
Commençons par un simple réglage de l'arrière-plan :
#show-box {
width: 800px;
height: 500px;
Analyse spécifique de lattribut background en CSS: #000;
Analyse spécifique de lattribut background en CSS-image: url(image url);
}
</style>Ici, nous définissons simplement la couleur et la texture de l'arrière-plan.
Jetons un coup d'œil aux attributs officiels de l'arrière-plan :
Format de syntaxe :
arrière-plan : couleur position taille répéter origine clip image jointe ;
Remarque : Si les deux attributs "position" et "size" sont définis en même temps, vous devez utiliser une barre oblique gauche "/" au lieu d'utiliser des espaces pour séparer les deux valeurs des paramètres. Séparés : "position/taille".
1 Analyse spécifique de lattribut background en CSS: url("img.jpg") center center/100% 100% no-repeat;Table attributaire (l'image peut être affichée trop petite, veuillez cliquer avec le bouton droit sur "Ouvrir dans un nouvel onglet" pour afficher l'image originale) :

Valeur facultative : La valeur par défaut est transparente, d'autres valeurspeuvent être définies en consultant le "Tableau des valeurs de couleur CSS".
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS-color: #000000;
Analyse spécifique de lattribut background en CSS-color: blue;
Analyse spécifique de lattribut background en CSS-color: rgb(255, 255, 255);
Analyse spécifique de lattribut background en CSS-color: rgba(255, 255, 255, 0.8);
}
</style>Valeurs optionnelles : deux paramètres, position horizontale et position verticale. S'il n'y a qu'une seule valeur, la deuxième valeur est « centre ».
La valeur par défaut est le coin supérieur gauche de l'élément. Des mots-clés positionnels (haut, droite, bas, gauche, centre) peuvent être utilisés. Pourcentage (en fonction de la taille de l'élément). Valeur des pixels.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS-position: center;
Analyse spécifique de lattribut background en CSS-position: center top;
Analyse spécifique de lattribut background en CSS-position: 0 100px;
Analyse spécifique de lattribut background en CSS-position: 10% 20%;
}
</style>
Valeurs optionnelles : deux valeurs S'il n'y a qu'une seule valeur, la deuxième valeur est auto.
La valeur par défaut est la taille de l'image elle-même. Vous pouvez utiliser des valeurs de pixels, en pourcentage (en fonction de la taille de l'élément).
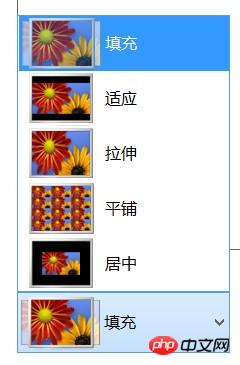
Couverture : redimensionnez l'image proportionnellement pour couvrir cet élément. Semblable au « remplissage » de l’arrière-plan du bureau sous Windows.
Contenir : redimensionner l'image proportionnellement pour l'adapter à la largeur ou à la hauteur de l'élément. Semblable à "l'adaptation" de l'arrière-plan du bureau sous Windows.

Répéter : Carreau complet, copiez l'image pour remplir tout l'élément. (Par défaut)
Répéter-x : mosaïque horizontalement, copie et mosaïque dans le sens horizontal.
Répéter-y : mosaïque verticale, copie et mosaïque dans le sens vertical.
no-repeat : Pas de carrelage, n'utilisez qu'une seule image.
Valeurs facultatives : border-box, padding-box, content-box.
Valeurs facultatives : border-box, padding-box, content-box.
Comparez les rendus de différentes valeurs :
1.origin : border-box; clip : border-box
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat border-box border-box;
}
</style>
2.origine : padding-box ; clip : border-box ;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat padding-box border-box;
}
</style> border-box ; 🎜> 
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat content-box border-box;
}
</style>
On peut voir que l'origine définit la position et que le clip recadrera l'image d'arrière-plan en fonction de la zone.
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Analyse spécifique de lattribut background en CSS: url("img.jpg") no-repeat border-box content-box;
}
</style> 
8. Plusieurs paramètres d'arrière-plan. Importer des images : Analyse spécifique de lattribut background en CSS-image : url(image url); 2. Plusieurs paramètres d'arrière-plan. Comment écrire plusieurs arrière-plans : séparez-les par des virgules "," et continuez à écrire les attributs de l'arrière-plan. Arrière-plan :
image de pièce jointe du clip d'origine de répétition de taille de position de couleur,
image de pièce jointe de clip d'origine de répétition de taille de position de couleur; Des attributs spécifiques peuvent également être définis individuellement :Analyse spécifique de lattribut background en CSS-image: url(image url 1), url(image url 2);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!