
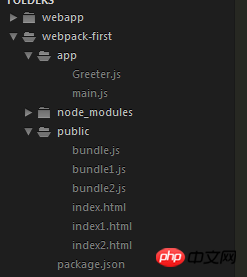
1. Créez le dossier webpack-first en tant que site, créez le dossier d'application pour stocker les modules js d'origine (main.js et Greeter.js) et créez un dossier public pour stocker l'index. html et le fichier package.js

1. Trouvez le répertoire de votre projet .
npm install -g webpack //Installer globalement webpack
2. Initialiser le fichier package.json
npm init
3. Installer sous le site Webpack établit des dépendances
npm install --save-dev webpack
4. Écrivez le fichier Greeter.js
module.exports=function(){
var greet = document.createElement("div");
greet.textContent = "Bonjour et salutations";
return greet;
}
//module.exports utilise la fonction comme valeur de retour et devient un module partagé, qui peut être utilisé tant que le fichier Greeter est introduit
5. Écrivez le fichier main.js
var greeter = require("./Greeter.js?1.1.11");
document.getElementById("root" ).appendChild(greeter());
/ /Introduce require()----Greeter.js module
//Récupère l'élément html-dom et met la valeur de retour de la méthode appelée dans l'élément dom
6. Exécutez la commande Packaging,
webpack app/main.js public/bundle.js
//Après avoir installé Webpack globalement, vous pouvez écrire comme ceci, app/main.js est l'entrée principale. Le fichier public/bundle.js consiste à empaqueter les fichiers dans l'espace de noms
en public, c'est-à-dire dans le même répertoire au format HTML.
Code du fichier html :
2.
Les méthodes comme celles ci-dessus seront très gênantes s'il y a beaucoup de modules. Ensuite, nous devons exécuter le fichier d'entrée et exporter le répertoire d'emballage à chaque fois, ce qui est facile à commettre des erreurs. Existe-t-il un moyen simple d'exécuter un mot à chaque fois que nous emballons ? Ou est-ce plus simple ? Voici la méthode :
Définir un fichier de configuration est en fait simple. one.JavaScript, vous pouvez mettre toutes les informations liées à la construction à l'intérieur.Continuons l'exemple ci-dessus pour illustrer comment écrire ce fichier de configuration. Créez un nouveau fichier nommé dans le répertoire racine du courant. dossier de pratique. fichier webpack.config.js, et effectuez la configuration la plus simple, comme indiqué ci-dessous. Contient le chemin du fichier d'entrée et l'emplacement où le fichier empaqueté est stocké
Chemin carré.
1. Configurez-le comme ceci sous webpack.config.js
module.exports = {
entrée : __dirname + "/app/main.js?1.1.11",//Le seul fichier d'entrée qui a été mentionné plusieurs fois
sortie : {
chemin : __dirname + "/ public" ,//Où les fichiers empaquetés sont stockés
filename : "bundle.js?1.1.11"//Le nom du fichier de sortie empaqueté
}
Remarque : "__dirname" est une variable globale dans node.js, qui pointe vers le répertoire où se trouve le script en cours d'exécution. (Si le fichier de configuration se trouve sous app, pointez sur le dossier app)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Outils de test de logiciels
Outils de test de logiciels
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 Comment installer Pycharm
Comment installer Pycharm
 Quelles sont les utilisations du dézender ?
Quelles sont les utilisations du dézender ?
 La différence entre les services distribués et les microservices
La différence entre les services distribués et les microservices
 Collection complète de balises HTML
Collection complète de balises HTML