
Cet article présente principalement le code d'effet d'empreinte de pagination de type Baidu implémenté par jQuery. Il utilise jQuery pour définir différents styles pour différents numéros de page impairs et pairs. Les amis dans le besoin peuvent se référer à l'exemple de. cet article
Décrit le code d'effet d'empreinte de pagination d'imitation Baidu implémenté par jQuery. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
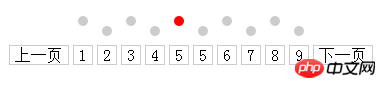
Il s'agit d'un effet d'empreinte de pagination similaire à Baidu. Basé sur jquery, le principe est que tous les éléments d'empreinte impairs reçoivent des styles différents, et les autres éléments non impairs reçoivent des styles différents. Suivez simplement le style par défaut.
Description du paramètre :
obj est constitué de tous les éléments impairs
même l'événement déclencheur de clic actuel
bg est l'élément d'empreinte
active_bg est l'arrière-plan de l'empreinte après avoir cliqué
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démonstration en ligne est la suivante :
http://demo.jb51. net/js/2015/jquery-f -baidu-page-style-codes/
Les codes spécifiques sont les suivants :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度分页足迹</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<style type="text/css">
.page{padding:100px 0;zoom:1}
.page:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
.page span{position:relative;margin:0 2px;border:solid 1px #ccc;float:left;}
.page span a{padding:2px 5px;cursor:pointer;}
.page span i{display:block;height:10px;width:10px;background:#ccc;border-radius:50%;position:absolute;left:50%;top:-20px;margin-left:-5px;}
.page span i.active_i{background:red;}
</style>
<script type="text/javascript">
$(document).ready(function(){
function pageStyle(obj,even,bg,active_bg){
/*参数说明:
obj为所有奇数元素
even当前所要点击触发事件
bg为足迹元素
active_bg为点击后的足迹背景
作者:zoowar
*/
$(obj).css("top","-30px");
$(even).click(function(){
$(this).siblings(bg).addClass(active_bg).parent().siblings().find(bg).removeClass(active_bg);
})
}
pageStyle(".page i:even",".page a","i","active_i");
})
</script>
</head>
<body>
<p class="page">
<span><a>上一页</a></span>
<span><a>1</a><i class="active_i"></i></span>
<span><a>2</a><i></i></span>
<span><a>3</a><i></i></span>
<span><a>4</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>6</a><i></i></span>
<span><a>7</a><i></i></span>
<span><a>8</a><i></i></span>
<span><a>9</a><i></i></span>
<span><a>下一页</a></span>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery