
Concernant la différence entre px, pt et em, j'ai parfois du mal à savoir quelle unité utiliser. J'ai vérifié certains articles aujourd'hui. Bien que l'article suivant soit très ancien, il l'explique de manière plus complète. Cliquez pour voir le texte original (l'URL d'origine a expiré, ceci est un autre site)
L'article cité ici est « 95% des sites Web chinois doivent réécrire le CSS ». Le titre est un peu. effrayant, mais c'est vrai. Il existe actuellement quelques défauts dans la production nationale de pages Web. Je n'ai jamais pu comprendre la relation et les caractéristiques entre px et em. Après l'avoir lu, j'ai vraiment beaucoup appris. Habituellement, px est utilisé pour définir les polices, de sorte que la fonction d'amplification des polices du navigateur ne peut pas être utilisée et que la plupart des sites Web étrangers peuvent être utilisés sous IE. Parce que :
1. IE ne peut pas ajuster la taille de la police qui utilise px comme unité ;
2 La raison pour laquelle la plupart des sites Web étrangers peuvent l'ajuster est qu'ils utilisent em comme unité de police ; 🎜 >
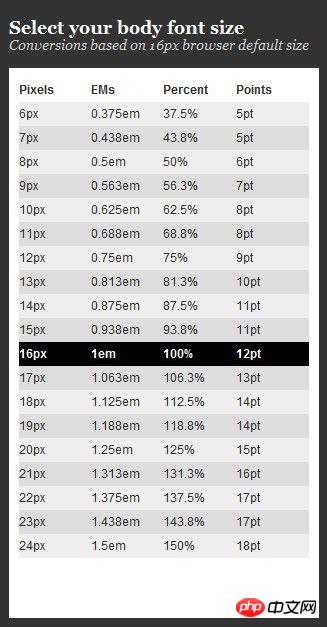
3. Firefox peut ajuster px et em, mais plus de 96 % des internautes chinois utilisent le navigateur (ou le noyau) IE. Le pixel est une unité de longueur relative et le pixel px est relatif à la résolution de l'écran du moniteur. (Cité du manuel CSS2.0) em est une unité de longueur relative, relative à la taille de la police du texte dans l'objet actuel. Si la taille de police actuelle du texte en ligne n'a pas été définie manuellement, elle sera relative à la taille de police par défaut du navigateur. (Cité dans le manuel CSS2.0) L'utilisation de em comme unité de police peut prendre en charge la mise à l'échelle des polices sous IE6. Si vous appuyez sur ctrl+molette de défilement sur la page, les sites Web avec des polices en unités px ne répondront pas. px est une unité absolue et ne prend pas en charge la mise à l'échelle d'IE. em est une unité relative, et le texte de la page Web peut être agrandi et réduit. Utilisez-les pour les unités de hauteur de ligne et de hauteur verticale. Garantir l’intégrité lors de la mise à l’échelle. La hauteur de police par défaut de tout navigateur est de 16 px. Tous les navigateurs non modifiés sont conformes à : 1em=16px. Puis 12px=0,75em, 10px=0,625em. Afin de simplifier la conversion de la taille de la police, vous devez déclarer Font-size=62,5% dans le sélecteur de corps en CSS, ce qui fait que la valeur em devient 16px*62,5%=10px, donc 12px=1.2em, 10px=1em , c'est-à-dire également qu'il vous suffit de diviser votre valeur px d'origine par 10, puis de la remplacer par em comme unité. em a les caractéristiques suivantes : 1. La valeur de em n'est pas fixe 2. Ainsi, lorsque nous écrivons du CSS, nous devons faire attention à : 1. Déclarez Font-size=62,5% dans le sélecteur de corps (Font-size=; 63% ; pour la compatibilité ie6) 2. Divisez votre valeur px d'origine par 10, puis remplacez-la par em comme unité 3. Évitez les déclarations répétées de tailles de police. C'est pour éviter le phénomène de 1,2 * 1,2= 1,44. Par exemple, si vous déclarez que la taille de police est de 1,2 em dans #content, alors lorsque vous déclarez la taille de police de p, elle ne peut être que de 1 em, et non de 1,2 em, car ce em n'est pas celui-là, et cela est dû à la hauteur de la police de #content. Elle est devenue 1em=12px. Cependant, l'exception concerne les caractères chinois 12px, c'est-à-dire que les caractères chinois 12px (1,2em) obtenus par la méthode ci-dessus ne sont pas égaux à la taille de police directement définie par 12px dans IE, mais sont légèrement plus grands. Ce problème a été résolu par Jorux. Changez simplement 62,5% en 63% dans le sélecteur de corps et il s'affichera normalement. La raison peut être que lorsque IE traite les caractères chinois, la précision des valeurs à virgule flottante est limitée. Je ne sais pas s'il y a une autre explication. Explication de l'unité ptEn imprimerie et en composition, le point est une valeur absolue, qui est égale à 1/72 de pouce, un pouce physique qui peut être mesuré avec une règle. Mais la signification de pt en CSS n’est pas la même. Parce que notre affichage est divisé en pixels, et qu'un seul pixel ne peut avoir qu'une seule couleur (par souci de simplicité, nous ne discuterons pas ici de la technologie d'anti-aliasing des sous-pixels. Pour l'afficher à l'écran, il faut d'abord convertir la longueur en pt). unités est la longueur en pixels, et le support pour cette conversion est le DPI (en fait, le soi-disant DPI ici est un terme utilisé dans les systèmes d'exploitation et les navigateurs, c'est-à-dire PPI, pixels par pouce, et les scanners, imprimantes, Le DPI dans les appareils photo numériques est un concept différent). Par exemple, le DPI par défaut du navigateur Firefox est de 96, quel que soit le système d'exploitation dans lequel il se trouve, donc en fait 9pt = 9 * 1/72 * 96 = 12px. Ainsi, bien que le « I » dans « DPI » et le « pouce » dans « 1pt est égal à 1/72 de pouce » ne représentent pas des pouces physiques, les deux unités sont égales l'une à l'autre. est éliminé dans la multiplication. Alors, comment calculer la longueur physique réelle ? Veuillez sortir une règle, mesurer la largeur visible de votre moniteur (dans mon cas, elle est de 11,2992 pouces) et la diviser par la résolution horizontale (dans mon cas). c'est 1024 pixels), ce qui est obtenu est la longueur physique de chaque pixel. Maintenant, nous pouvons répondre à la question : combien d'espace une police de 9 pts occupe-t-elle sur une page Web ? La réponse est : 9 * 1/72 * 96 * 11,2992 / 1024 = 0,1324 pouces = 0,3363 centimètres. Bien que pt soit une unité absolue, elle est uniquement destinée aux périphériques de sortie. C'est une unité de police très utile dans les outils de composition de texte (word, abobe). Quelle que soit la résolution du moniteur, le résultat imprimé sur papier est le même. Mais la page Web est principalement destinée à l'affichage sur écran, pas à l'impression et à d'autres besoins. Et px peut représenter avec précision la position et la taille des éléments à l'écran. Bien sûr. Lorsque le dpi est de 96, 9pt=12px. Ci-joint un tableau de conversion de px, em, % et pt
Conversion de px, em, % et pt
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 symbole de droit d'auteur HTML
symbole de droit d'auteur HTML
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 éditeur HTML en ligne
éditeur HTML en ligne
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 réalisation de pages web html
réalisation de pages web html
 espace HTML
espace HTML
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel