
Lors de la navigation sur certains sites Web, en particulier certains sites Web nouveaux, il y aura un endroit pour changer la couleur d'arrière-plan de la page. Cela peut être fait avec jquery
Nous parcourons certains sites Web, en particulier certains sites Web nouveaux. Parfois, il y aura un endroit pour modifier la couleur d'arrière-plan de la page. Cette fonction est facile à implémenter en utilisant jquery.
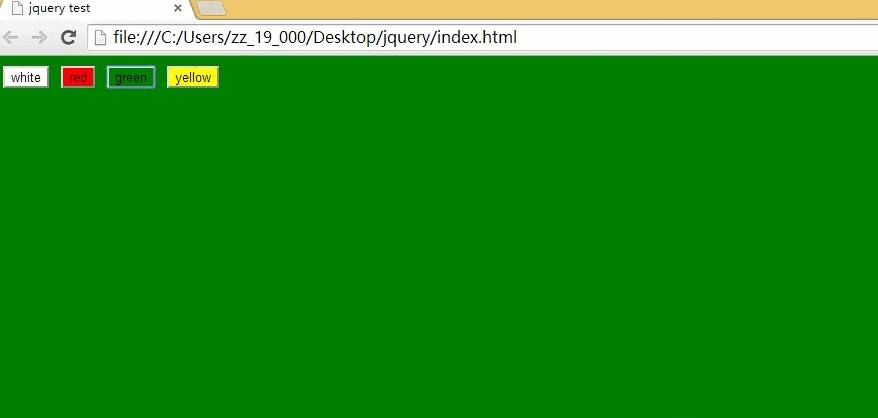
Rendu : 
montrer le code :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery test</title>
<script src="jquery-1.11.1.min.js"></script>
</head>
<body>
<button style="background-color:white" value="white">white</button>
<button style="background-color:red" value="red">red</button>
<button style="background-color:green" value="green">green</button>
<button style="background-color:yellow" value="yellow">yellow</button>
<p class="show">
</p>
<script>
$("button").click(
function()
{
var color = this.value;
$("body").css("background-color",color);
}
)
</script>
</html>
Nous sélectionnons d'abord l'objet que nous voulons utiliser en fonction du nom de l'élément : bouton , puis utilisez la méthode click pour rechercher le bouton cliqué, puis obtenez la valeur de couleur correspondante du bouton dans l'événement déclenché, puis transmettez la valeur de couleur comme valeur d'attribut de couleur d'arrière-plan via la méthode css().
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!