position relative du nombre après que l'utilisateur a saisi le numéro. L'article fournit un exemple de code détaillé pour votre référence et votre étude. Les amis qui en ont besoin peuvent le suivre. Jetons un coup d'oeil ensemble.
Cet article vous présente principalement JS+PHP pour réaliser l'affichage de la valeur maximale et de l'emplacement après que l'utilisateur a saisi le nombre. Le but est de distinguer la différence entre JS et PHP et d'élargir votre réflexion. un aperçu des détails Introduction :
Analyse
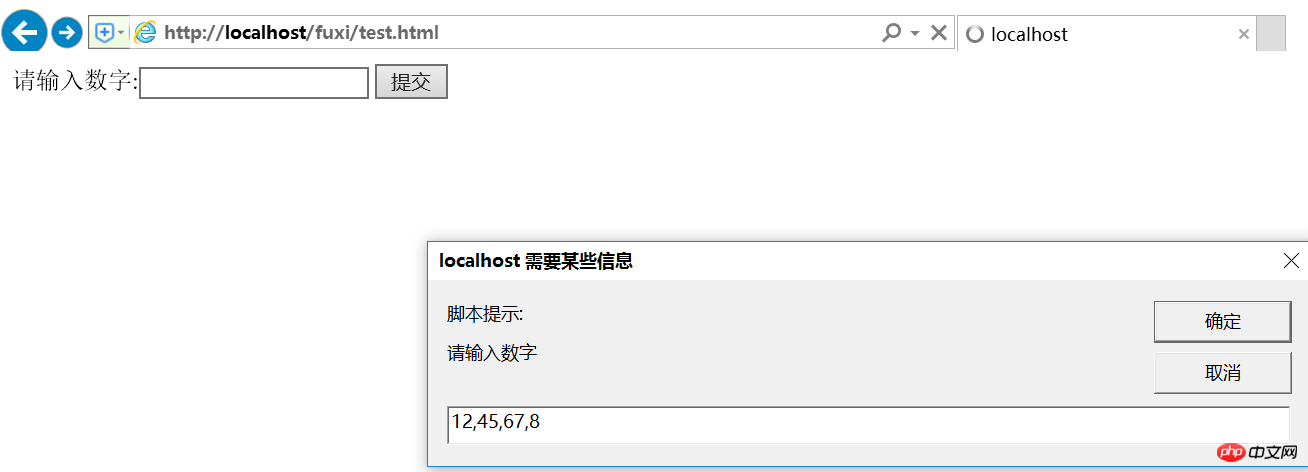
1. Utilisez l'invite JS pour saisir la valeur que l'utilisateur souhaite saisir.
2. Utilisez la balise de texte du formulaire HTML pour transmettre la valeur d'entrée au fichier de traitement PHP
3. PHP effectue un jugement numérique et sélectionne la valeur et la position maximales
. De peu profond à profond :
1 Obtenez la valeur maximale du tableau en JS.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);Ça vaut le coup ici Remarque : Vous ne pouvez pas définir directement une variable max=0, car vous n'êtes pas sûr si le nombre que vous saisirez à l'avenir est inférieur à 0 ou supérieur à 0 [le cas est supérieur à 0], vous devez donc choisir un nombre dans le tableau, juste le tableau. Le premier est bon max=a[0] .
Parce que le langage JS est basé sur un processus orienté objet, tout ce qui est en JS peut être des objets, donc son tableau a des attributs, et length est une acquisition du tableau JS L'attribut de longueur du tableau Avec cet attribut, vous pouvez parcourir le tableau et comparer un par un
2. . Obtenez les valeurs maximales et minimales du tableau et leurs positions dans JS (c'est-à-dire dans le tableau Quel numéro)
[Remarque : la position de ce cas est +1 pour plus de commodité. de visualisation, et le début du tableau JS est également 0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3. la valeur maximale, etc.
Difficulté :
1. Comment saisir, utiliser l'invite
2. Comment convertir une chaîne en tableau et convertir le format ?
Connaissances préalables :
1. L'objet chaîne de JS est utilisé pour diviser la méthode déversée (notez que tout dans JS est un objet, on l'appelle donc une méthode, pas une fonction)
2. Convertissez une chaîne "abc" en type numérique, comment la convertir.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
Après l'analyse ci-dessus est terminé, commencez à écrire du code
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>4 Ce qui précède est traité par JS, mon objectif est de laisser JS+PHP+HTML se lier .
PHP ne peut pas interagir directement avec le front-end, c'est-à-dire qu'il ne peut pas obtenir directement la valeur saisie par l'utilisateur, mais doit transmettre le formulaire html
JS Pour transférer des données vers PHP, vous peut utiliser AJAX, mais j'en parlerai plus tard. Voyons quelles méthodes sont disponibles aujourd'hui
<🎜. >2. JS transmet la valeur au HTML :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
Il y a un piège ici Si vous écrivez du code JS dans l'en-tête du HTML, une erreur sera signalée. disant
En raison de l'ordre d'analyse du navigateur, lorsque le navigateur analyse JS (lorsque le nombre est saisi), le navigateur commence à analyser HTML. Bien que JS attribue la valeur du texte, il est analysé en HTML. plus tard. La valeur du texte est NULL, ce qui est contradictoire
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>Uncaught TypeError: Cannot set property 'value' of null5 D'accord, HTML a transmis la valeur, regardez maintenant PHP
<. 🎜>
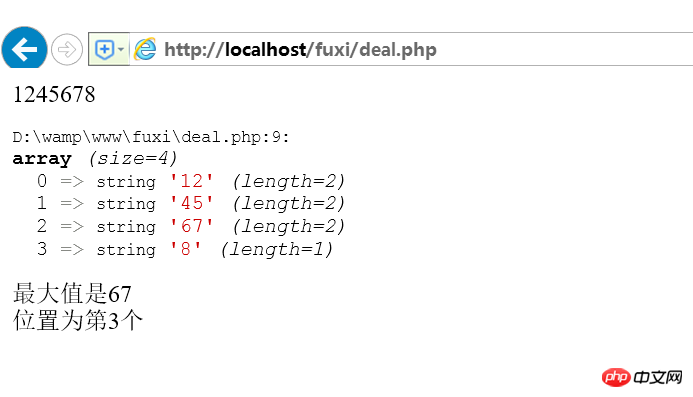
Ici, nous examinons principalement le nombre d'explosions (diviser la chaîne en un tableau) (obtenir le nombre de tableaux)Faites également attention au problème de conversion de type. Vous pouvez l'ajouter plus tard ou écrire. faites-le vous-même.<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>

 Résumé
Résumé

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!