L'exemple de cet article partage le code spécifique de setTimeout pour implémenter l'animation de cycle pour votre référence. Le contenu spécifique est le suivant
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
</html>Copier après la connexion
<. 🎜>J'ai toujours pensé que l'effet d'animation Il était exécuté en utilisant setInterval. Il est également plus facile à comprendre. Continuez à exécuter jusqu'à ce que setInterval soit effacé lorsque la condition se reproduit.
Ces derniers jours, j'ai vu des exemples d'utilisation de setTimeout pour créer des animations que je n'ai pas compris au début. Il existe une relation entre l'animation et l'exécution différée (en fait, il existe une relation, qui sera discutée plus tard.) Le code ressemble à ceci :
for ( i=0; i<200; i++){
setTimeout ( function(){
var left = el.style.left ? el.style.left : 0;
left = parseInt( left ) +1;
el.style.left = left+ "px";
} , i );
}Copier après la connexion
Le code ressemble à celui ci-dessus. Ce que je n'ai pas compris à l'époque, c'est pourquoi le temps de retard était incrémenté à chaque fois ? Pourquoi l'exécution s'arrête-t-elle juste après avoir atteint 200 pixels ? i est évidemment le temps, mais pourquoi est-ce la même chose que la distance ?
Pour répondre d'abord à la première question,
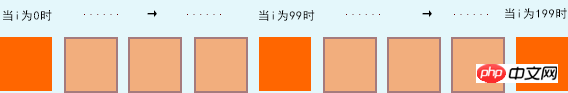
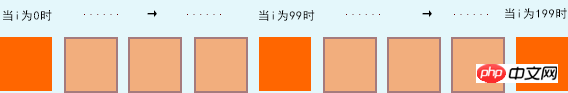
La boucle for est en fait la clé de l'animation. La simple exécution de setInterval ne fera bouger l'objet qu'une seule fois. Vous pouvez d'abord analyser le code : lorsque i vaut 0, l'objet se déplace de 1 px, lorsque i vaut 1, la gauche vaut 2 pixels et le délai est de 1 milliseconde. . . . Quand j'ai 99 ans, la gauche fait 100 pixels et l'exécution est retardée de 99 millisecondes. . . Lorsque i a 199 ans, la gauche fait 200 pixels et l'exécution est retardée de 199 millisecondes. . . Le temps de retard augmente avec le mouvement de l'objet.
Donc, d'un certain point de vue, le retard n'est pas nécessairement lié à l'animation. Mais dans une perspective continue (la boucle for joue un rôle), basée sur notre persistance visuelle, une animation se forme, représentée par une image :

en boucle, Un effet d'animation est formé.
Deuxième question :
Quand l'animation se termine, la distance se trouve être de 200. Qu'est-ce que cela a à voir avec i ? En fait, il n’y a pas de relation directe. C'est juste que lorsque i augmente de 1, left augmente également de i. Si la valeur de left est augmentée de 3 à chaque fois, alors vous verrez un résultat différent. (Ça devrait être 600 au final, mais ça compte quand même, car ça boucle 200 fois).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!