
1. Comprendre la couleur CSS (couleur CSS)
Ce que nous voulons présenter ici, c'est ce qu'incluent les paramètres de couleur des pages Web ;
1. Les couleurs couramment utilisées incluent : la couleur de la police, la couleur du lien hypertexte, la couleur de l'arrière-plan de la page Web, la couleur de la bordure
2. Spécifications de couleur et réglementations en matière de couleur : les pages Web utilisent la couleur du mode RVB
2. Connaissances de base de la couleur
L'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web. Le but de l'utilisation de la couleur est d'être distinctive, dynamique (en particulier utilisée dans les hyperliens) et belle. En même temps, la couleur est également l'un des éléments d'expression de style de diverses pages Web.
Comparaison des couleurs html traditionnelles et des couleurs CSS selon les normes w3c et des couleurs d'application CSS DIV
Syntaxe des couleurs CSS :
color:#000000;
Ajouter directement après la couleur dans le style CSS Valeurs de couleur RVB (#FFFFFF, #000000, #F00)
Les valeurs de couleur RVB sont déterminées lors de la mise en page réelle et peuvent être obtenues à l'aide de l'outil de sélection Photoshop (PS en abrégé).
3. Deux méthodes pour définir le style de couleur de l'objet
1. Utilisez le style de couleur dans la balise DIV
<div style="color:#F00">www.divcss5.com</div>
2. sélecteur Utilisez le code CSS du style de couleur :
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */Lecture approfondie : Voici les instructions pour définir ce style à l'aide des commentaires CSS. En savoir plus sur les commentaires CSS : http://www.divcss5.com. /rumen/r32 .shtml
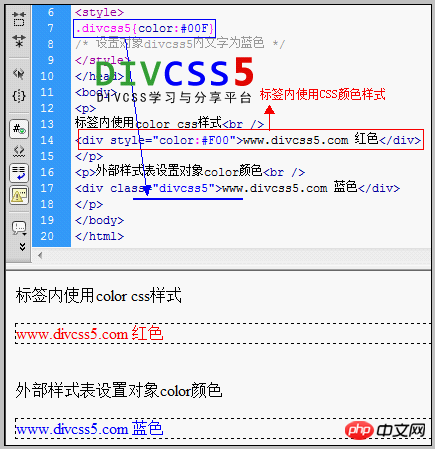
3. Exemple complet de style de couleur DIV+CSS :
Code CSS :
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */Code HTML :
<p> 标签内使用color css样式<br /> <div style="color:#F00">www.divcss5.com 红色</div> </p> <p>外部样式表设置对象color颜色<br /> <div class="divcss5">www.divcss5.com 蓝色</div> </p>
4. Exemple de diagramme de structure :

4. Le contrôle de la couleur du texte est le même
Si la couleur du texte du HTML traditionnel et du CSS est la même, utilisez "color:" + "Valeur de couleur RVB". Si la couleur est noire, ajoutez simplement "color:#000;" au sélecteur d'attribut CSS correspondant.
5. Différences dans les paramètres de couleur d'arrière-plan des pages Web
Définissez traditionnellement la couleur d'arrière-plan en utilisant "bgcolor=color value", tandis qu'en CSS, "background:" + valeur de couleur est utilisé. Par exemple : définissez l'arrière-plan sur noir, paramètre HTML traditionnel, c'est-à-dire ajoutez "bgcolor="#000"" dans la balise pour obtenir une couleur d'arrière-plan noire. Si elle est dans le W3C, ce sera toujours "background:#000". " dans le sélecteur CSS correspondant. accompli.
6. Différence dans la définition de la couleur de la bordure
Traditionnel "bordercolor=value", CSS "border-color:" + valeur de couleur. Par exemple : en HTML traditionnel, ajoutez simplement "bordercolor="#000"" directement à la balise table. Dans le CSS actuel, définissez "border-color:#000;" pour rendre la couleur de la bordure noire. Style (en pointillés, implémenté).
Connaissances approfondies sur la valeur de couleur DIV+CSS :
La valeur de couleur est un mot-clé ou une spécification RVB numérique.
Les 16 mots-clés sont tirés de la palette VGA de Windows : Aqua, Noir, Bleu, Fuchsia, Gris, Vert, Gris, Marron, Marine, Olive, Violet, Rouge, Argent, Cyan, blanc, jaune.
7. La couleur RVB donne l'une des quatre méthodes
1 #rrggbb (par exemple, #00cc00) (il est fortement recommandé de l'utiliser pour représenter les valeurs de couleur)
2. RVB (par exemple, #0c0)
3. RVB(十,x,x) x est un entier inclusif compris entre 0 et 255 (par exemple, RVB(0,204,0))
4 , RVB (Y%, Y %, Y%), où y est une quantité inclusive comprise entre 0,0 et 100,0 (telle que RVB (0%, 80%, 0%))
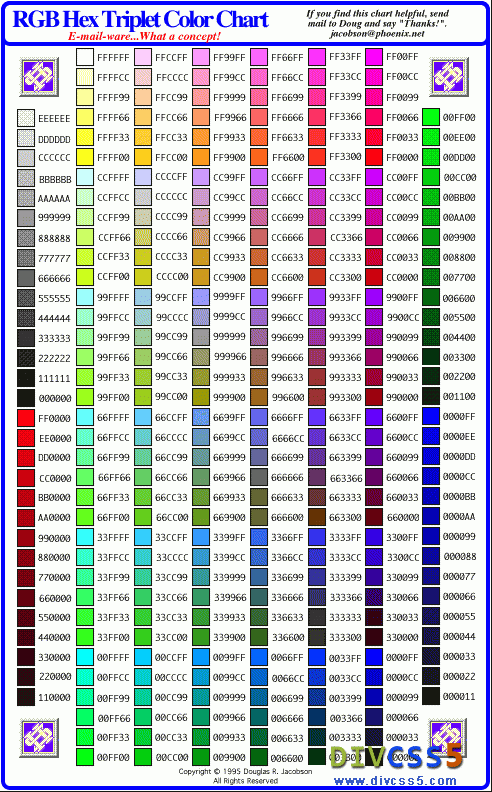
Huit, ce qui suit C'est une table de couleurs RVB - TOP

Bien sûr, les logiciels de développement Web généraux disposent de sélecteurs de valeurs de couleur :

Que diriez-vous d'obtenir la valeur de couleur CSS ?
Nous ne nous souvenons pas de la valeur de couleur, et comment déterminer exactement la même valeur de couleur que l'œuvre d'art ? En fait, c'est très simple. Habituellement, nous obtenons la valeur de couleur précise grâce à l'outil de reconnaissance des couleurs du logiciel PS. Bien entendu, nous pouvons également utiliser d'autres outils de reconnaissance de couleurs spécialisés pour obtenir la valeur de couleur précise.
9. Résumé du style de couleur CSS div - TOP
Utilisez le style CSS pour définir le style de couleur du contenu de l'objet Nous pouvons utiliser des objets de classe CSS nommés pour définir son style de couleur, et directement dans. la balise html Définissez le style de couleur à l'intérieur. Ci-dessus, nous avons également présenté et mis en pratique ces deux méthodes de définition de la couleur du contenu du texte en détail.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!