
Parce que les barres de défilement sont utilisées dans la plupart des projets aujourd'hui, et parfois des barres de défilement simulées sont utilisées. Parlons maintenant du CSS des barres de défilement.
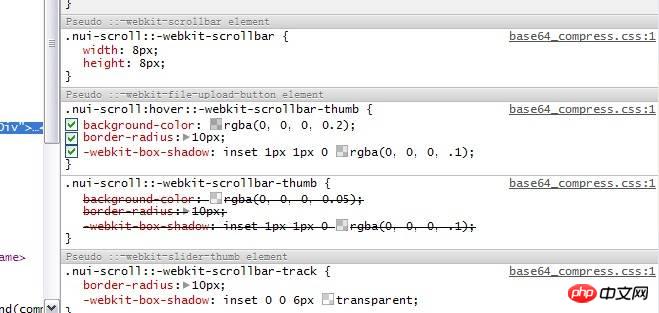
Par exemple, la barre de défilement de la boîte aux lettres NetEase est très belle, elle est définie en utilisant CSS et il s'agit d'un navigateur webkit. Comme le montre l'image :

Ce qui suit explique comment utiliser ces attributs et quoi ils représentent.
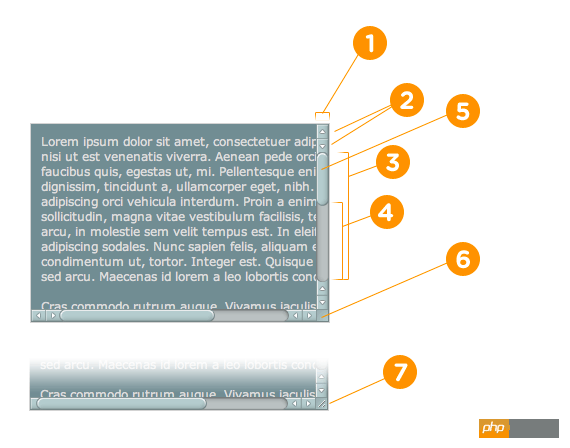
a principalement les 7 attributs suivants
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层滚动槽 ::-webkit-scrollbar-thumb 滚动的滑块 ::-webkit-scrollbar-corner 边角 ::-webkit-resizer 定义右下角拖动块的样式
Comme le montre l'image :

Le ci-dessus est Il existe plusieurs propriétés de réglage principales de la barre de défilement, ainsi que des propriétés CSS plus détaillées
: horizontal Barre de défilement horizontale
:vertical Barre de défilement verticale
:décrément appliquée aux boutons et aux pièces de piste intérieures. Il permet d'indiquer si le bouton ou la piste intérieure réduira la position de la fenêtre (par exemple, au dessus de la barre de défilement verticale, à gauche de la barre de défilement horizontale.)
:increment Semblable à décrémenter, il est utilisé pour indiquer si le bouton ou la piste intérieure augmentera la position de la fenêtre (par exemple, en dessous de la barre de défilement verticale et à droite de la barre de défilement horizontale.)
<🎜 La pseudo-classe >:start s'applique également aux boutons et aux curseurs. Il permet de définir si l'objet est placé devant le curseur.
:end est similaire à la pseudo-classe start, indiquant si l'objet est placé derrière le curseur.
:double-button Cette pseudo-classe est utilisée pour les boutons et les pistes intérieures. Utilisé pour déterminer si un bouton fait partie d’une paire de boutons placés à la même extrémité de la barre de défilement. Pour les pistes internes, cela indique si la piste interne se trouve à côté d'une paire de boutons.
:single-button est similaire à la pseudo-classe à double bouton. Pour les boutons, il permet de déterminer si un bouton se trouve indépendamment dans une section de la barre de défilement. Pour les pistes internes, il indique si la piste interne se trouve à côté d'un bouton unique.
:no-button est utilisé pour la piste intérieure, indiquant si la piste intérieure doit défiler jusqu'à la fin de la barre de défilement. Par exemple, il y a. pas de boutons aux deux extrémités de la barre de défilement quand.
:corner-present est utilisé pour toutes les pistes de la barre de défilement, indiquant si les coins arrondis de la barre de défilement sont affichés.
:window-inactive est utilisé pour toutes les pistes de barre de défilement, indiquant si un conteneur de page (élément) qui applique une barre de défilement est actuellement activé. (Dans les versions récentes du webkit, cette pseudo-classe peut également être utilisée pour le pseudo-élément ::selection. L'équipe du webkit a l'intention de l'étendre et de pousser pour devenir une pseudo-classe standard)
CSS aussi Très simple, par exemple :
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}IE est relativement simple, il y a moins d'éléments de personnalisation, tous sont des couleurs.
scrollbar-arrow-color: color; /*三角箭头的颜色*/ scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/ scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/ scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/ scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/ scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/ scrollbar-track-color: color; /*立体滚动条背景颜色*/ scrollbar-base-color:color; /*滚动条的基色*/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!